Responsive Magento 2 Theme Document
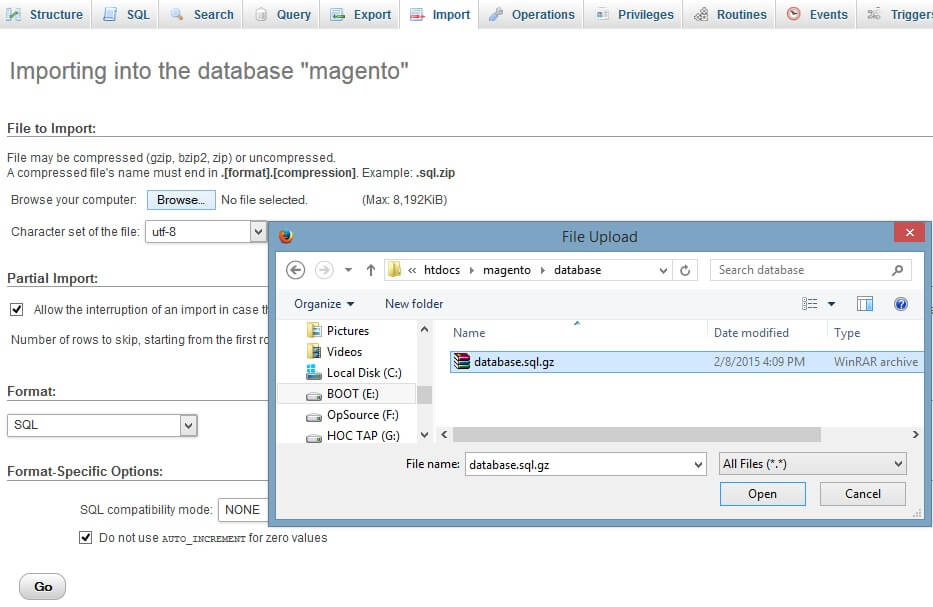
There are two ways to install a Magento Theme:
- Open your Browse and type : localhost/phpmyadmin
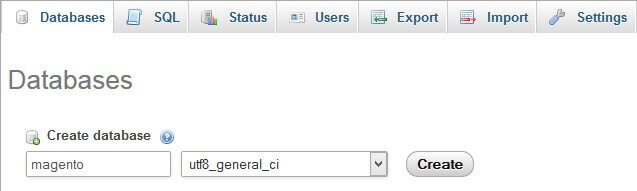
- Then create database
-Click database you have created

alo_biolife_quickstart, we got:

Copy all of folder above to your Magento .
php bin/magento setup:install --backend-frontname="admin" \ --key="6f798255dfa145f15cbc9721901a8e69" \ --db-host="localhost" \ --db-name="database_name" \ --db-user="database_user" \ --db-password="database_password" \ --language="en_US" \ --currency="USD" \ --timezone="America/Chicago" \ --use-rewrites=1 \ --use-secure=0 \ --base-url="http://yourdomain.com/" \ --base-url-secure="https://yourdomain.com/" \ --admin-user=admin123 \ --admin-password="magento_password" \ --admin-email=admin@gmail.com \ --admin-firstname=admin \ --admin-lastname=ladmin \ --search-engine=elasticsearch7 \ --elasticsearch-host="localhost" \ --elasticsearch-port=9200
php bin/magento indexer:reindex
php bin/magento setup:static-content:deploy -f
php bin/magento cache:flush
Video Tutorial: How to install Magento 2 Theme quickstart magento 2.3 or old
If you exist a magento website you can install only template.
1. You use theme in folder theme upload the folders ( app, pub) from the theme package to the root directory ( www, public_html) of your magento software using an FTP client.
Example: open folder: theme
We got:

Copy all app, pub above to your Magento.
2. After go to SSH on server and cd to root magento and run 4 commandline below:
php bin/magento setup:upgrade
php bin/magento cache:flush
php bin/magento setup:static-content:deploy -f
php bin/magento indexer:reindex
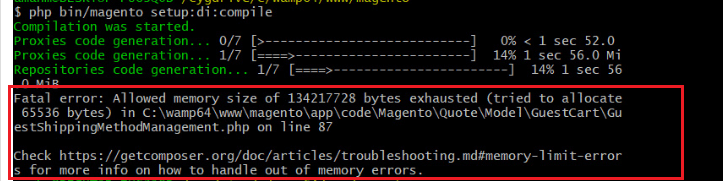
note: If while run commands above you get error as image below:

You try add parameter t commands line -dmemory_limit=2G
php -dmemory_limit=2G bin/magento setup:upgrade
php -dmemory_limit=2G bin/magento cache:flush
php -dmemory_limit=2G bin/magento setup:static-content:deploy -f
php -dmemory_limit=2G bin/magento indexer:reindex
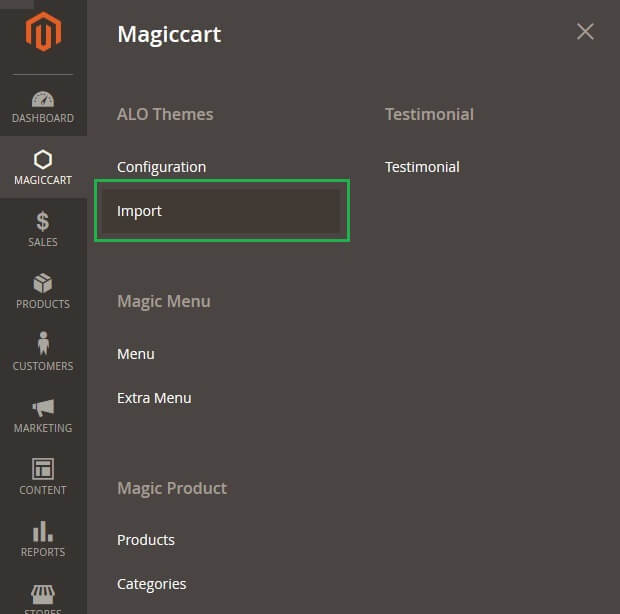
3. Go to Magento Admin: Admin > Magiccart> ALO Theme > Import

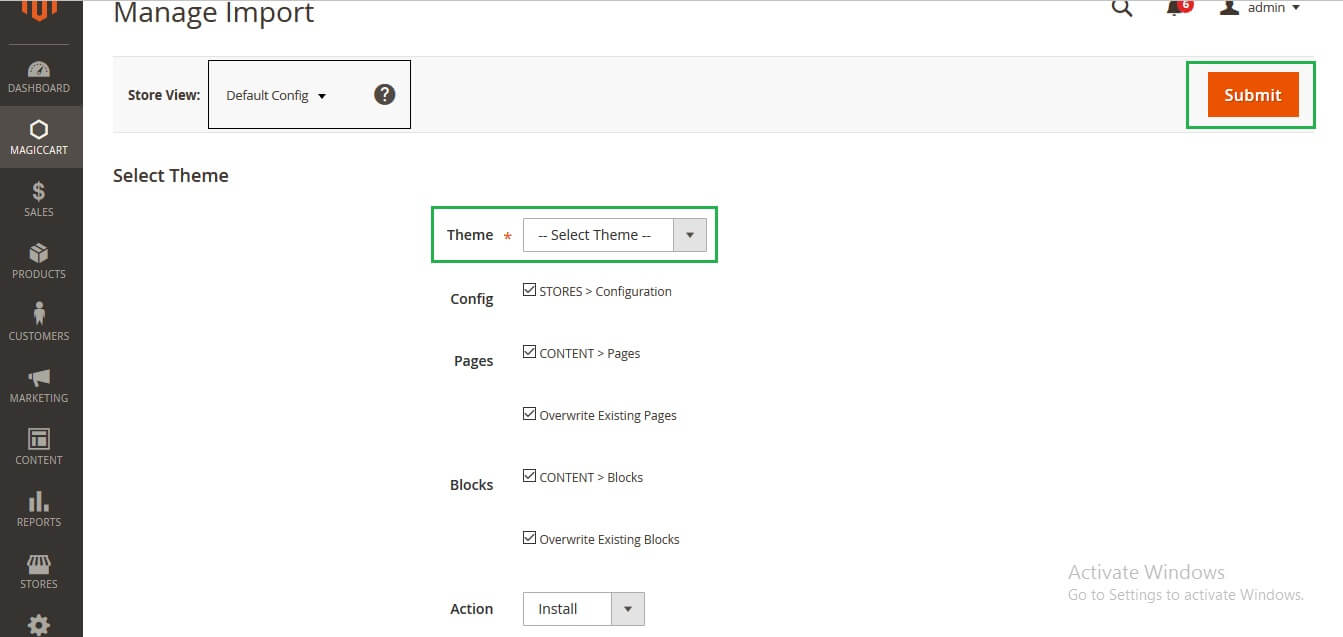
4. Choose Scope Store active theme (or use "Default Config" theme for all store) and Choose theme then click submit button

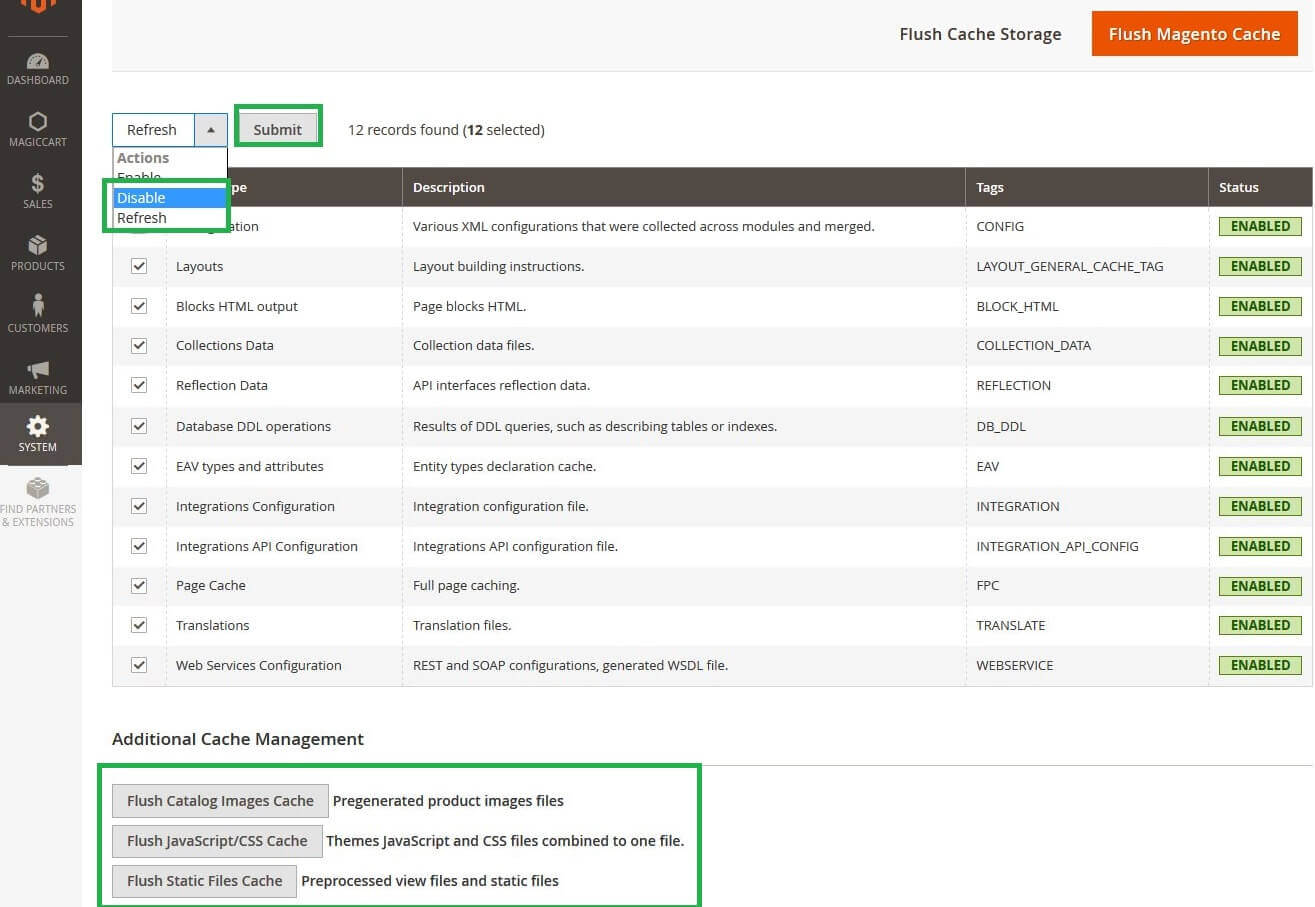
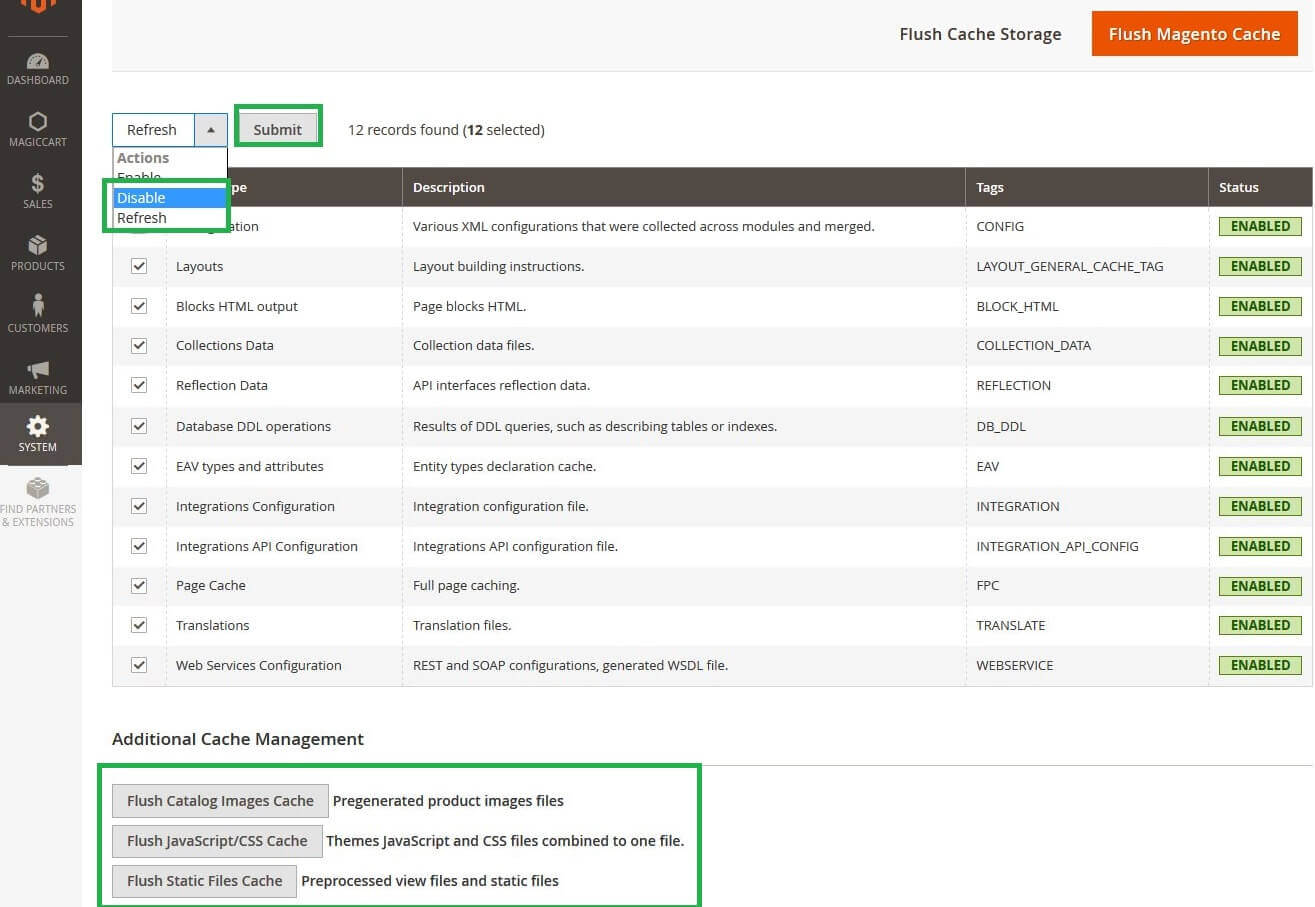
5. Clear all cache (System > Cache management > Refesh Cache or Disabled all cache )

Video tutorial: How to install only template magento theme
If you encounter any problems after installation: flush Magento cache, log out from the admin panel, and log in again.Check again the installation steps and make sure you didn't omit any step. What can cause problems:
a) Magento cache (or external cache) was not flushed after installation of the theme.
b) Some of the theme files were not uploaded.
c) File permissions issue
d) You have some third-party extensions which change/break theme's default behavior or cause some conflicts.
e) You edited theme files and accidentally removed or changed something in the files.
f) You have customized the theme by creating custom sub-theme and your modifications change/break the default behavior of the theme
Also check your log files in var/log/(log settings shouldbe enabled in the admin panel: STORES >Configuration>ADVANCED>Developer for more information about possible errors.
The following chapter describes some of the basic Magento settings and features. Please note that as authors of this theme we provide support only for the issues related strictly to the theme. Support for Magento configuration/ installation/ maintenance etc. is beyond the scope of our support. This chapter should be only treated as a starting point, more information about Magento can be found in Magento documentation: Magento help
When developing your Magento store,you want to see the changes you have implemented. Inorder tobe ableto see changes immediately, you should completely disable the cache.Youcan enable it after you finish configuring your store.
If the cache is enabled, always refresh the cache after making changes in the store/theme/extension configuration.
To access the cache management screen, go to System >Cache Management.
Go to System >Cache Management.Click the following buttons to completely clear the store cache:
Step 1: Flush Magento Cache
Step 2: Flush Cache Storage
Step 3: Flush Catalog Images Cache
Step 4: Flush JavaScript/CSSCache

Magento indexes most of its data in order to access it faster.If You make changes to your store such as editing products, adding categories, changing urls, etc. you will need to reindex the data so that the changes can show up on your frontend.
To access the index management screen,go to System > Index Management.To rebuild your indexes, select all,select Reindex Data and click Submit button.
In Magento you can enable the theme on many levels.You can set one theme for the entire store,but can also set different themes for different parts ofthe store (even for selected categories, products or CONTENT pages).
There are many places where a theme can be enabled. If you have just installed a fresh copy of Magento, those places will be empty. Other wise, please take a look at these sections of the admin panel:
Leave--Please Select--in thesefields,like on the following screenshot:
Go to CONTENT > Design -> Theme You will the list of default and custom themes in Magento 2 including Luma and Blank Theme.There will be the place where you can view all themes you have in your store

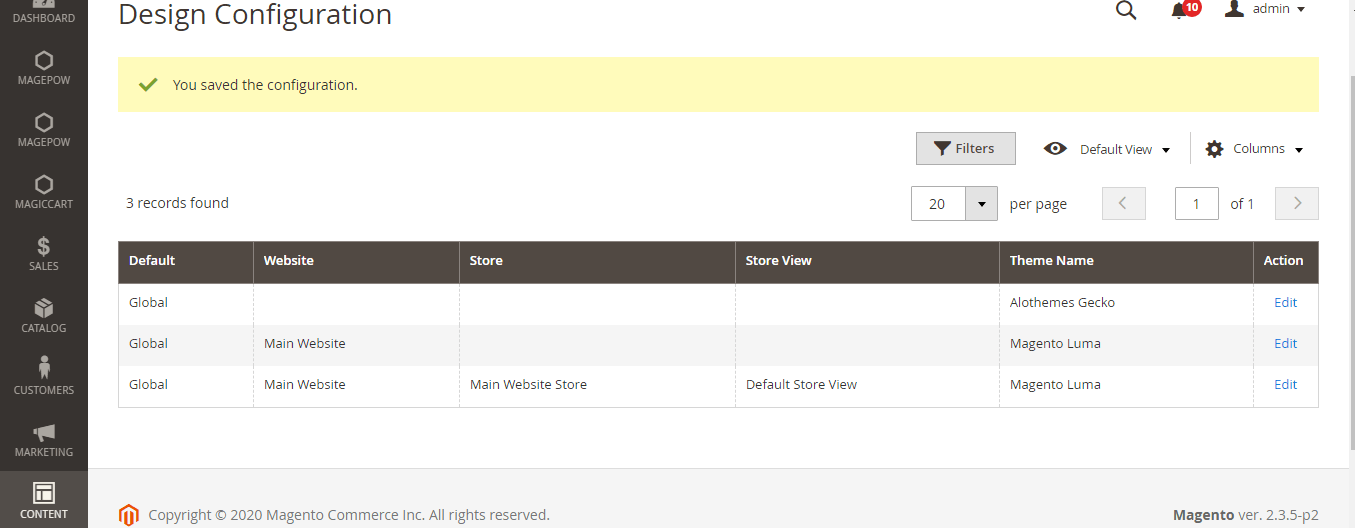
To enable the new theme, go to CONTENT > Design -> Configuration

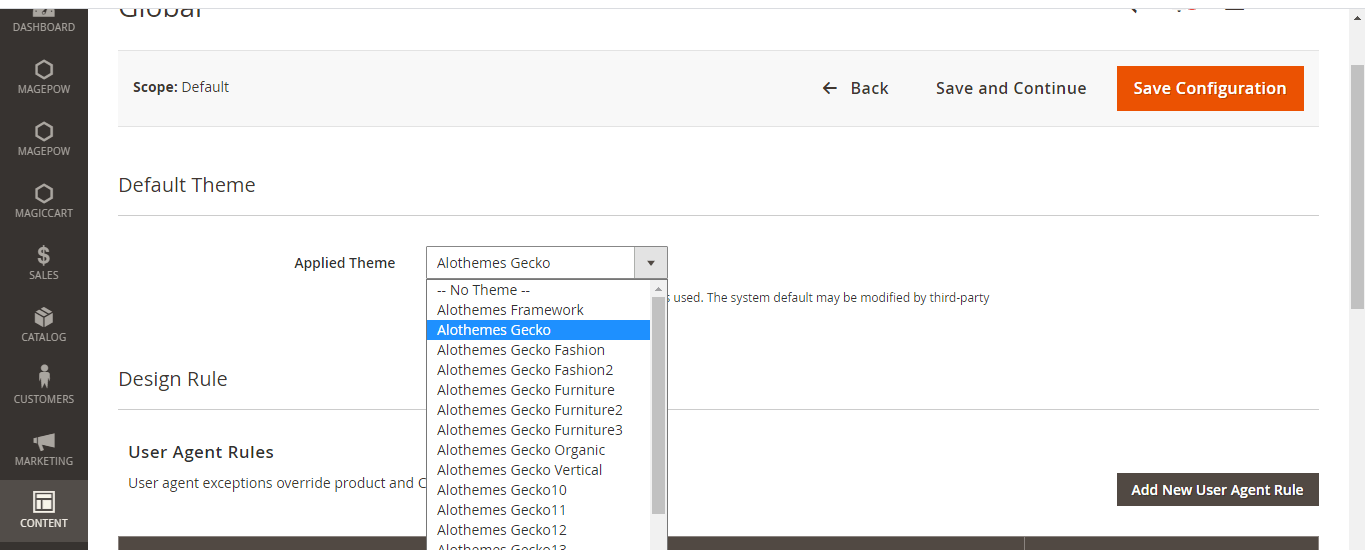
Click Edit to update the new theme

Then click Save Configuration and remember to flush the cache after you change design settings.

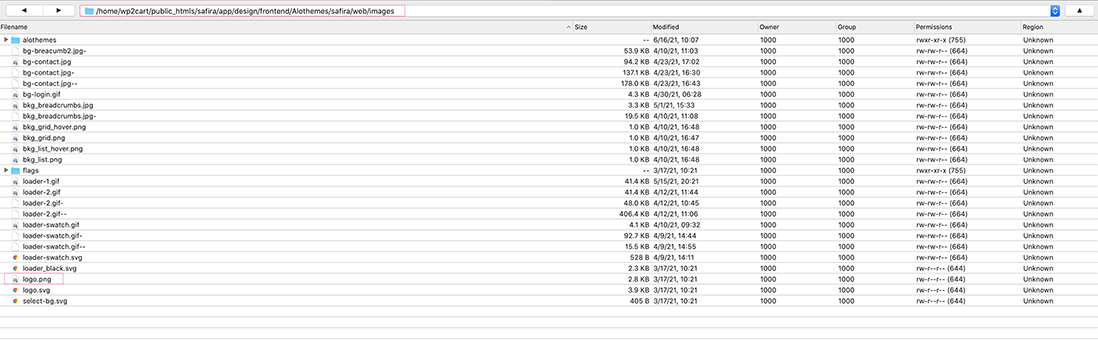
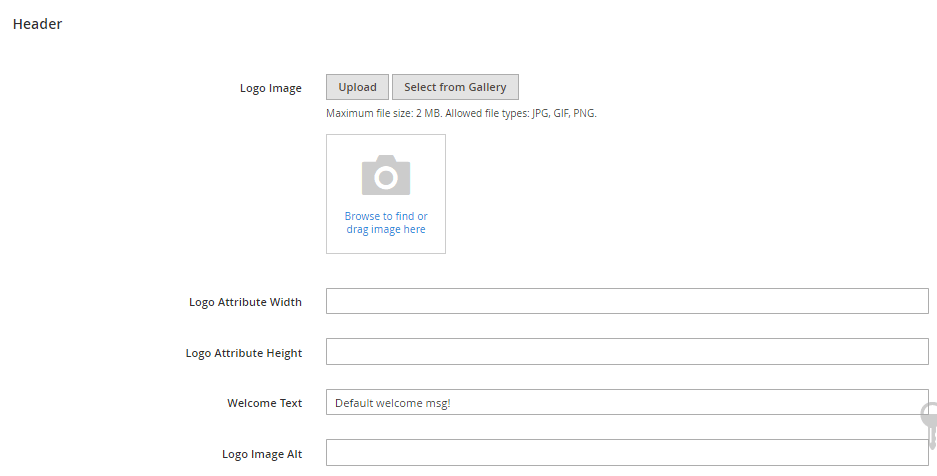
Or you can change logo using Magento Admin Panel

Note: More info about categories in Magento can be found in :
To create and edit categories in Magento, navigate to Catalog > Categories

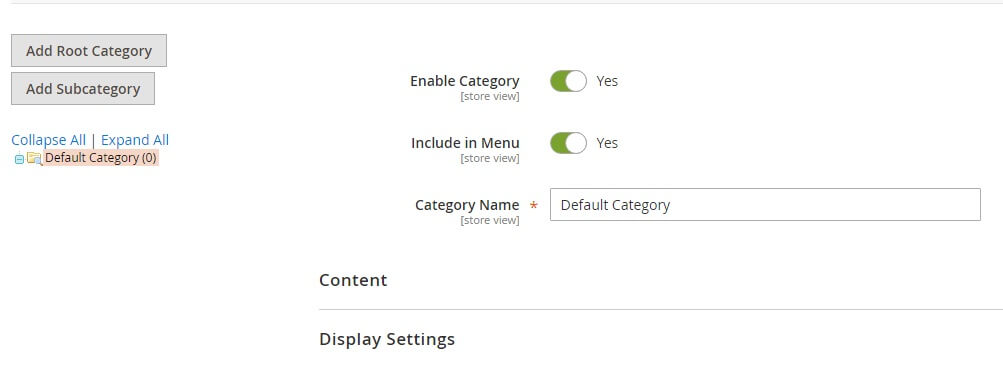
Categories section of the admin panel. After installation of Magento your category tree is almost empty, there is only the root category (name Default Category):

The root category is not displayed in the frontend of the store –that's why your main menu is empty just after is talling Magento.You need to add some new top-level categories (also called subcategories because they are descendants of the root category).
Important:
All categories have to be descendants of the root category. Do not add categories outside of the root category tree.
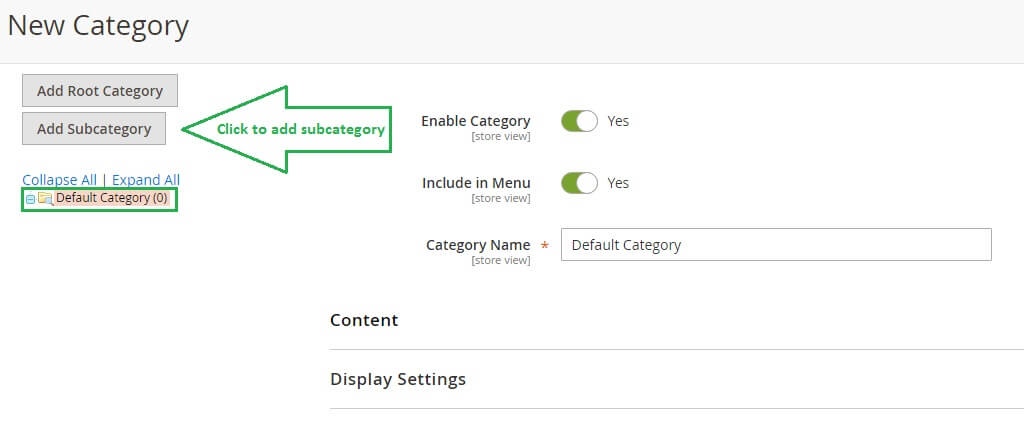
To add a new category,select the root category by clicking on itand click Add
Subcategory button:

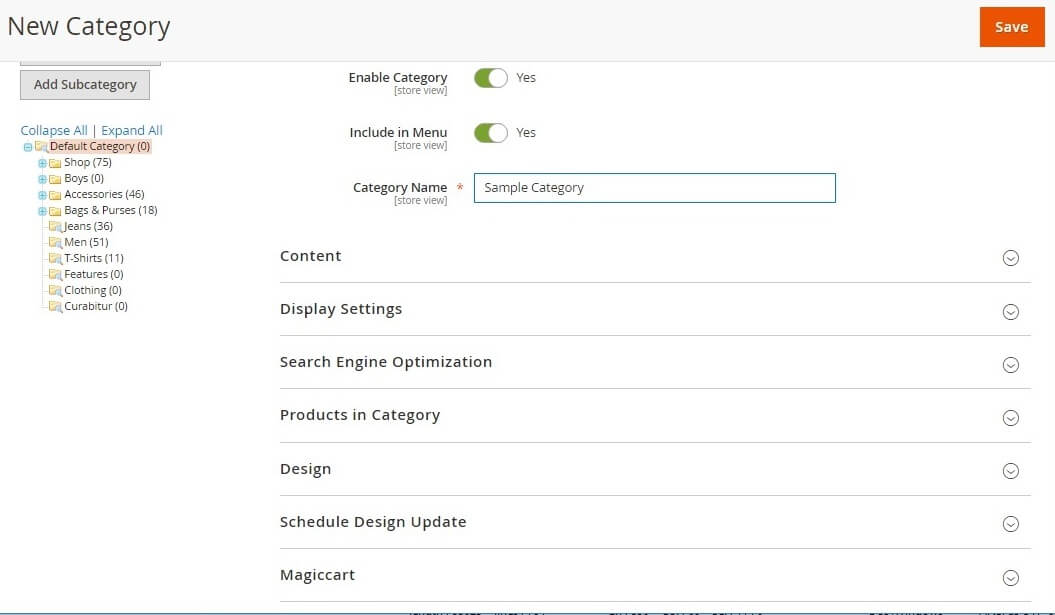
Fill in all the required fields. Especialy set Is Active and Include in Navigation Menu fields to Yes, and click Save Category:

Note: that this new category has to be a descendant of the root category– it has tobe one level lower than the root category:


If the category is not displayed in the frontend:reindex the data in System > Index
Management and flush Magento cache.
For each category you can add some basic information which will be displayed on categories page (above the products).Navigate to Categories and select a category:
You can show your customers a landing page instead of the standard product listing page when they select the category. You can do so by enabling static block on your category page.Navigate to Catalog > Categories, select a category, open Display Settings tab and select appropriate value in the Display Mode field.In the CONTENT Block drop-down, select which block you would like to display on category page. The list will include all existing static blocks.
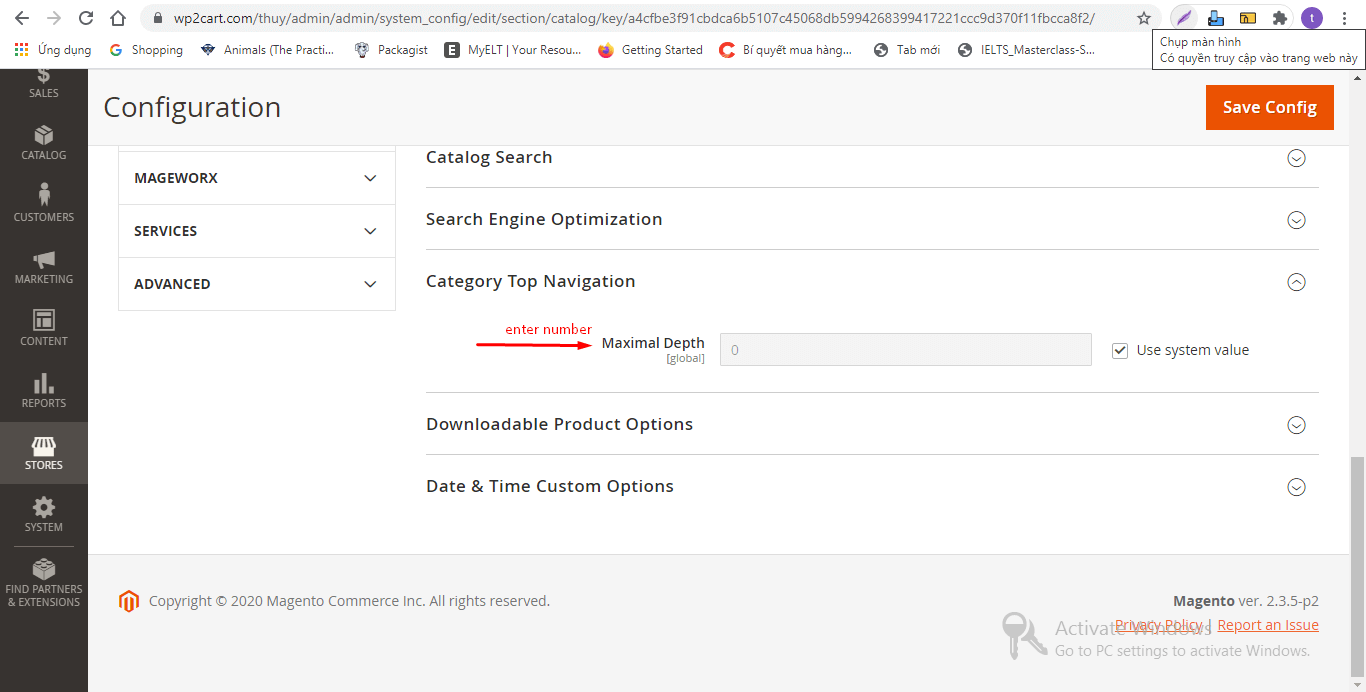
In the main menu you can limit number of displayed category levels. To do that, go to STORES >Configuration >Catalog and specify the depth thin Maximal Depth field. For example, if you want to display only three levels of categories, enter 3 in Maximal Depthfield and save the configuration.From now on,only three levels of categories will be dis played in the main menu.

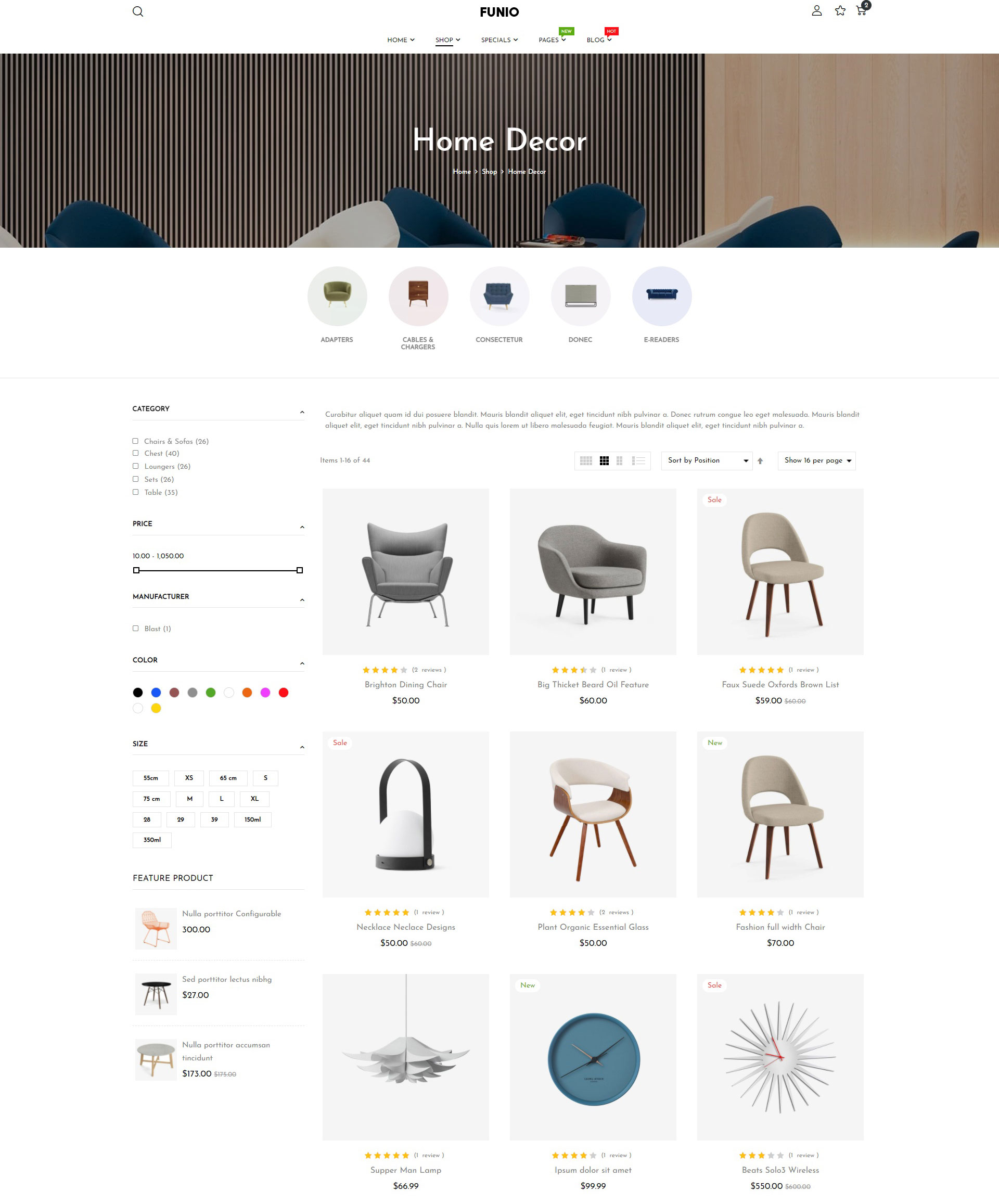
You can display categories in Magento's Layered Navigation block ("Shop by"block) at the top of the left sidebar in category view.To display selected category in the Layered Navigation, go to Catalog > Categories, click selected category and set Is Anchor field(in Display Settings tab) to Yes:

From now on this category will be displayed in the Layered Navigation.If the category is not displayed in the frontend: reindex the data in System > Index Management and refresh Magento cache.
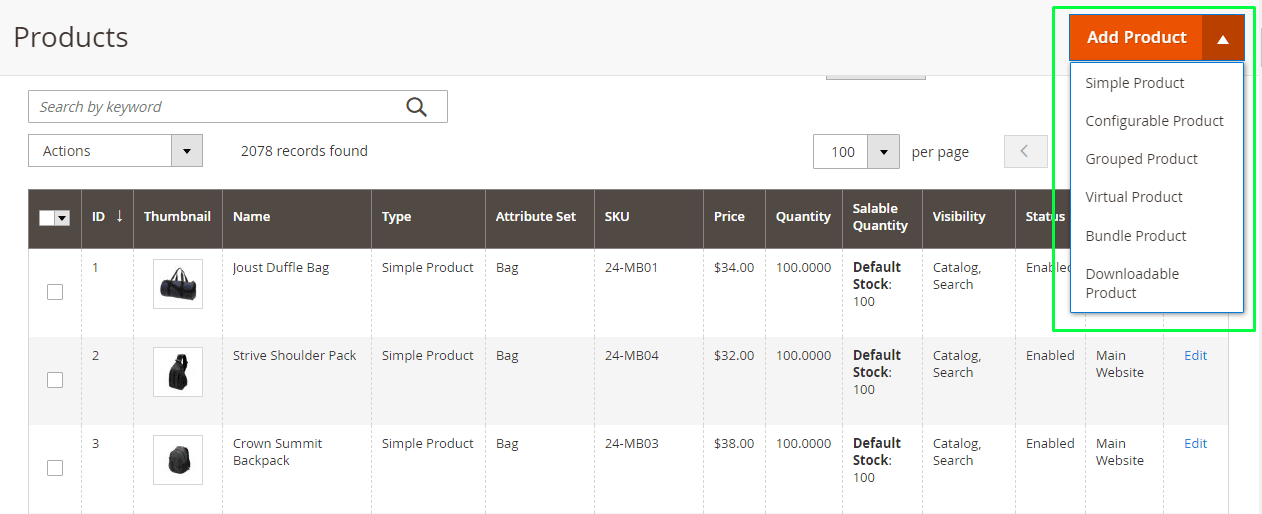
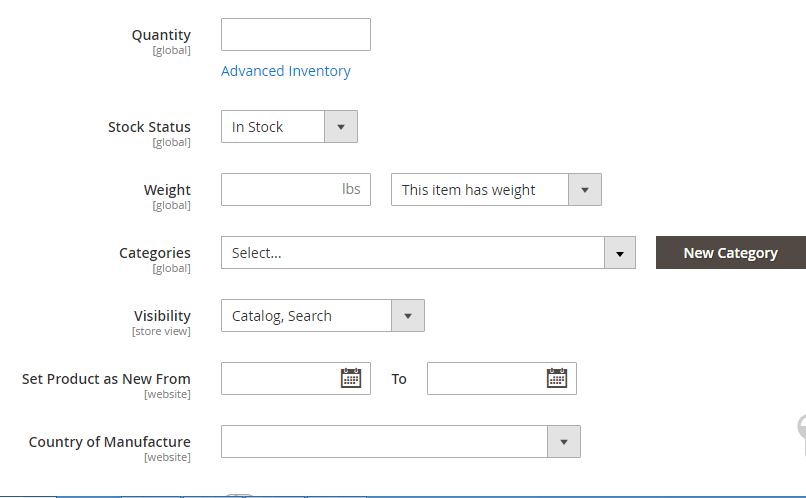
To add new products, go to Catalog > Products > Add Product

Choose type of products you want to create. There are 6 type of products in Magento 2



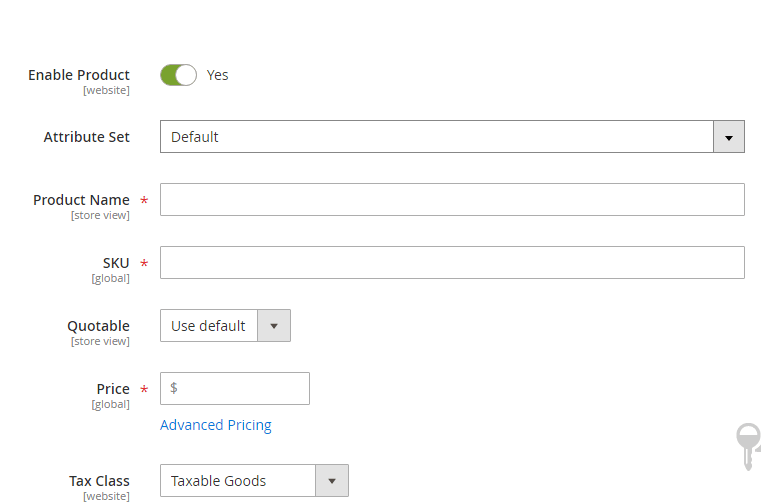
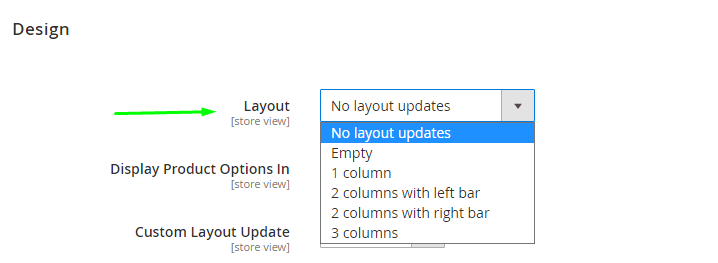
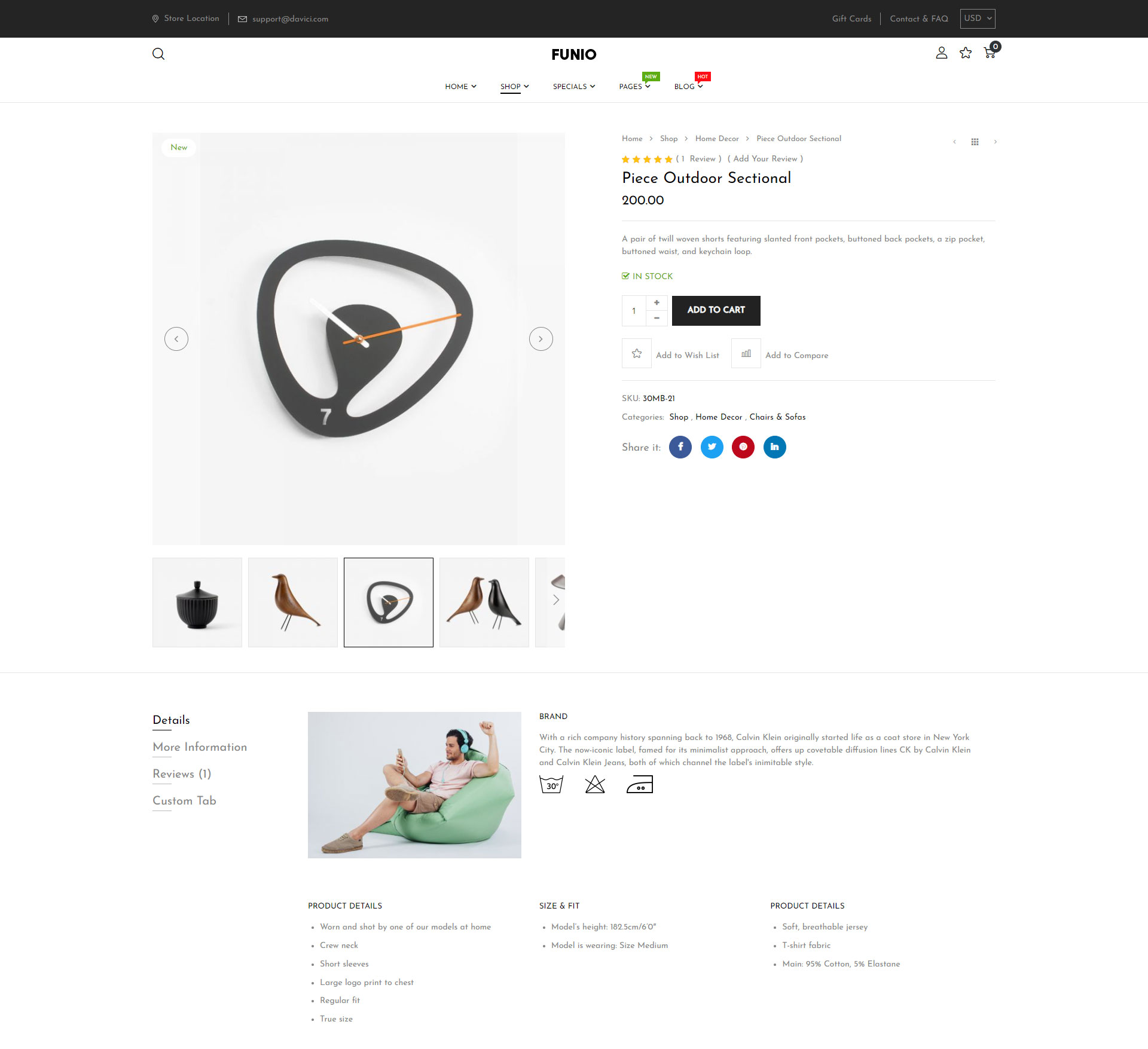
You can design you product layout on the left, on the right or full screen with this default features of Magento 2

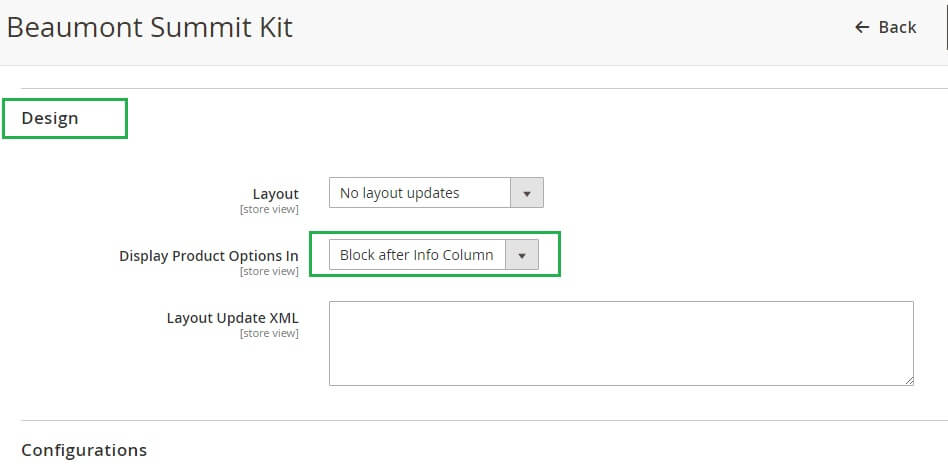
For products which have options (like configurable productsor bundle products) you can change position of the options box on product page. It can be displayed in the main column(next to the product images),or in the column below images.Select a product in CATALOG > Product,open Design option and select position in Display Product Options Infield:

An attribute in Magento is defined as any property of a product,such as color,price,SKU, manufacturer, etc.There are two types of attributes: System Attributes (cannot bedeleted and every product must contain them) and Simple Attributes(which can be created by the store admin).Attributes are groupped in AttributeSets. Here youcan find more info about Magento attributes:
To edit existing attributes, go to STORES > Attributes> Product and select an attribute from the list.To create a new attribute,click Add New Attribute button.There are many types of attributes which you can create,one of the most useful is a dropdown attribute which lets you define a list of values that will be available when creating new products.
Important:
After making any changes in the attributes and AttributeSets,you may need to reindex the data in your Magento (3.2 Index management)and flush the cache (3.1 Caching system).
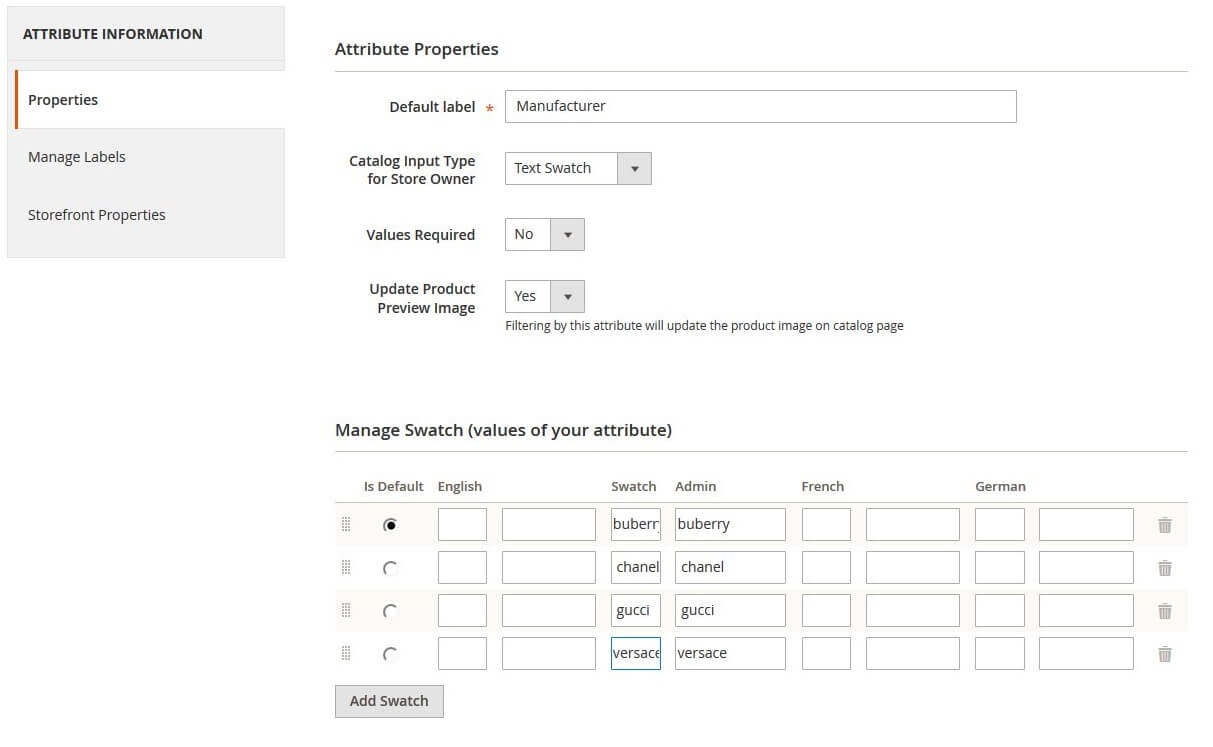
Let's see an example
of a dropdown attribute manufacturer which stores a list of product brands.Fill in the form as follows:

After you create the attribute, you need to add it to the Attribute Set which you use for your products.Attribute Sets are described in the next chapter.
An Attribute Set is a collection of attributes, created to fit certain types of products. To add a new product in Magento you need to select an AttributeSet which will describe that product. You can create many custom Attribute Sets for different types of products.For example, if you sell t-shirtsand books,you could create 2 AttributeSets:one specific to t-shirts,one specific to books.The Attribute Set for t-shirts can include attributes such as color and size (which are not needed in the AttributeSet for books).
Important: After making any changes in the attributes and AttributeSets, you may need to reindex the data in your Magento (3.2 Index management)and flush the cache (3.1 Cachingsystem).
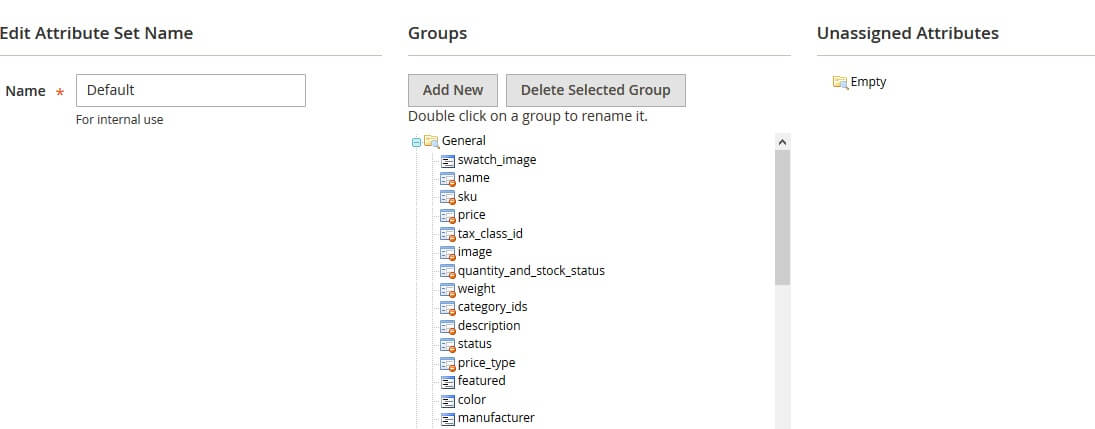
Let's continue an example with manufacturer attribute. To add your attribute toan AttributeSet,go to Catalog>Attributes >Manage Attribute Sets,select an Attribute Set (default one is named Default). You will see
Unassigned Attributes section with a list of available attributes.You can associate attributes to your Attribute Set by clicking and drag in an attribute in to the Groups section.To disassociate an attribute,simply drag
it back to the Unassigned Attributes list.

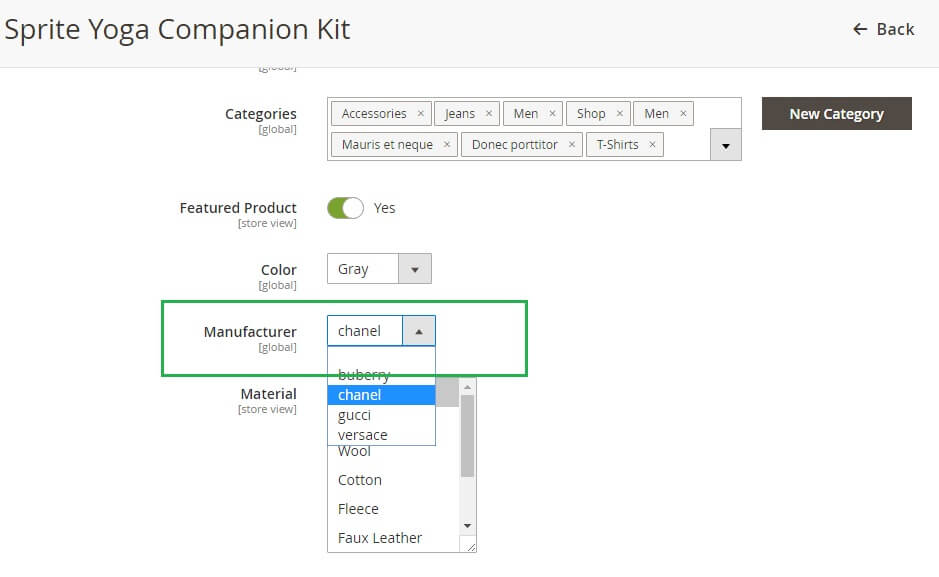
Click Save Attribute Set button after you finish. You can add your custom attributes to many AttributeSets. < Then,go to CATALOG> Products and open a product.If the product is based on the Attribute Set which contain your manufacturer attribute, you will see a list of manufacturers which may look like this:

If you added manufacturer attribute to that AttributeSet, but you don't see the field with the list of manufacturers, you may need to reindex the data in your Magento and flush the cache.
WYSIWYG(What You See Is What You Get) editor is a convenient way to add content to pages and static blocks in Magento.
Important: WYSIWYG should only be used to edit text, never use it to edit HTML. Remember to always turn off WYSIWYG editor when you want to edit HTML or Magento's CONTENT tags in the page/block content.Otherwise WYSIWYG
editor can break your content.
Infact the best way to useWYSIWYG is to turn it on only when it is needed. Go to STORES >Configuration >Content Management and set it as Enabled by Default.
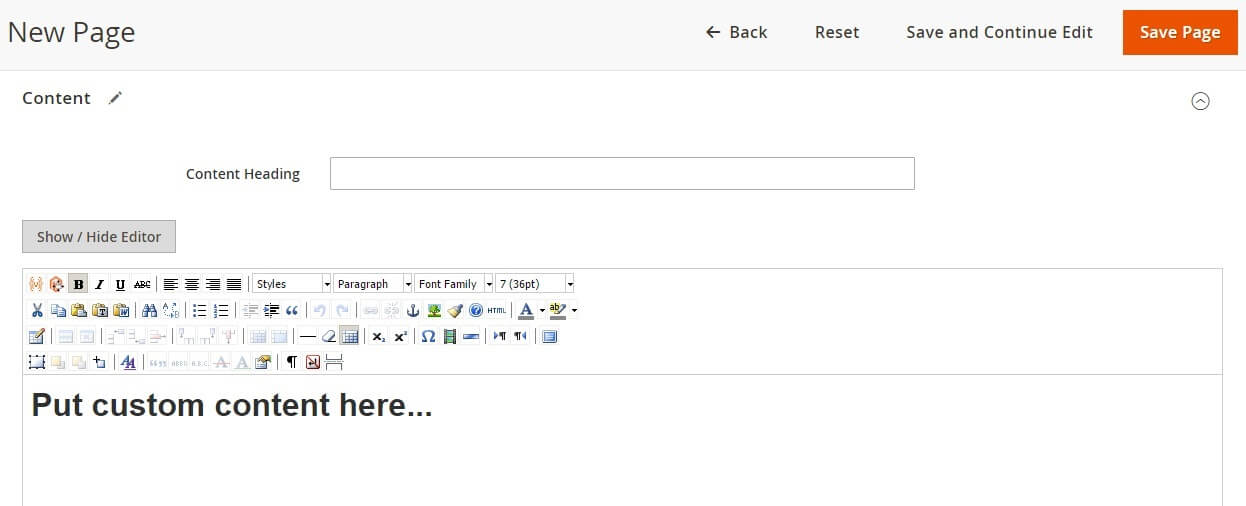
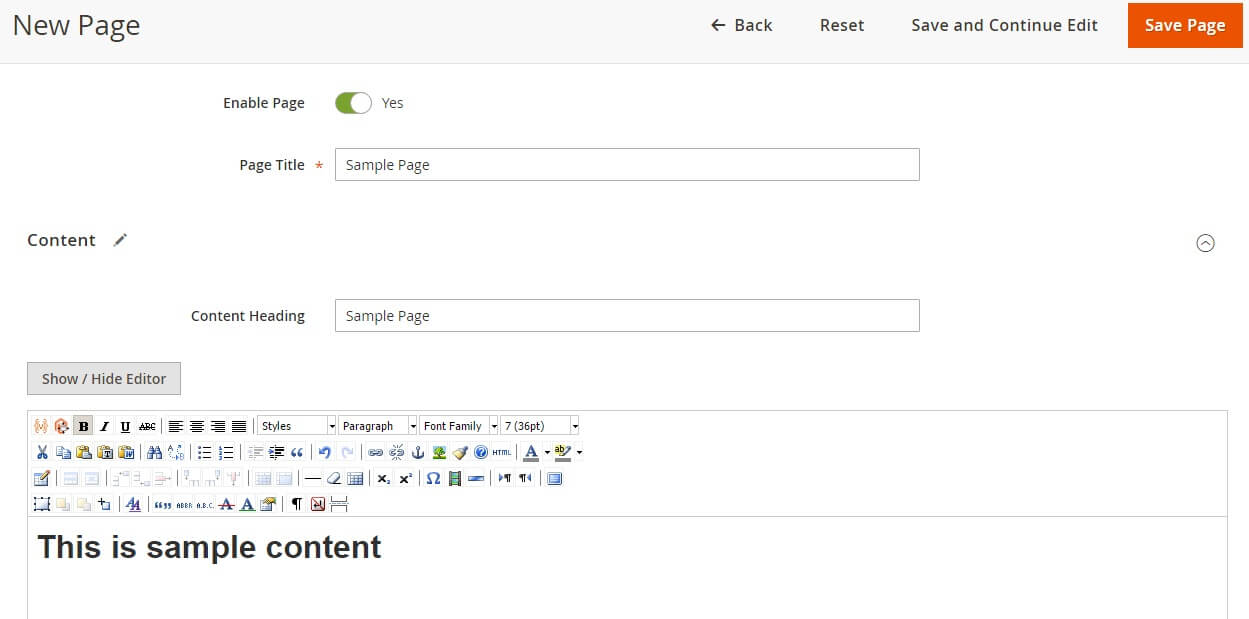
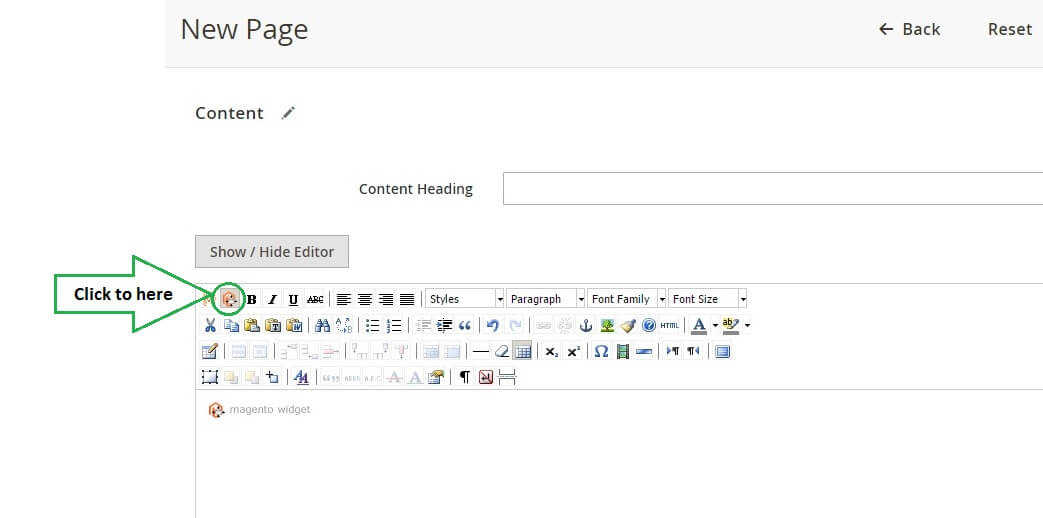
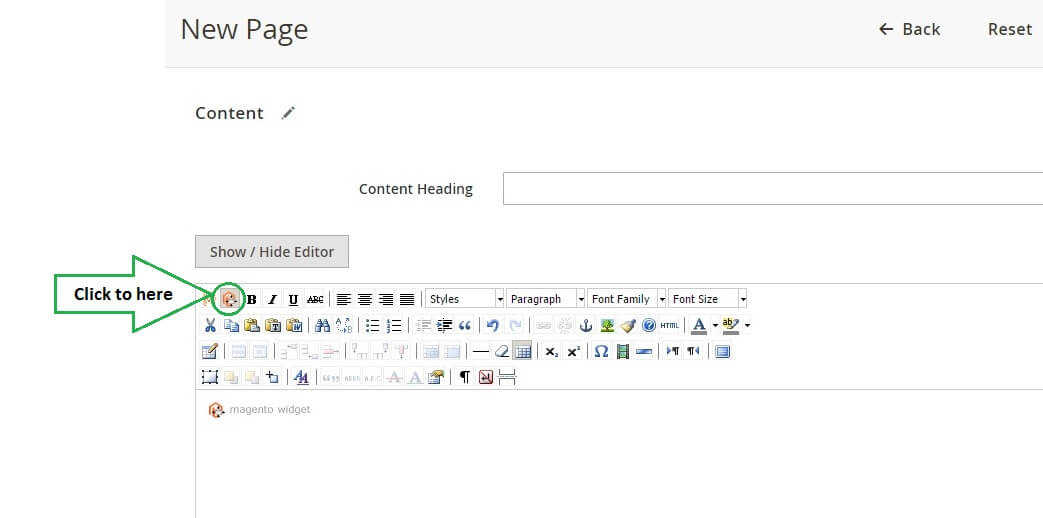
After that, if needed, WYSIWYG can always be turned on with Show/Hide Editor button above the page/block content field. To write content for new pages by using WYSIWYG editor. Go to
CONTENT >
Elements > Pages > Add New Page

Static blocks in Magento are simple portions of content that can be displayed throughout the site. To manage static blocks, go to CONTENT >Blocks section in the admin panel.
To create a static block,click Add New Block button and follow these steps:
There are some special mark up tags– a bits of text surrounded by double curly braces– which have a special meaning in Magento.You can use those tags either in static blocks or CONTENT pages. For example,this tag: This theme introduces a few additional interface character strings. For example “Special Price” label is replaced with shorter “Now only” label. Strings are located in
app/design/frontend/Alothemes/ecotech/i18n/en_ES.csv
{{storeurl=""}} or {{storeurl = ''}}
will be replaced with the store’s base URL. It might be useful when you want to display a link on one of your pages.You can use this tag to dynamically build all of your
links (you don't need to hard-code any links).Thanks to that you will not need tore build your links after you move your store to a new domain. For example, if your store domain is www.example.com, the following tag placed in the
page content:
{{storeurl='path/to/page/about-us'}} will be replaced with this URL:
http://www.example.com/path/to/page/about-us/
9 - Translation / Localization
note: You can refer original docs from magento here: https://devdocs.magento.com/guides/v2.0/frontend-dev-guide/translations/translate_practice.html
Interface translation
Example:
To translate the interface into Spanish follow these in structions:

The first column contains the original character strings.It should be left intact.In the second column you can place your translation ofeach string.
You can Quick Edit content From Frontend
Also you can use quickedit with template hints. You can read more customize with template path hints here: https://docs.magento.com/m2/2.2/ce/user_guide/system/template-path-hints.html
You can Edit content in path file: app/design/frontend/Alothemes/ecotech/Magento_Newsletter/templates/subscribe-popup.phtml or You can manage content from Admin panel: Go to Amin > CONTENT > Block > newsletter_popup >Edit as email bellow:
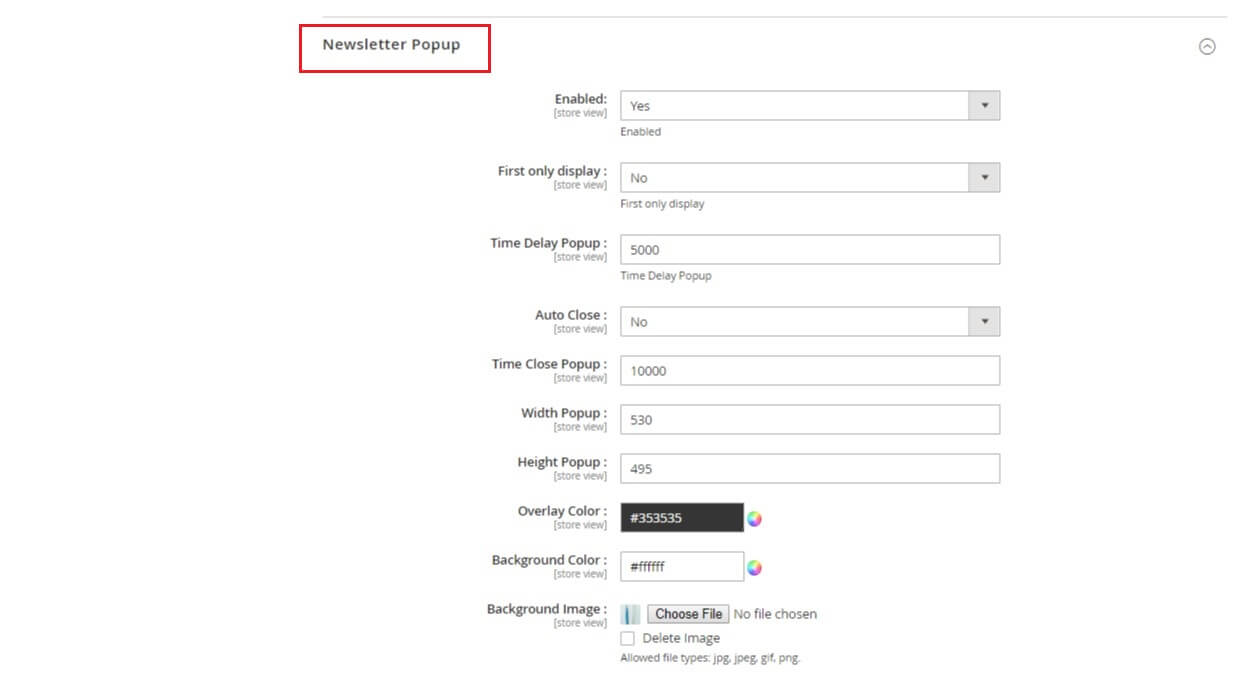
To config Newsletter Popup, go to STORES > Configuration > ALO Themes > Newsletter Popup
Widgets are the most exciting features in the magento. You can use that to display different content block within your page, such as Latest Products/New Products/Best Seller Products or any CONTENT Block.
widget icon in CONTENT page or in static block:
While you double click to widget it will show option of widget
Example with Magicproduct Widgets:Our extensions in theme based on the widget it is inserted into the page or static block. If you want to change the configuration you can find it in the page or static block and change it.
We have added the widget in our theme, If you are not developer, you also can use it easily without coding needed. There are some type of Our Widgets such as:
How to use each type of widgets, we will show it in detail when you are at section V - Extension in Template
In this chapter you can find description and configuration details of selected elements of this theme, such as home page, built-instatic blocks, CSS classes etc.
Note: This list of all settings available in the System > Configuration section of the admin panel can be found in the next chapters.
- Positions all block static (Admin > CONTENT > Block ) and Modules ( Admin > Magiccart ) in homepage.

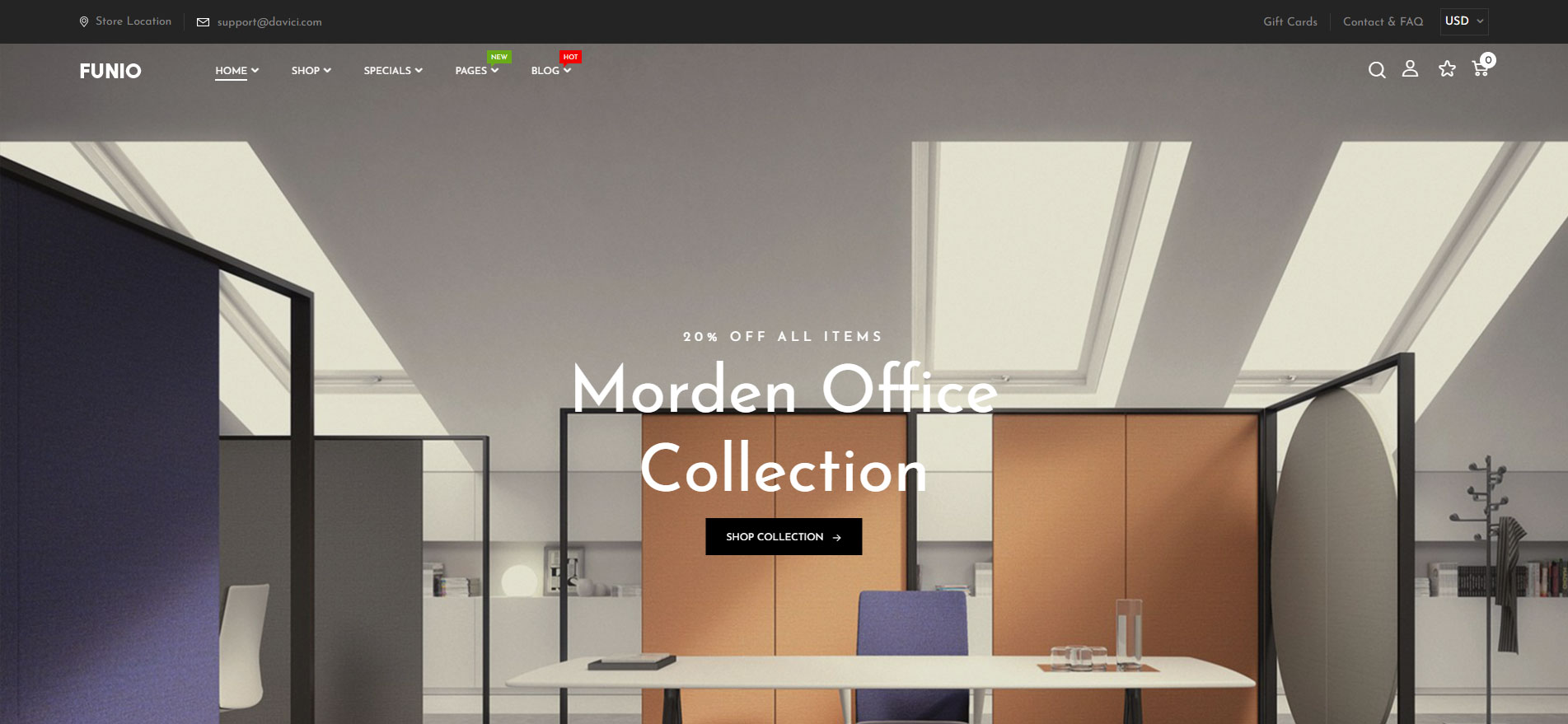
After the theme is installed, you can import sample versions of the home page.
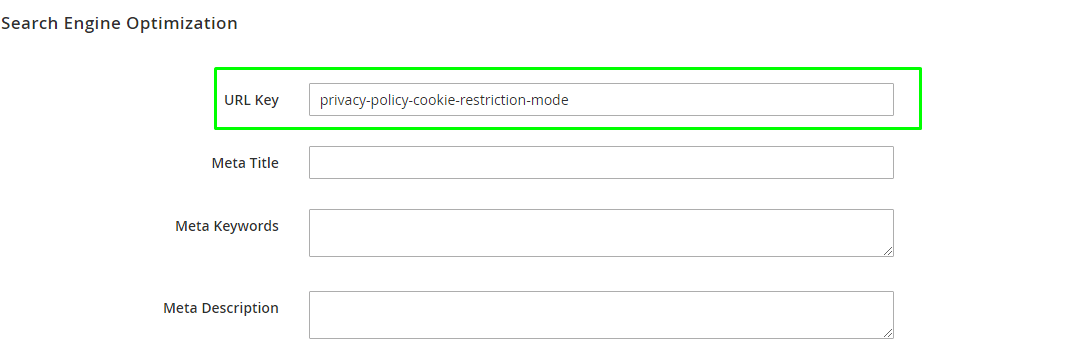
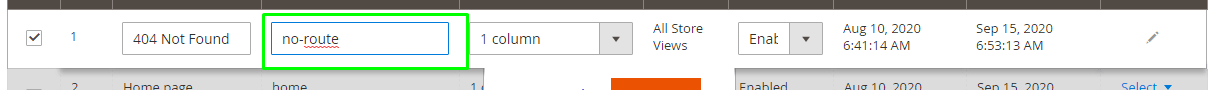
To manage pages in Magento, go to CONTENT > Pages section. By default in Magento a page with URL Key home is displayed as the store’s home page. One of a few sample home pages which you can import, has the following URL key: look-home-page. So to display that page as a home page in your store, you need to change its URL key to simple home.
Note: If the page with that URL key already exists (which is true in most of Magento installations) you will need to delete existing page or change its url key. Alternatively you can indicate which CONTENT page you want to use as your home page. To do that, go to STORES > Configuration > General > Web > Default Pages tab and select the desired page in the CONTENT Home Page field.





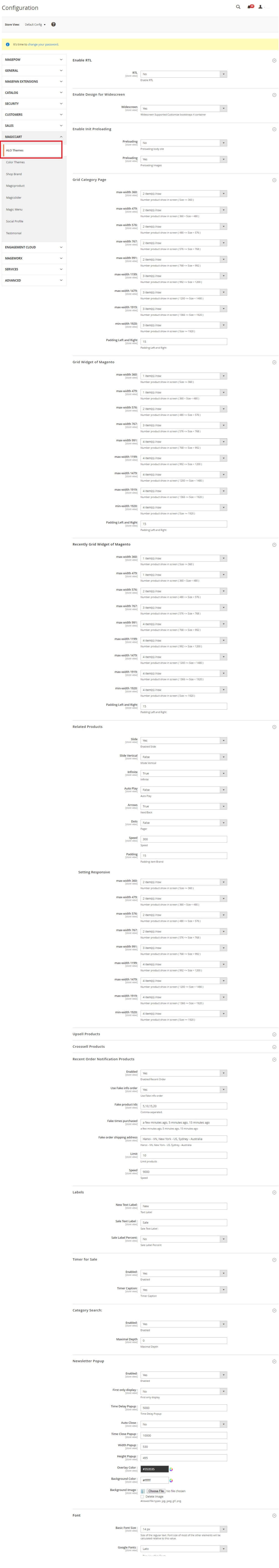
To Config the Theme, you can log in: Admin > STORES > Configuration > Magiccart > ALO Themes. You can change all settings. After that, click "Save Config" to finish.
=> Enable RLT: Note that choose the storeview in the left of top where you want to enable RLT before set "yes"
=>Enable/Disable Design for Widescreen. Choose "Yes" will supported bootstrap 4 container customization which widescreen
=>Set "yes" will enable the Init preloading for images or Body site. Look in frontend:
Recent Order Notification helps you to fake the recent order, it will show you the notification of order on your website. You can cofig Recent Order Products Notification to attract customers below:
Recent Order Notification Looks in frontend:
Label Looks in frontend:
=> Allow you Enable/Disable the time for Sale
Look in frontend:
=> Here you can Enable/Disable Newsletter Popup
Newsletter Popup looks in frontend:
You can choose the font size in Basic Font Size as you want and type of font in Google Fonts
Config: You can log in: Admin > STORES > Configuration > Magiccart > Color Themes
You can change all settings. After that, click "Save Config" to finish.
If you are a developer, you should enable advanced settings. If you're not, just select No :

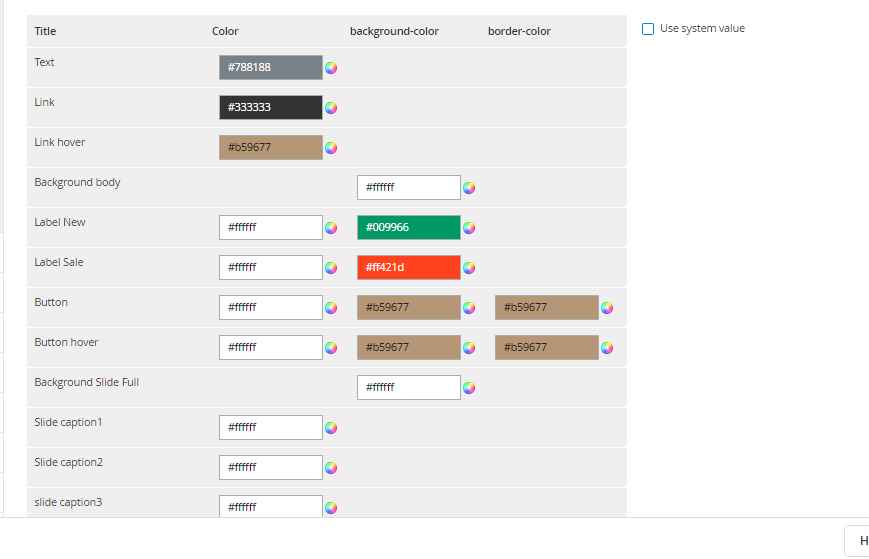
You can setting color for each content or detail that you want includes its color, its background color, border color
To add more color configs, click the button "Add after" on Action column
=> This field allow you customize style, css, color... as you want
Video Tutorial: How to change or customize theme color
If you want to config Shop Brand, please log in: Admin > STORES > Configuration > Magiccart > Shop Brand. It might look like this:
Admin > STORES > Configuration > Magiccart > Shop Brand It might look like this:
This section have 3 options:
1. Custom link:
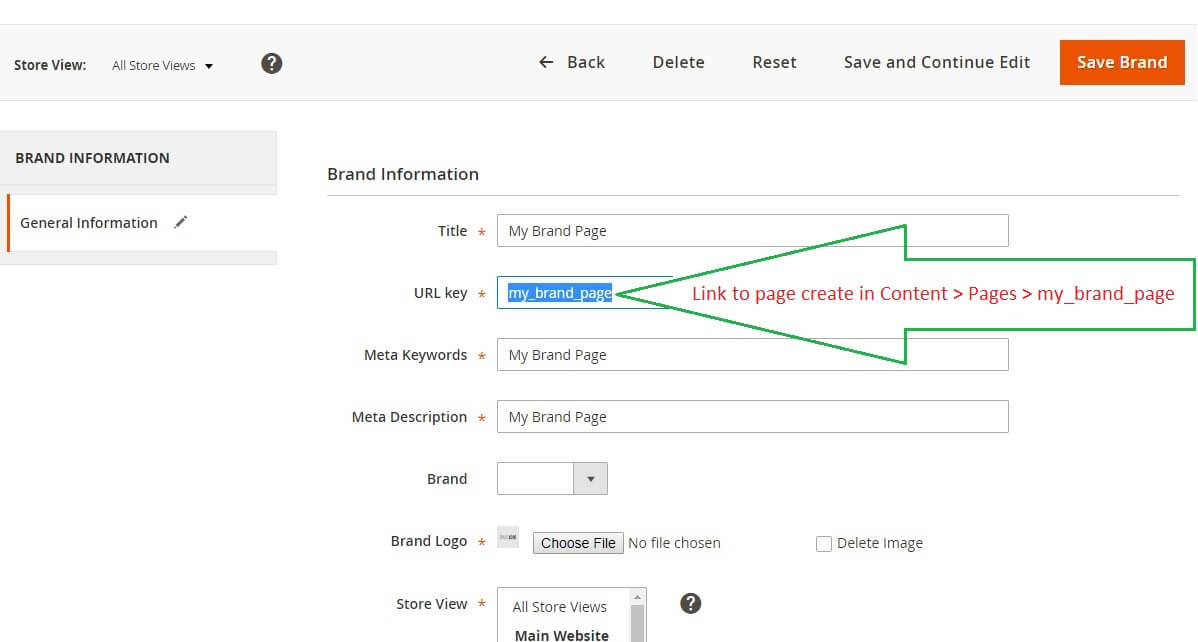
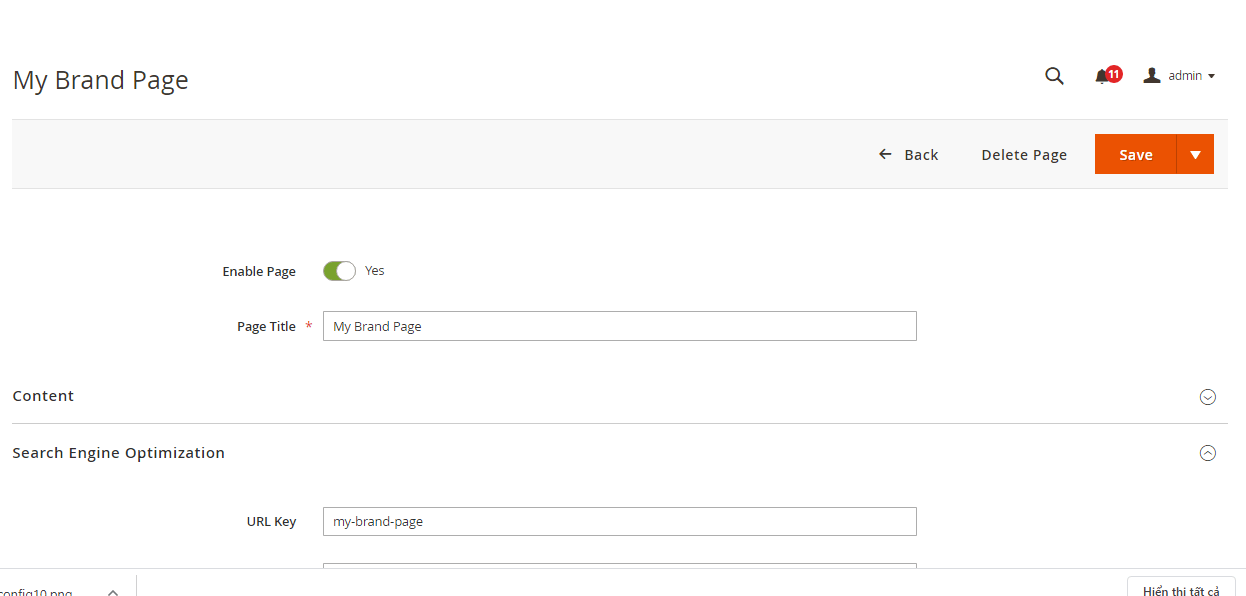
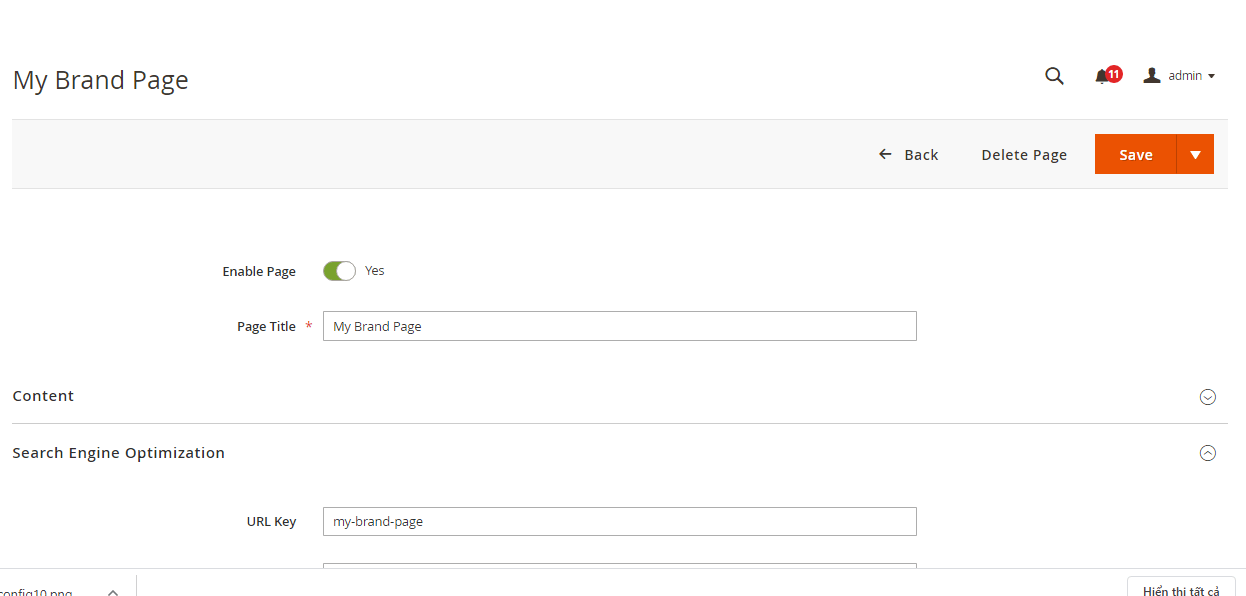
If use this option you can link to any link or page would you like. Example: You can create new page brand in Admin Panel > Content > Pages > Add New Page. This page you can create content, description
for this brand ...etc

After creating new page, go to MAGICCART > Shop Brand > Brand
2. Quick Search Results:
This option will auto link brand to result search with name of brand.
3. Advanced Search Results:
This option will auto link brand to result search follow attribute brand of product.
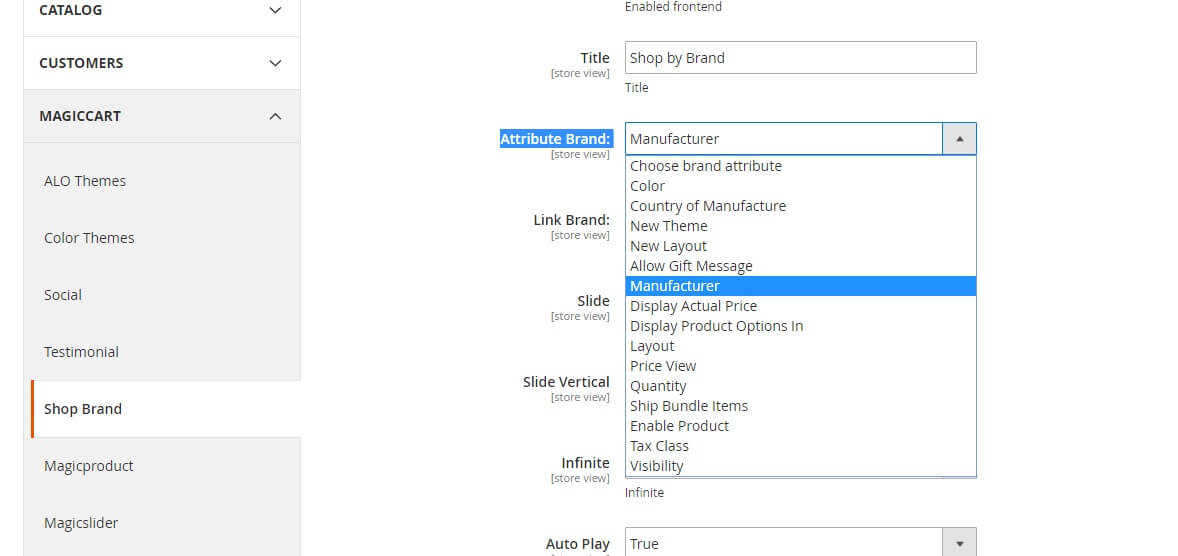
Note: This option require you must choose brand as image below and "Attribute Brand" in section 6.2.2

After that, you can go to 6.2.2
If you want to config Shop Brand, please log in: Admin > STORES > Configuration > Magiccart > Shop Brand It will look like this:
If you want add change, edit or delete item in Shop Brand, You can log in: Admin > Magiccart > Shop Brand > Brand. It will look like this:
To add new Brand logo, Click Add New

To Edit item, select item and click
Edit
After that, Click Save Brand to finish
Magicproduct is an extension that helps you show a list of products as a slider on any live store pages such as homepage, category page, product page,…By using this extension, you don’t have to create and add a lot of bestsellers, onsale products, featured products,... manually. It's so easy and quick, let follow the below guide
The following chapter describes some of the basic Magento settings and features. Please note that as authors of this theme we provide support only for the issues related strictly to the theme. Support for Magento configuration/ installation/ maintenance etc. is beyond the scope of our support. This chapter should be only treated as a starting point, more information about Magento can be found in Magento documentation : Magento help
Catalog >Products > Edit >General >Featured Product >Yes > as Config as image below.

Catalog >Products > Edit >Advanced Settings >Advanced Pricing > set Config as image below.

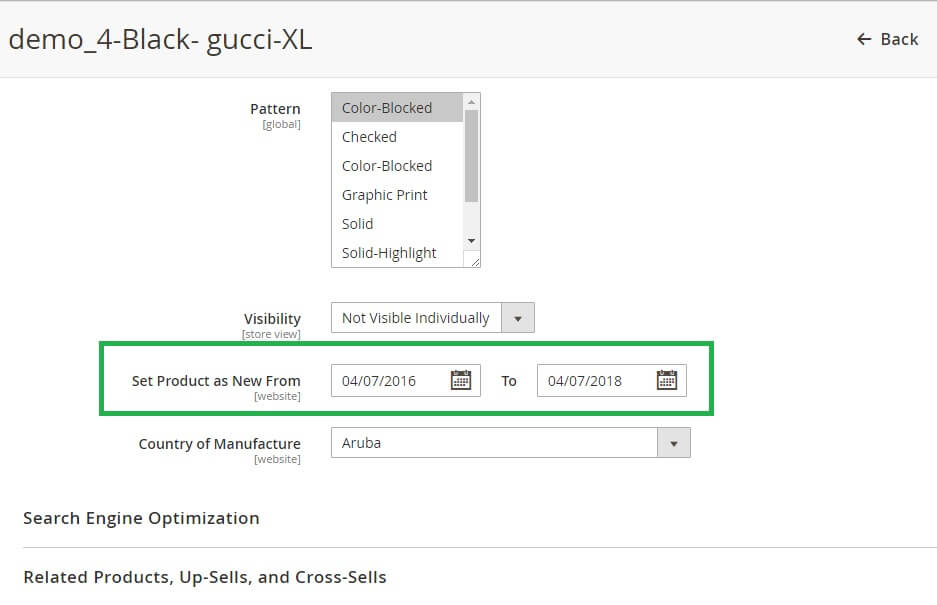
Catalog >Products > Edit >Advanced Settings >Autosettings > set Config as image below.

Latest Products auto filter follow Id of product sort DESC.
Note: Latest Products different new products.
Reports >Statistics >Refresh Statistics > Refresh all Statistics in this section..
Note: Bestseller Products filter follow number order of product and sort DESC so you need checkout and place order with new site after Refresh all Statistics..

Random products will auto get random products from your database.
Magiccart >Magic Product > Product >Add New Product Tabs > set Config as image below.
Note Step 1: Tab "General Information": Config General. Tab "Responsive Information": Config with template responsive. Tab "Config Information": Config Slide or Grid.

After the successful create Product Tabs in step 1 you can show it in pages or block
Example show Widget product in home page:
1. Now you go to CONTENT >Pages > home > Edit > as image below:

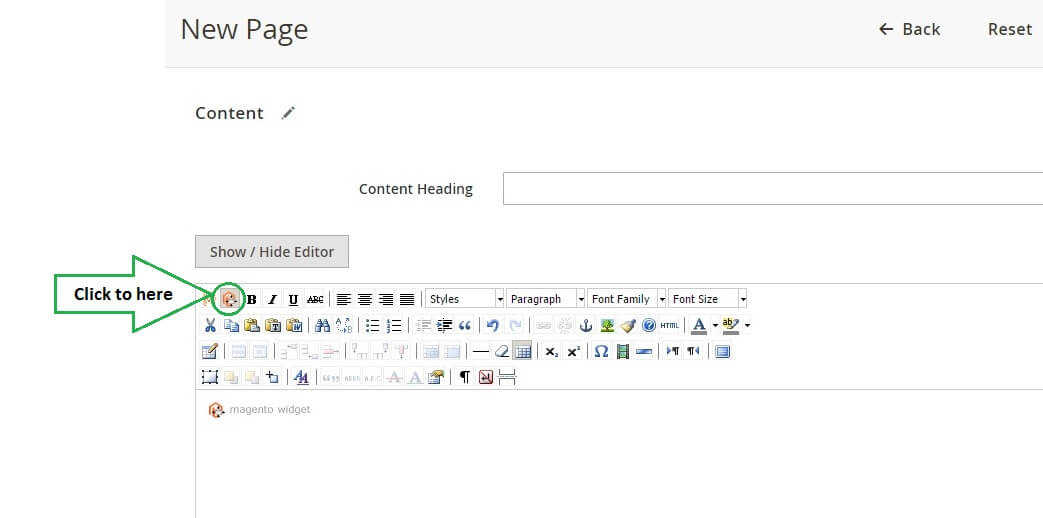
2. Click to icon widget:

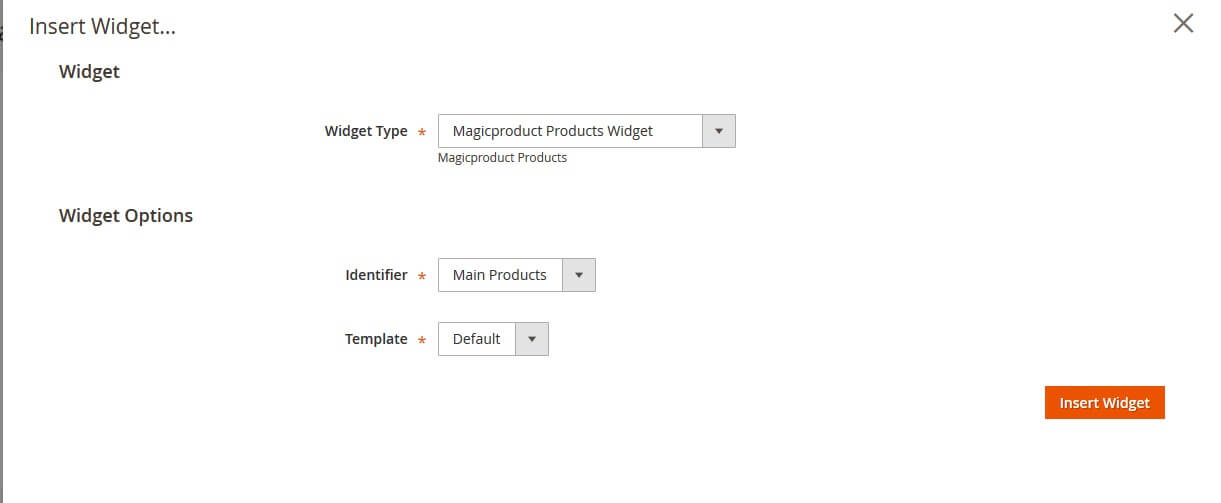
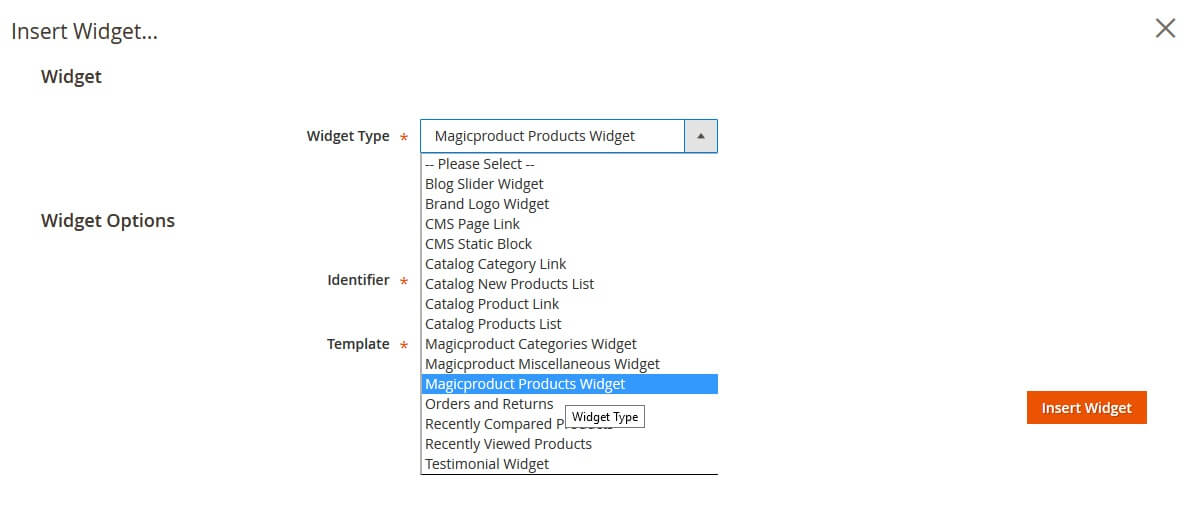
3. Insert Product widget:

4. After insert Product widget:

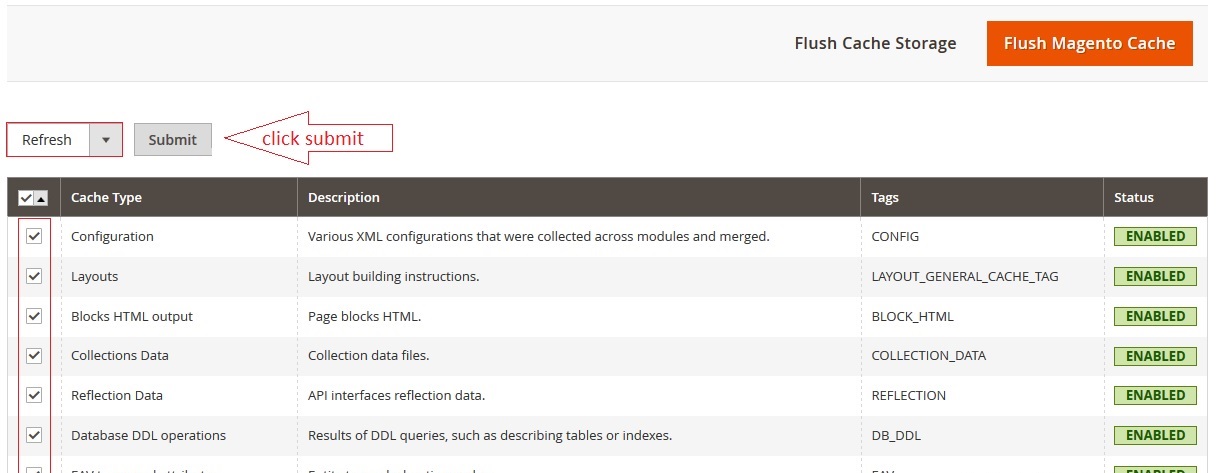
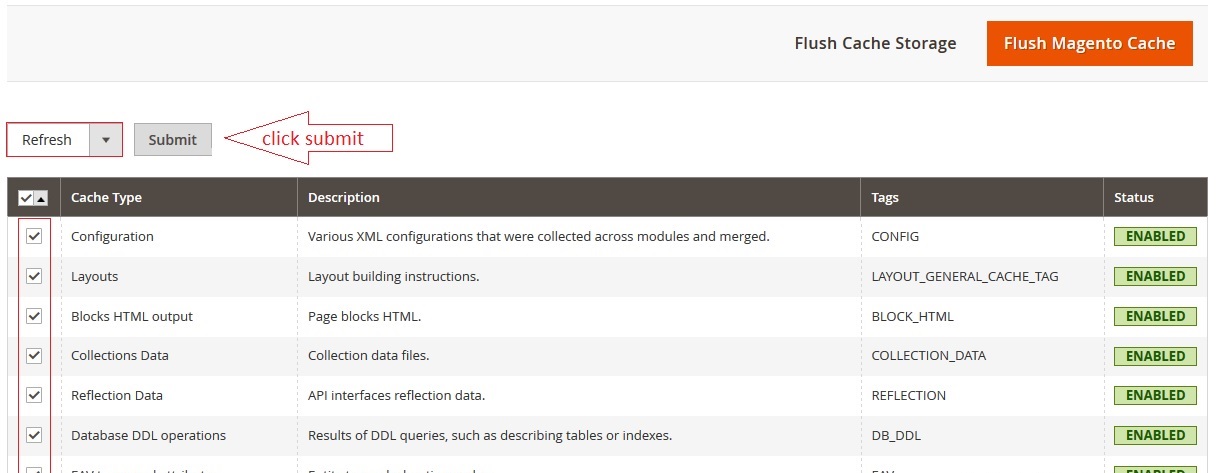
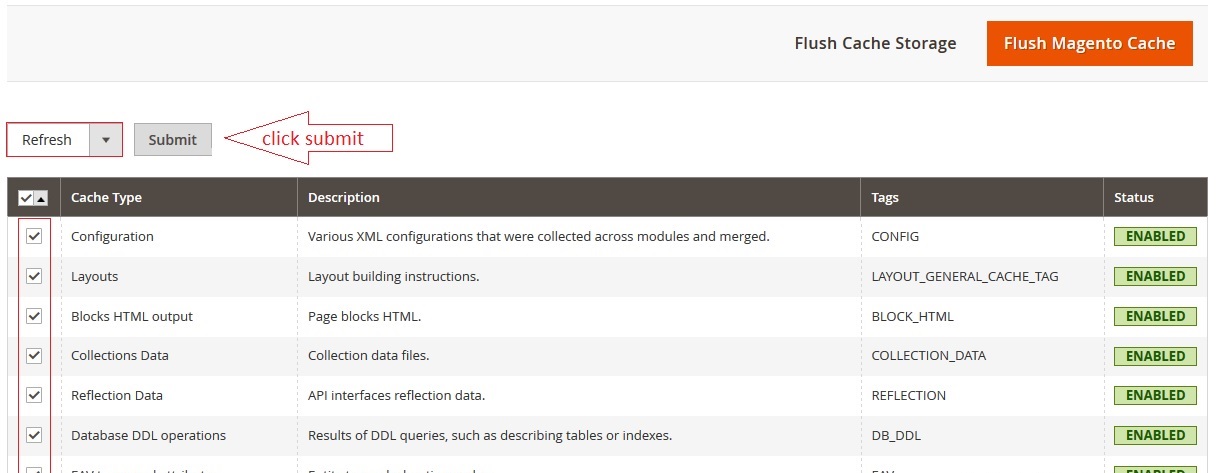
5. Continue go to SYSTEM >Cache Management >>Refresh >Submit > as image below:

6. Now you go to frontend and refresh browser it will display as image below:
6.1 Single:

6.2 Multil Tab:
If you want to create multil tab, just hold shift and click to the options of the product collection




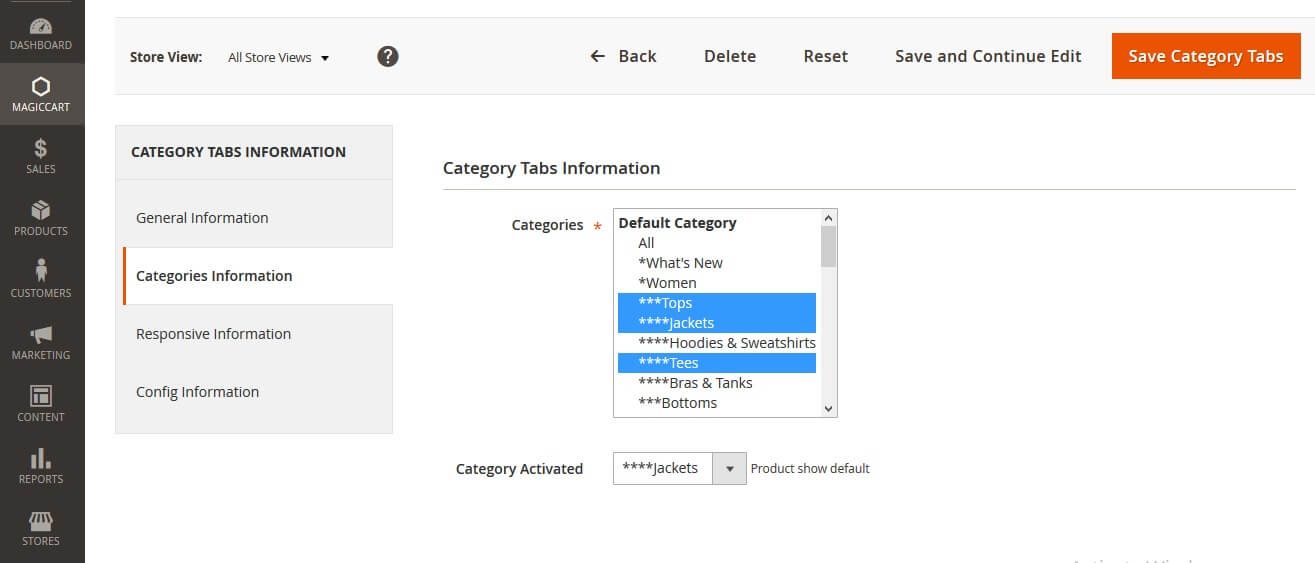
Magiccart >Magic Product > Categories >Add New Category Tabs > set Config as image below.
Note Step 1: Tab "General Information": Config General. Tab "Categories Information": Config Product Filter with Category. Tab "Responsive Information": Config with template responsive. Tab "Config Information": Config Slide or Grid.

After the successful create Categories Tabs in step 1 you can show it in pages or block
Example show Widget Categories in home page:
1. Now you go to CONTENT >Pages >>home > Edit > as image below:

2. Click to icon widget:

3. Insert Categories widget:

4. After insert Categories widget:

5. Continue go to SYSTEM >Cache Management >>Refresh >Submit > as image below:

6. Now you go to frontend and refresh browser it will display as image below:
6.1 Multil Tab:

6.1 Multil Rows Slider:

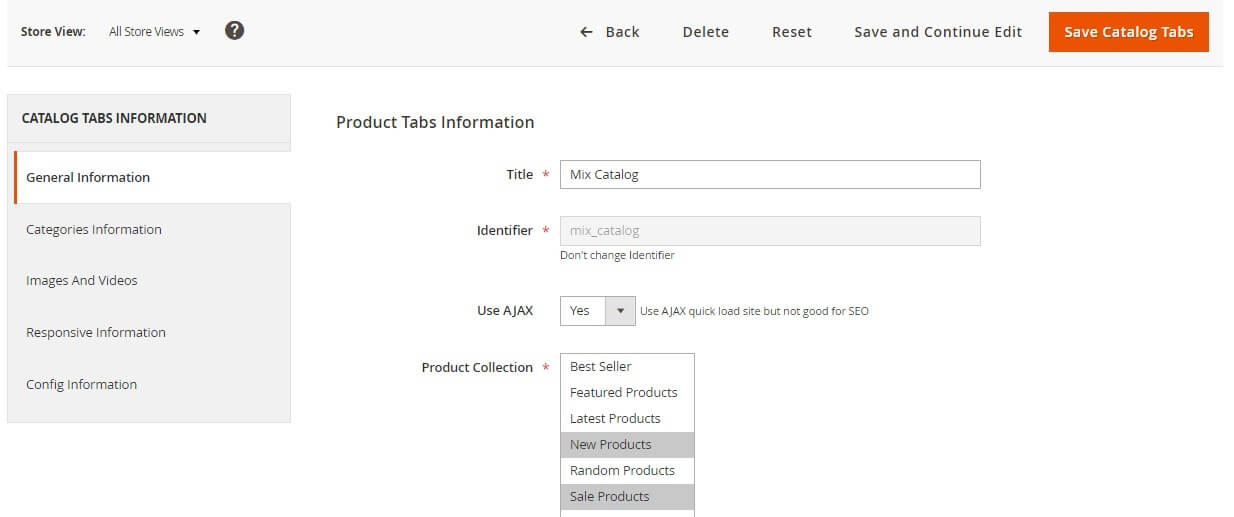
Magiccart > Magic Product > Catalog >Add New Catalog Tabs > set Config as image below.
Note Step 1: Tab "General Information": Config General and Filter with Products. Tab "Categories Information": Config Product Filter with Category. Tab "Images And Videos": Add Images or Videos. Tab "Responsive Information": Config with template responsive. Tab "Config Information": Config Slide or Grid.

After the successful create Catalog Tabs in step 1 you can show it in pages or block
Example show Widget Catalog in home page:
1. Now you go to CONTENT > Pages > Home > Edit > as image below:

2. Click to icon widget:

3. Insert Catalog widget:

4. After insert Catalog widget:

5. Continue go to SYSTEM > Cache Management > Refresh > Submit > as image below:

6. Now you go to frontend and refresh browser it will display as image below:
Mix slider

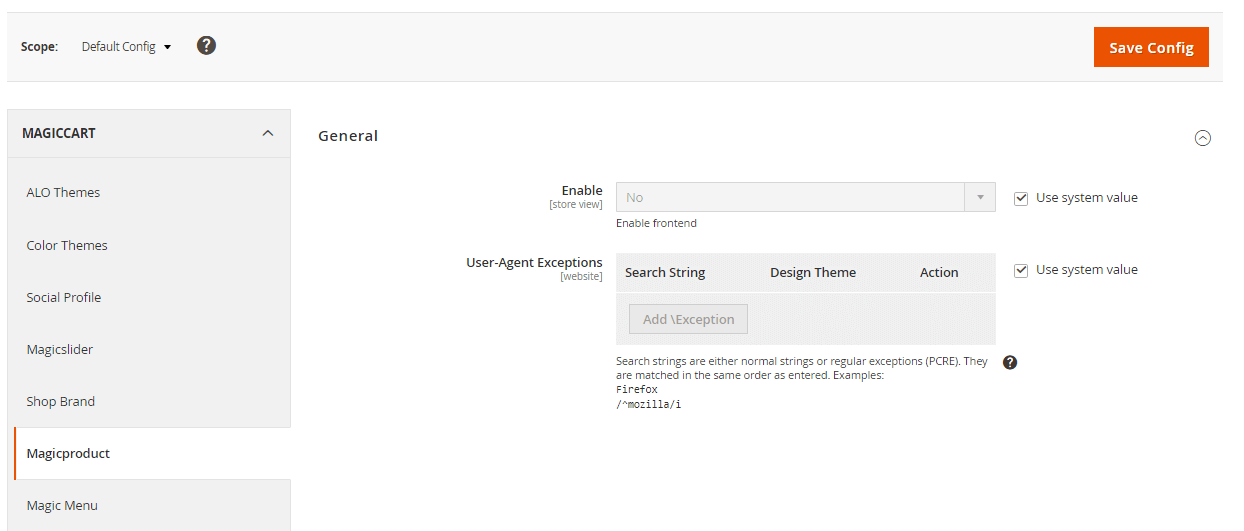
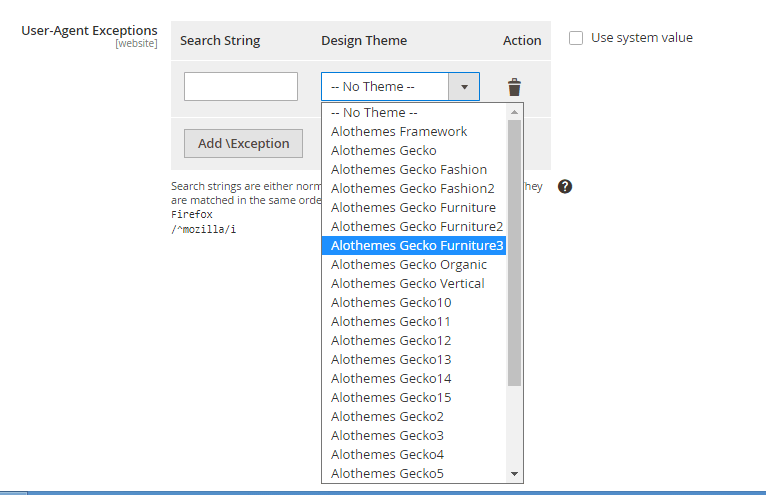
Go to Store > Configuartion > Magicproduct

This config is for the themes you want to set. If you set No, then it applies to all themes. If you select Yes,then choose the design theme in User-Agent Exceptions.

To Enable/Disable Magic Sliders, You go to Admin > Magiccart > Alo Themes > Configuration > MAGICCART > Magicslider as the image below
After setting, click Save Config to finish.
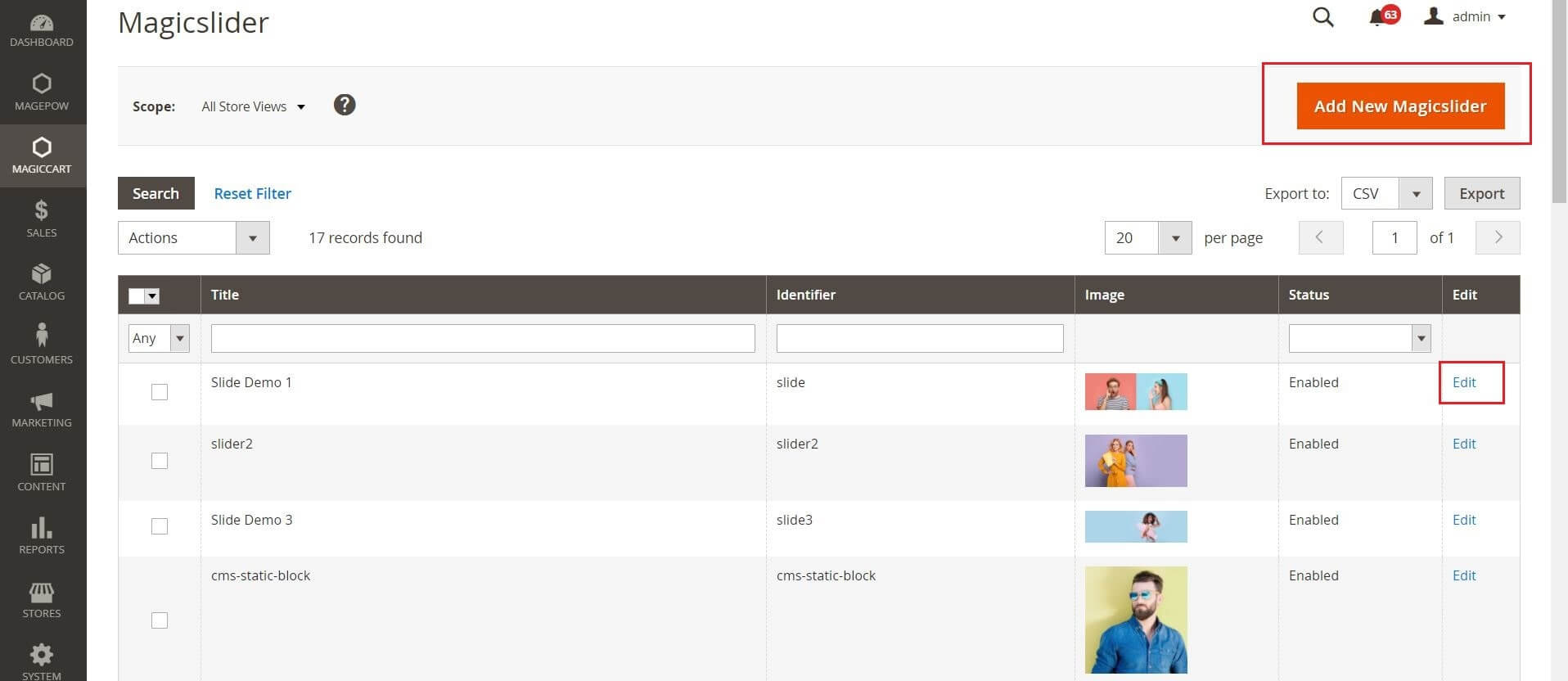
To Add new Slider or Edit a slider: Go to Admin Panel > Magiccart > Magic Slider > Slider
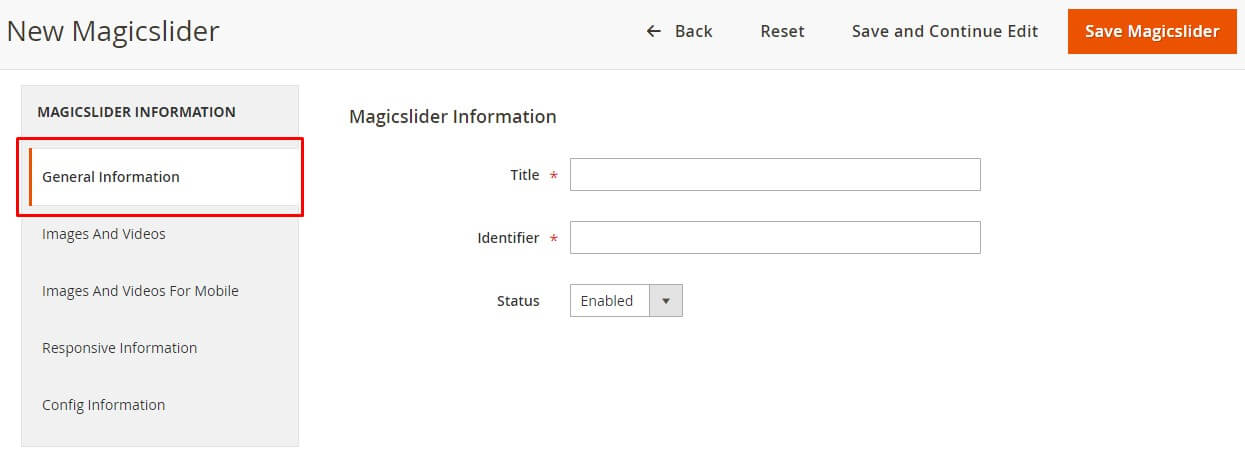
General information: Allows you can change Title, Identifier, Enable/Disable the Slider

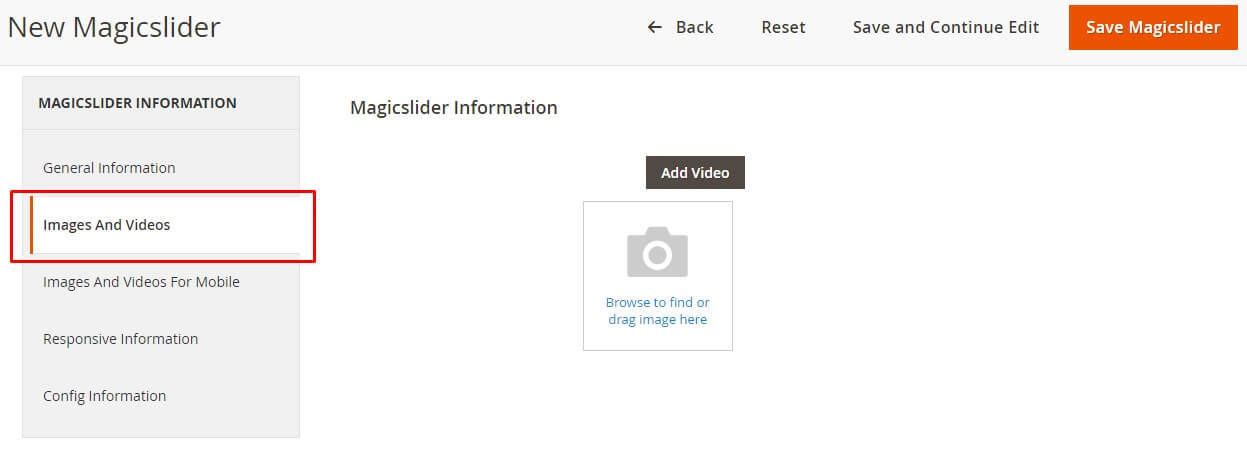
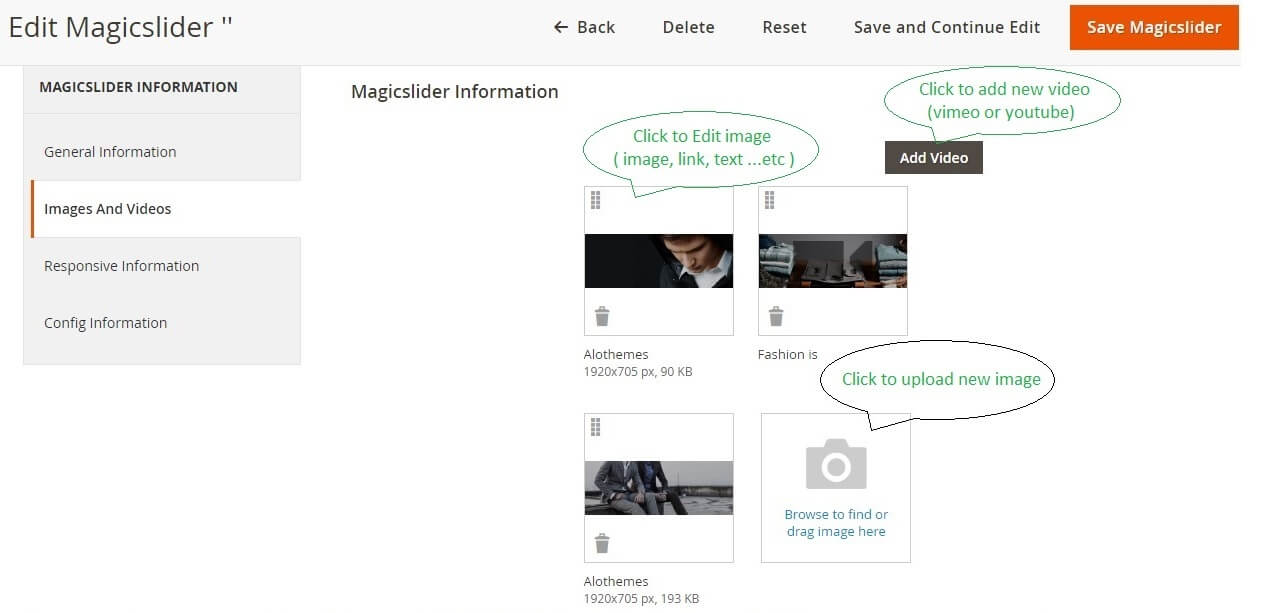
Images And Videos: Allows you can upload images/videos to the Slider

When Editing:

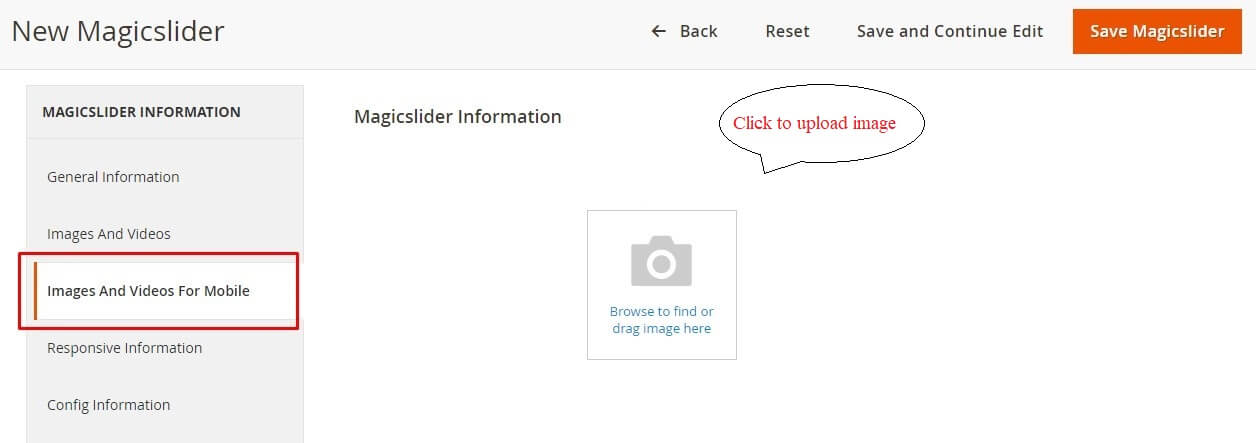
Images And Videos For Mobile: Allows you can upload images to the Slider but fits for mobile

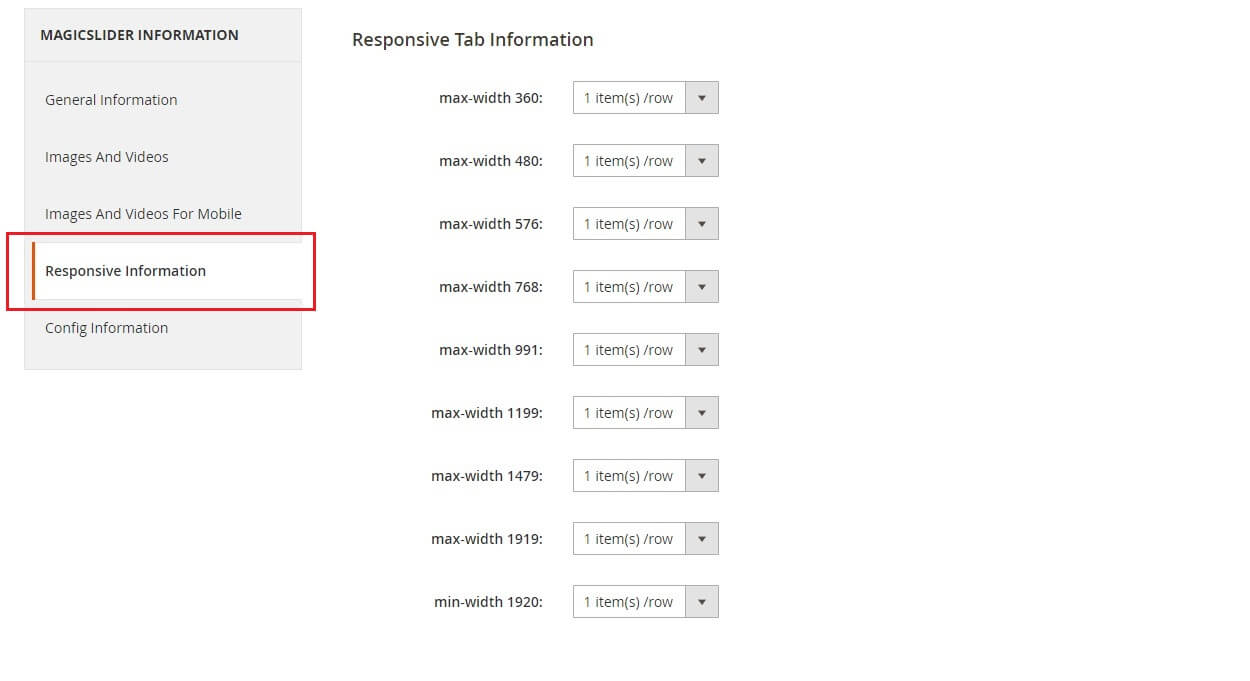
Responsive Information: Allows you can config the Slider for responsive

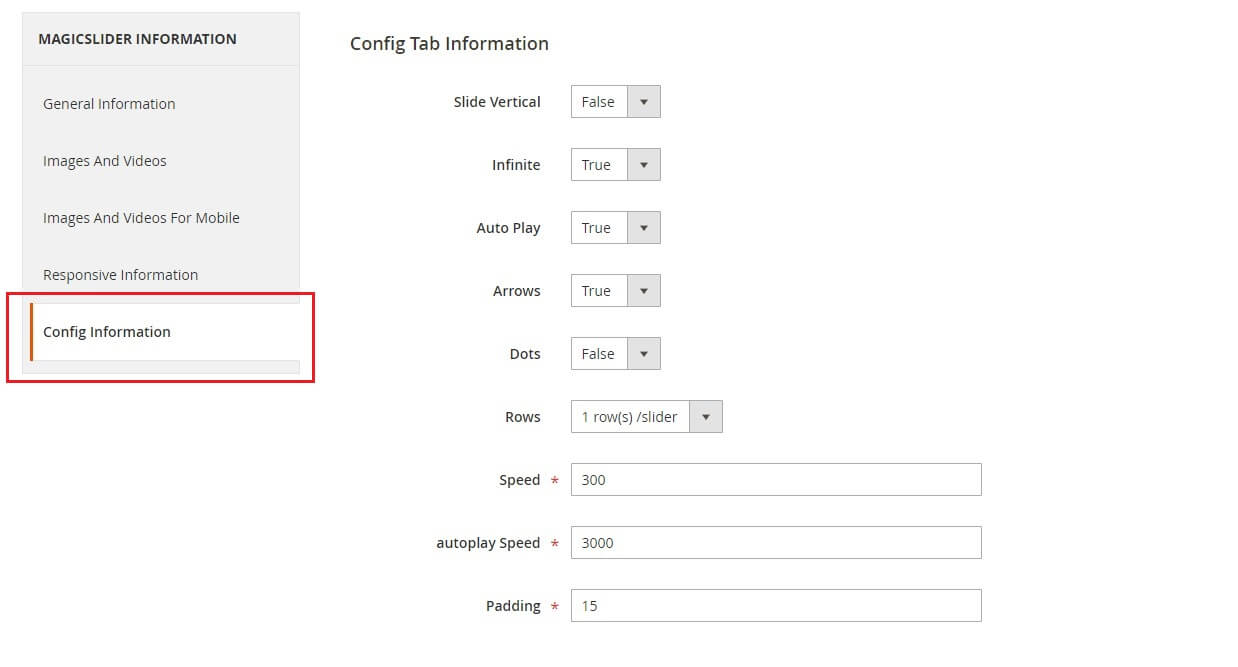
Config Information: Allows you can config other information for the Slider such as Slide Vertical, Infinite, Auto Play, Speed,...

From Admin Panel > Magic Slider > Slider, click to image to popup/show the image, then you can change it as the image below
After Create/Edit a slider you can go to Content > Pages or Content > Blocks, then Insert Widget as images below
Then choose the "Widget Type" is Magicslider Widget and choose the Identifier and Template for the slider as the image below:
After that, click Insert Widget
Video Tutorial: How to use Magiccart Magicslider.
Two popular type of magicmenu, you will see in frontend as the images below:
You can log in Admin > Magiccart > Magic Menu > Menu. It will look like this:
Then, you can click Add New Menu or Edit. After that, click save to finish.
You can log in Admin > Magiccart > Magic Menu > Extra Menu. It will look like this:
Then, you can click Add New Menu or Edit. After that, click Save to finish.
You must log in Admin > STORES > Configuration > Magic Menu to config. It might look like this:
You can change settings or edit. After that, click Save Config to finish.
Upload file image .png to path pub/media/magiccart/magicmenu/images
example: 1.png; 2.png ...etc with name image is ID of category
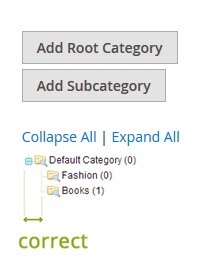
How to get ID of category?
You go to Products > Categories => choose category and get it as image below:
Upload file image .png to path pub/media/magiccart/magicmenu/thumbnail
example: 1.png; 2.png ...etc with name image is ID of category
How to get ID of category?
You go to Products > Categories => choose category and get it as image below:

Go to Magiccart > Magic Menu > Menu > Add New Menu => Choose Menu want to custom and config as example below:

Frontend:
Go to Magiccart > Magic Menu > Menu > Add New Menu => Choose Menu want to custom and config as example blow:

Frontend:
Video Tutorial: How to use Magicmenu
To config and manage Social Profile you go to Admin > Magiccart > ALO themes > Configuration > Social Profile as image below
You can config all information. After that, click Save Config to finish. Here we go with some popular configs
This section allow you can show and config lastest tweets on your website.
Go to Admin > Magiccart > ALO themes > Configuration > Social Profile > Twitter as image below
- Twitter ID: You can get the twitter ID as image below
- Twitter app Credentials: Consumer Key, Consumer Secret, Access Token, Access Token Secret. To get those information, please read more at:Click here
- Limit: The largest number of tweets can be displayed on website
Afer configs, you can insert Latest Tweet to page or block, do steps below
Example, show Latest Tweet on homepage
Step 1: Go to CONTENT >Pages >>home > Edit > as image below

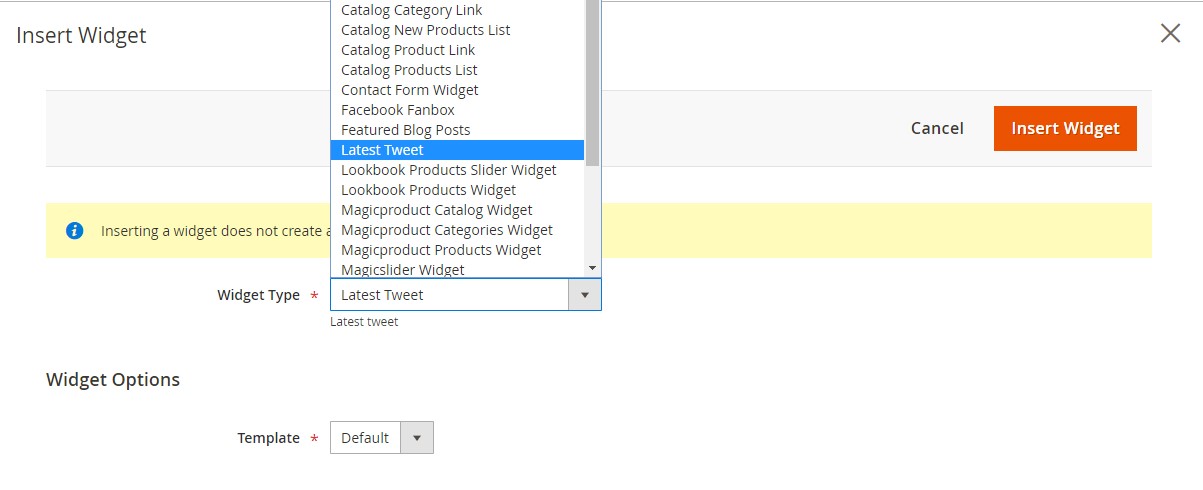
Step 2: Click to icon widget

Step 3: Insert Latest Tweet widget

Step 4: After insert Latest Tweet widget

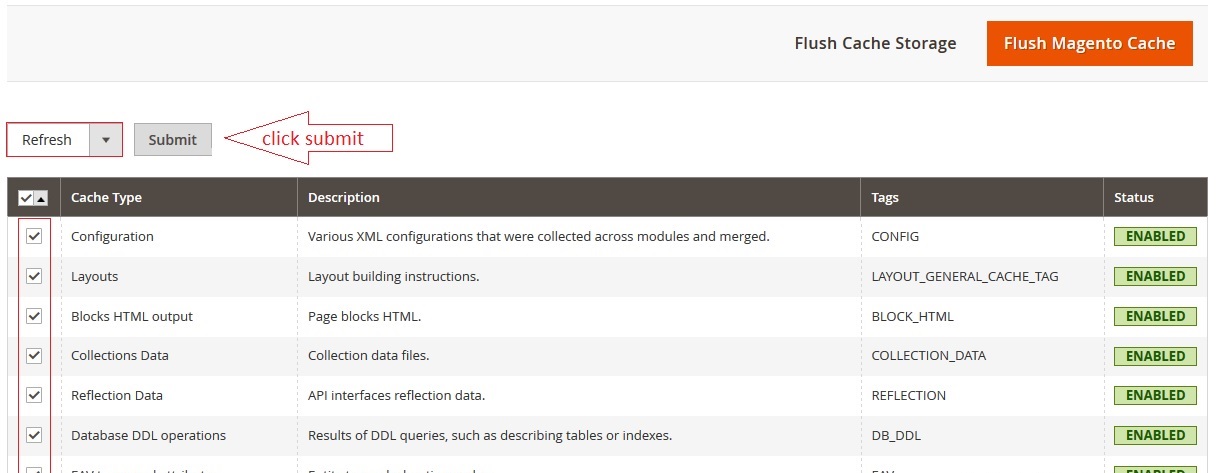
Step 5: Continue go to SYSTEM >Cache Management > Refresh > Submit as image below

Step 6: Now you go to frontend and refresh browser it will display
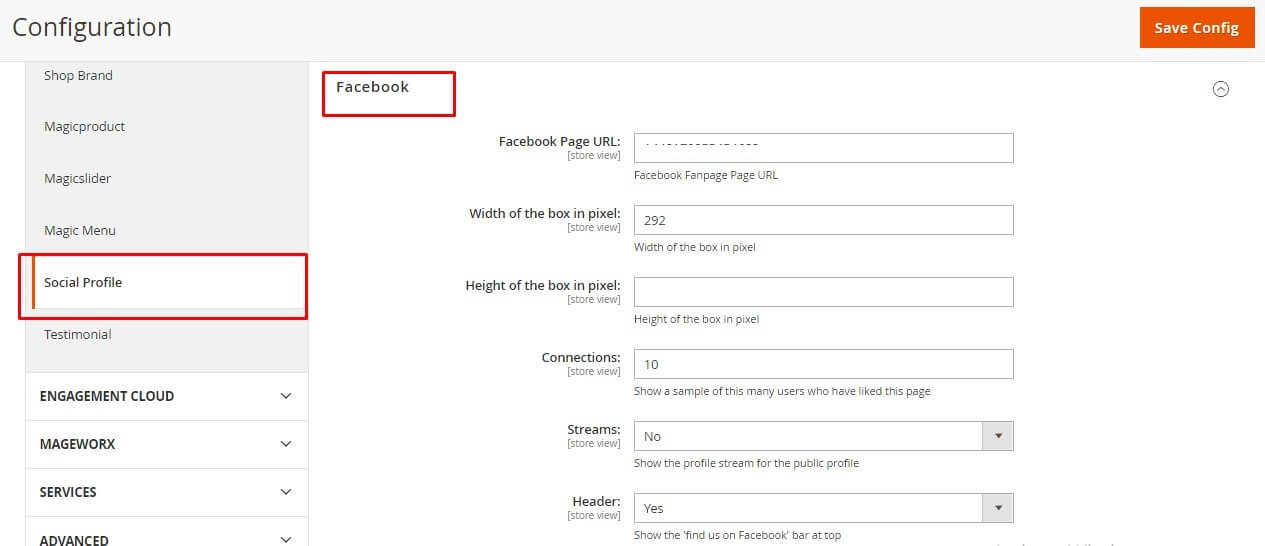
You can config, manage and display Facebook on frontend similar Twitter (section 7.1). Go to Admin > Magiccart > ALO themes > Configuration > Social Profile > Facebook, configs in backend will look as image below

Note

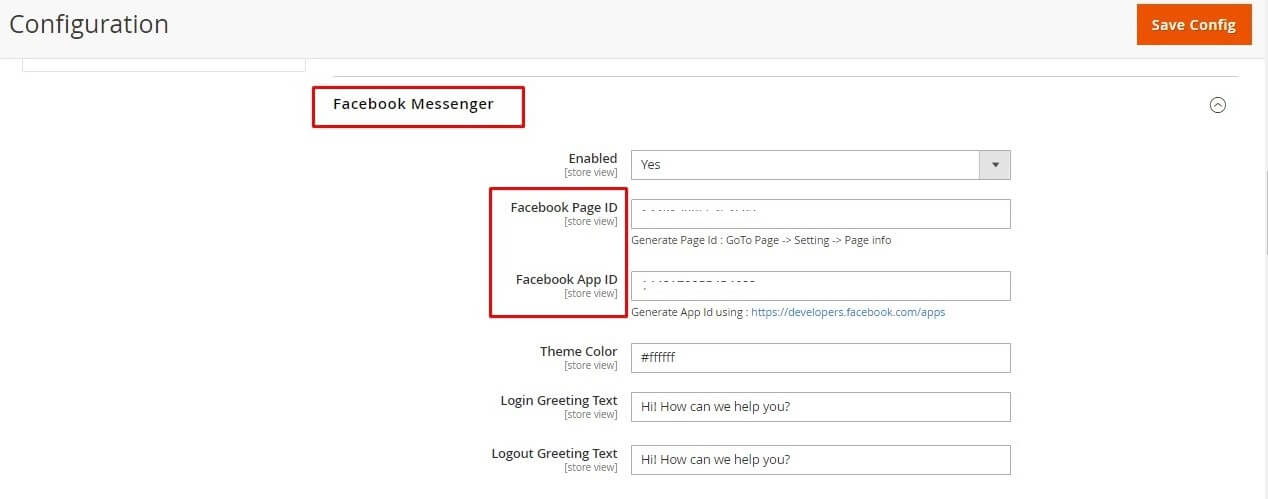
Go to Admin > Magiccart > ALO themes > Configuration > Social Profile > Facebook Messenger as image below

After that, click Save Config to finish. Then go to refresh Magento cache and refresh your browser, It will display.

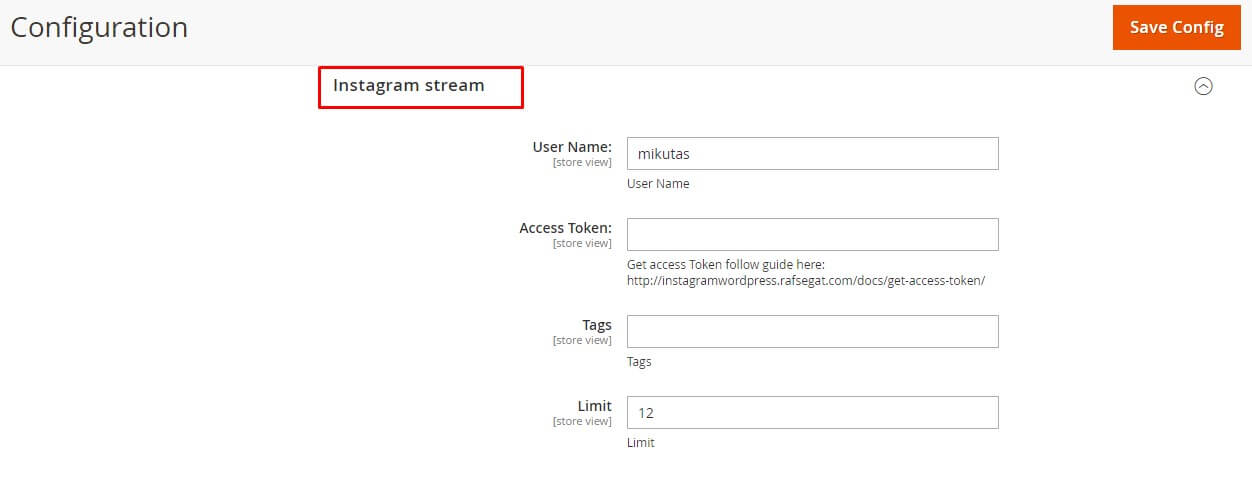
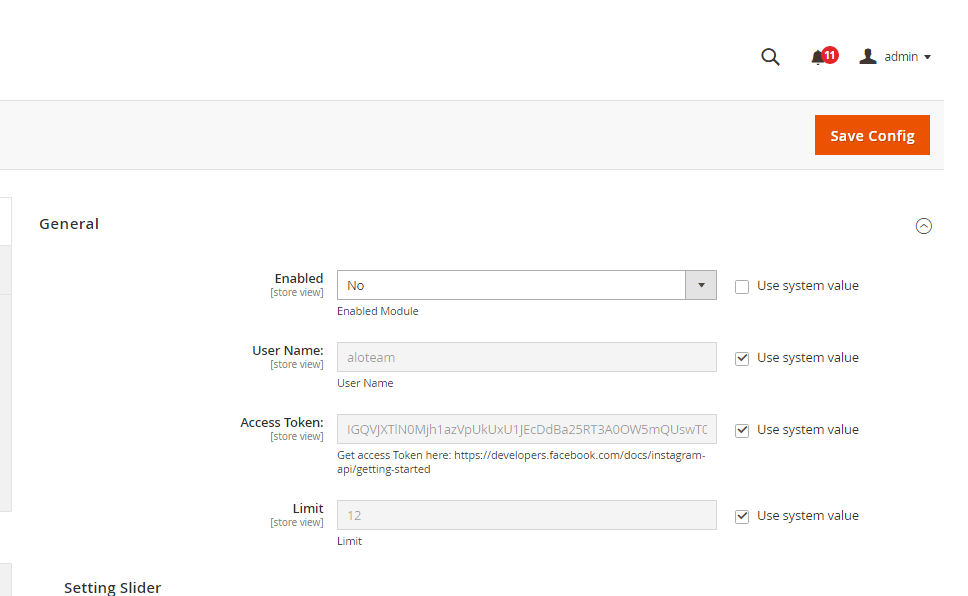
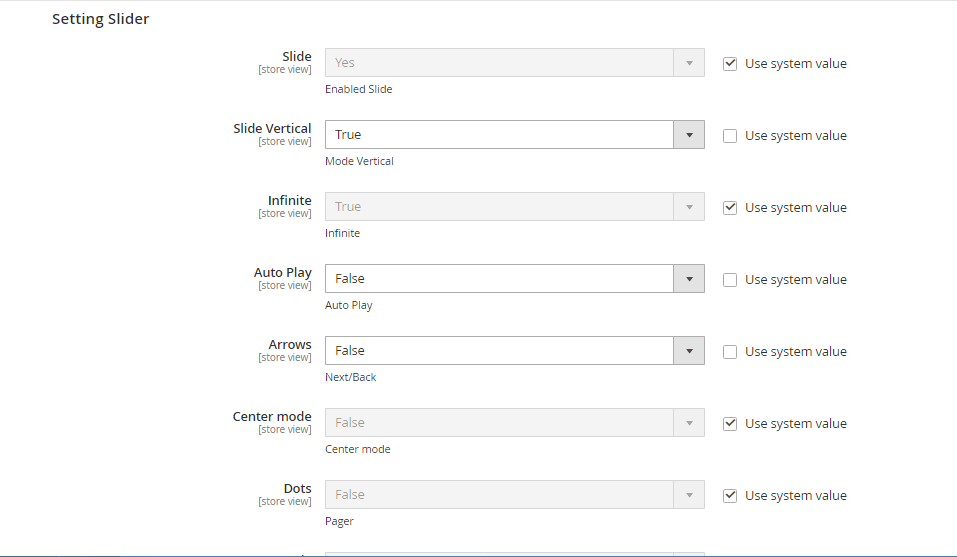
To config, manage Instagram stream, go to Admin > Magiccart > ALO themes > Configuration > Social Profile > Instagram stream as image below

![]()
To config, manage Social Profiles, go to Admin > Magiccart > ALO themes > Configuration > Social Profile > Social Profiles as image below
![]()
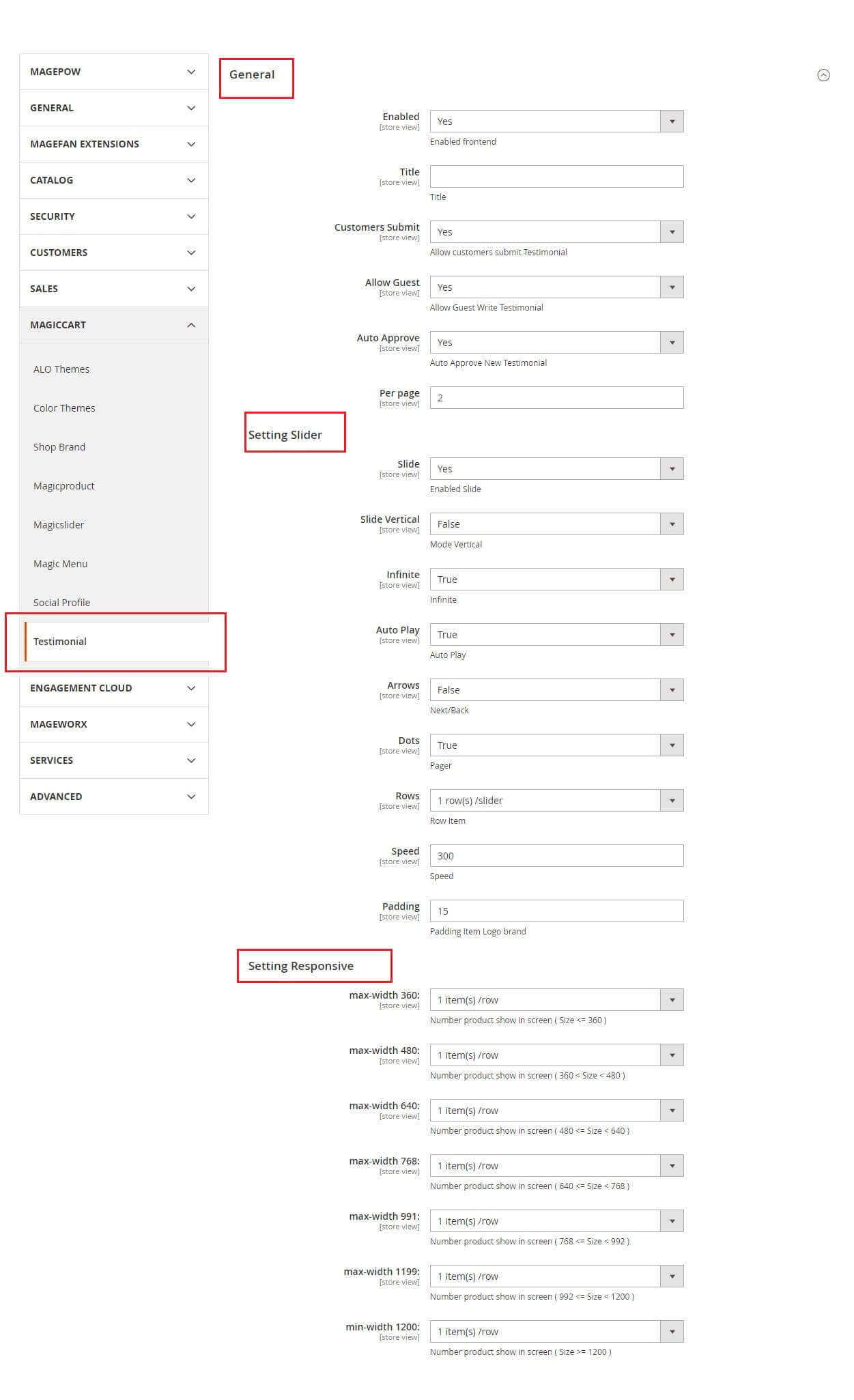
You can log in: Admin > STORES > Configuration > Magiccart > Testimonial
You can change all settings. After that, click "Save Config" to finish.

"General": Config general information for testimonial such as Enabled/Disable, Title for testimonial, number per page...
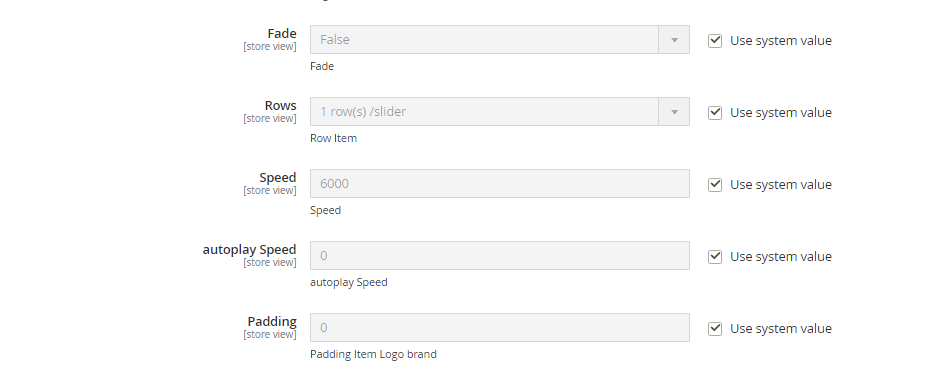
"Setting Slider":Setting style for testimonial
such as testimonal slider, autoplay, speed, padding,...
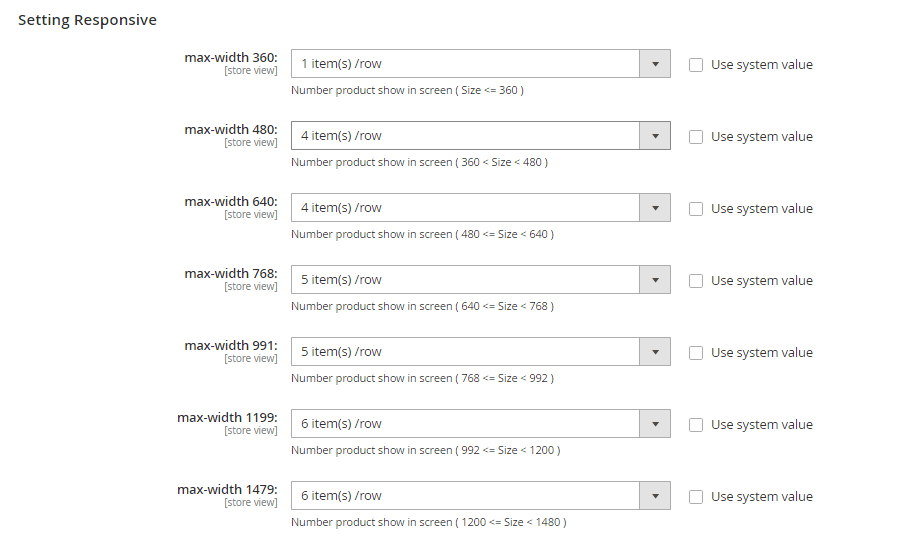
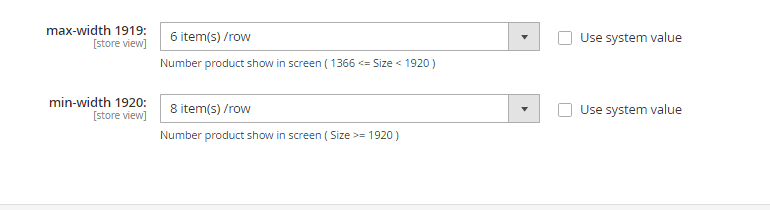
"Setting Responsive": Setting testimonial responsive with different Screens.
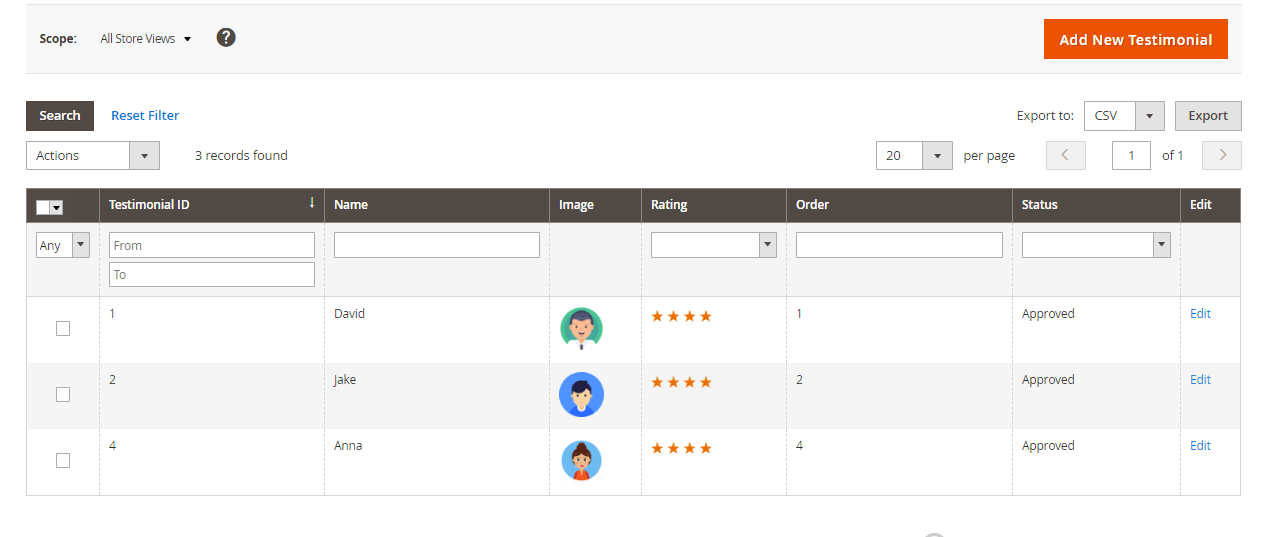
To manage Testimonials, please log in: Admin > Magiccart > Testimonial. It might look like this:

You can add, edit or delete item in testimonial. After that, click Save Testimonial to finish.
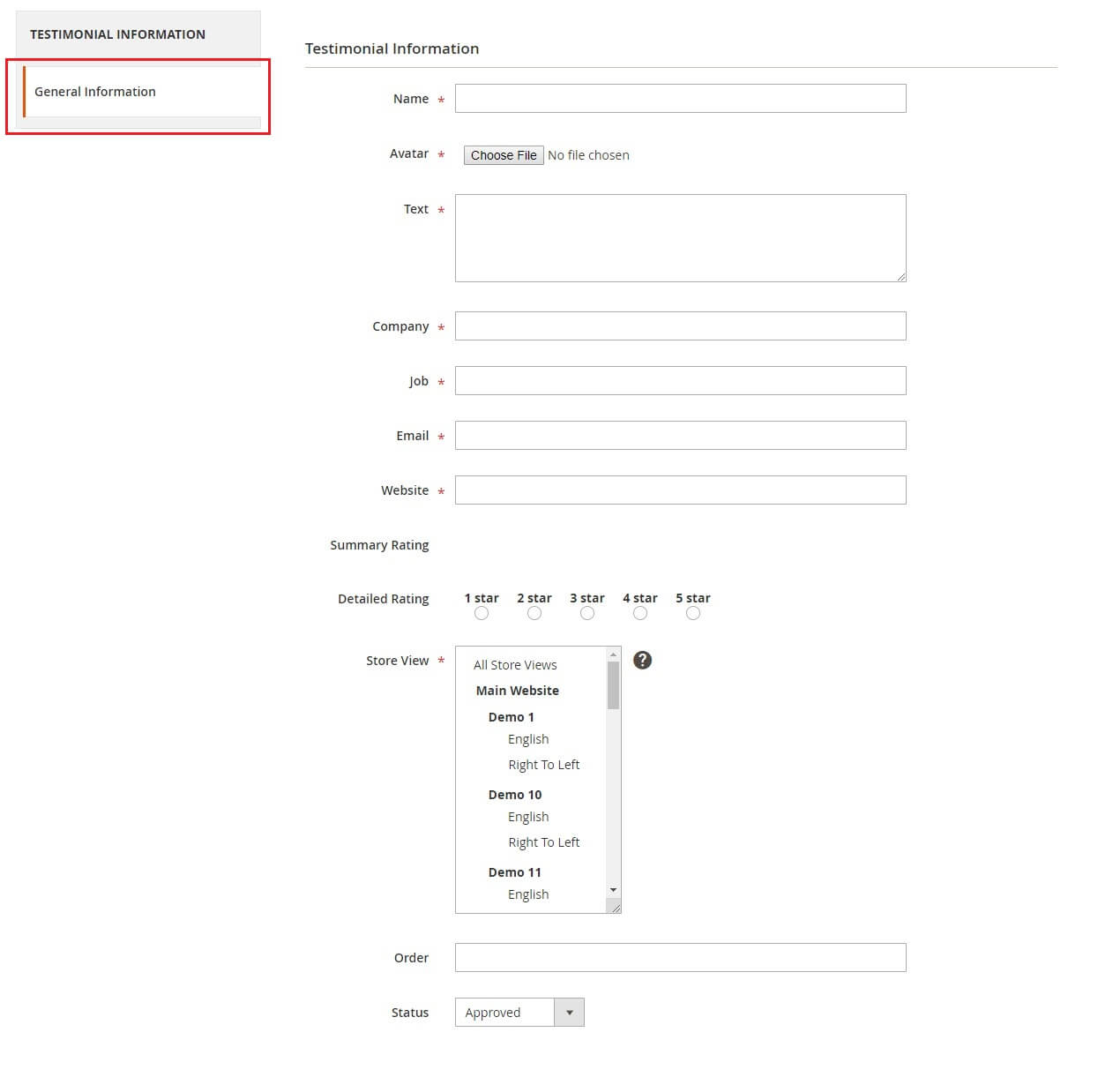
Add new:

Fill information then click Save
Testimonial to finish.
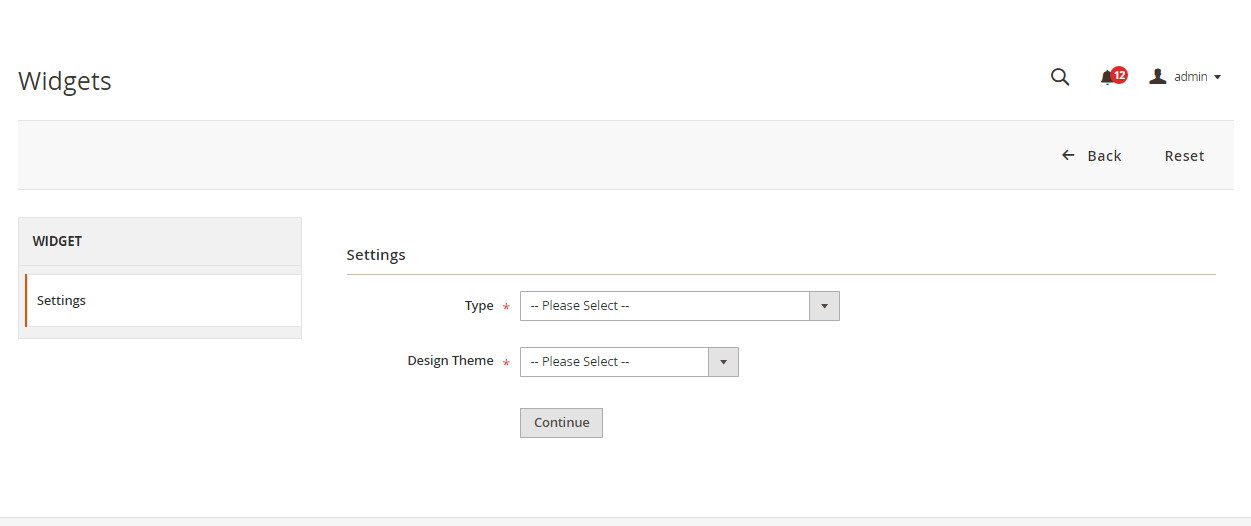
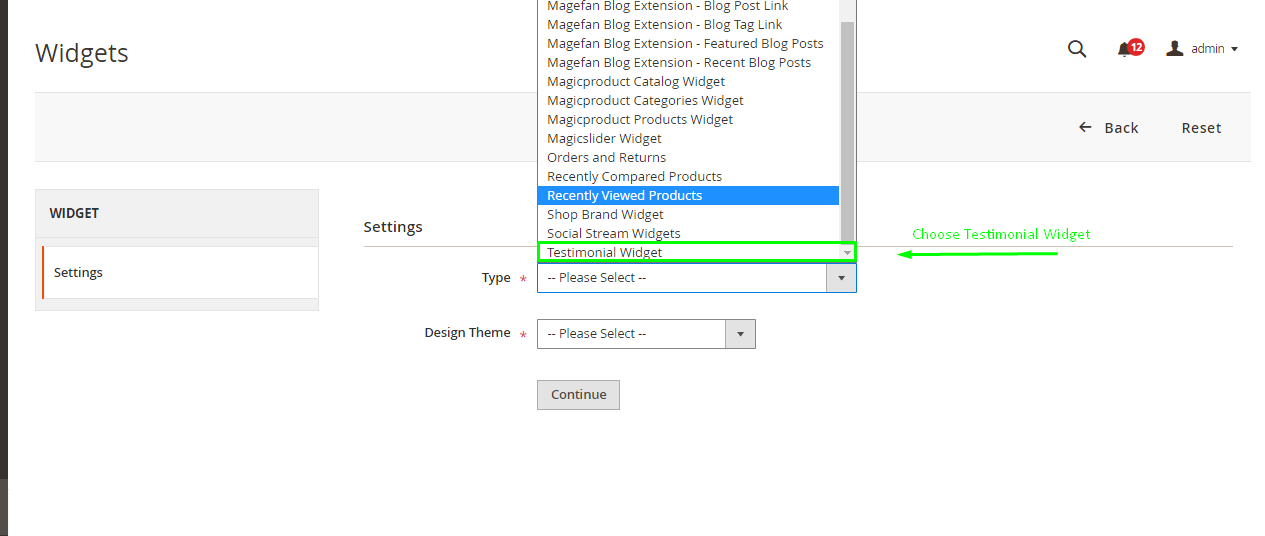
To show on website, please go to CONTENT > Elements > Widget > Add Widget


Then Choose Design Theme and click Continue

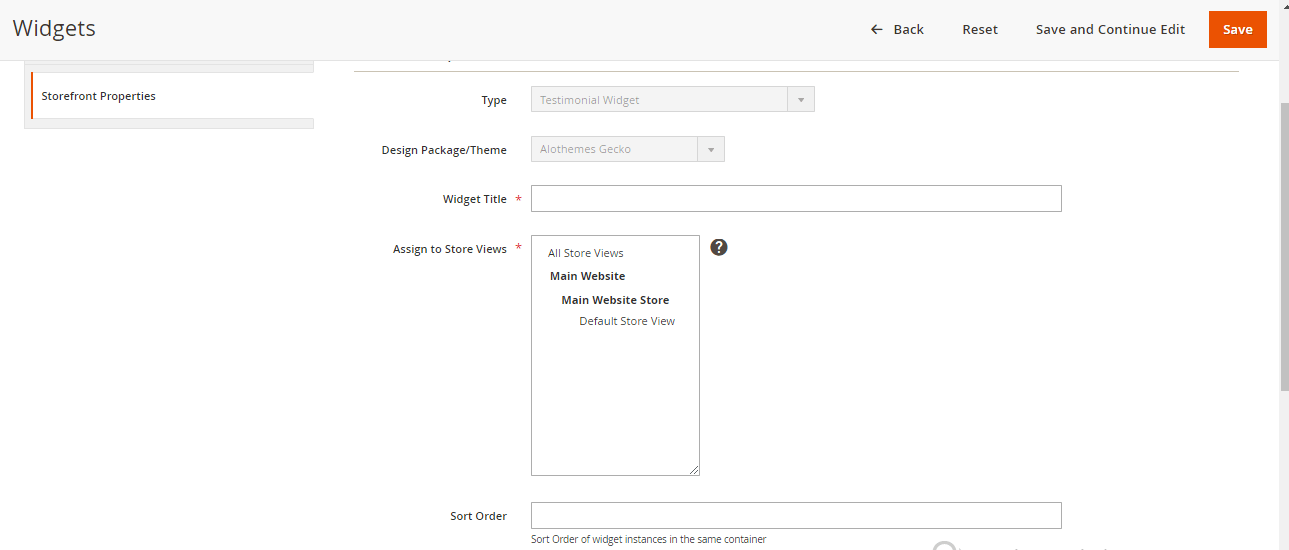
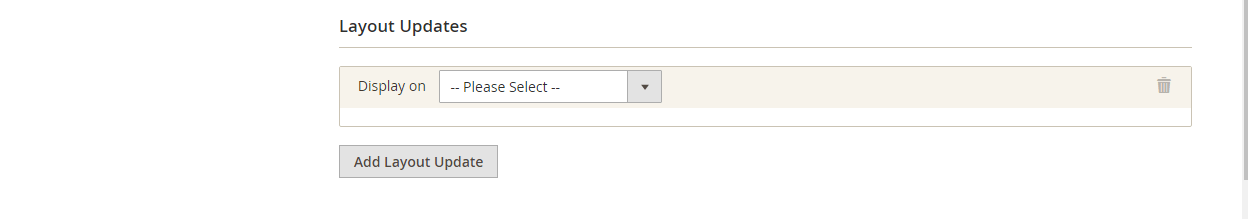
This is the interface of widget instance after clicking continue, Type and Design Package have already filled so you just need to fill Widget Title, choose Store View and Sort Order. After that, choose layout update

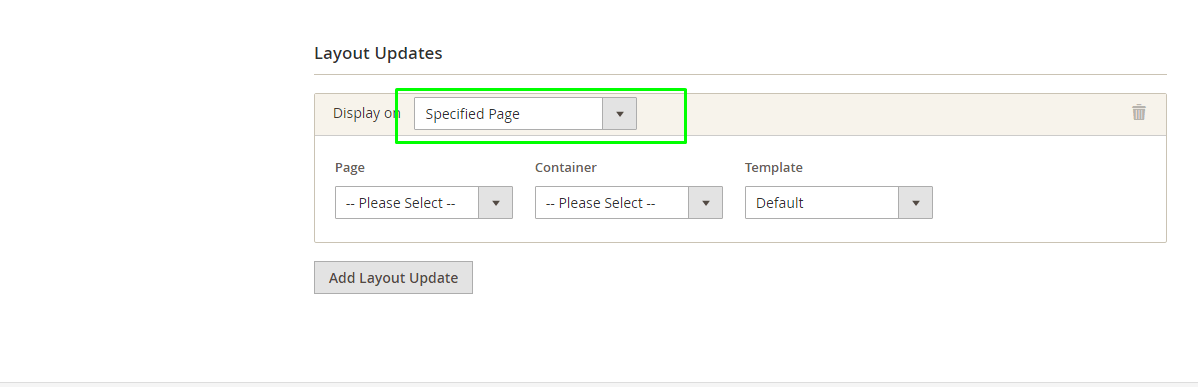
Choose which kind of pages the testimonial widget will be displayed on. For example, you select Specified Page on Generic Page Type

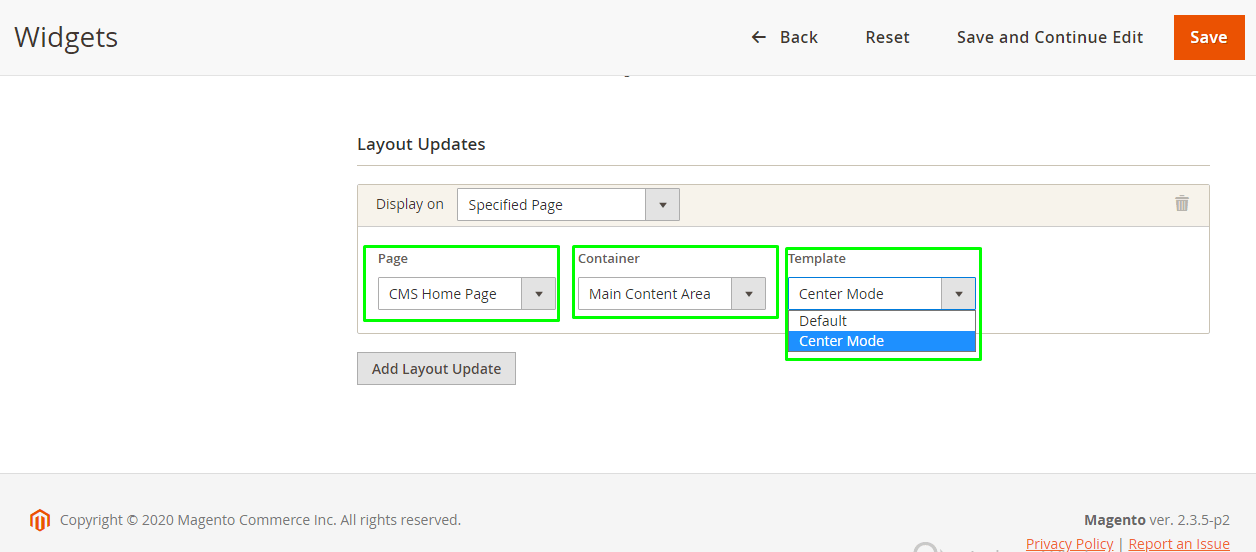
After selecting kind of page, you select which page will display testimonial widget and container(Container will be the position you want to put your widget on that page) and template

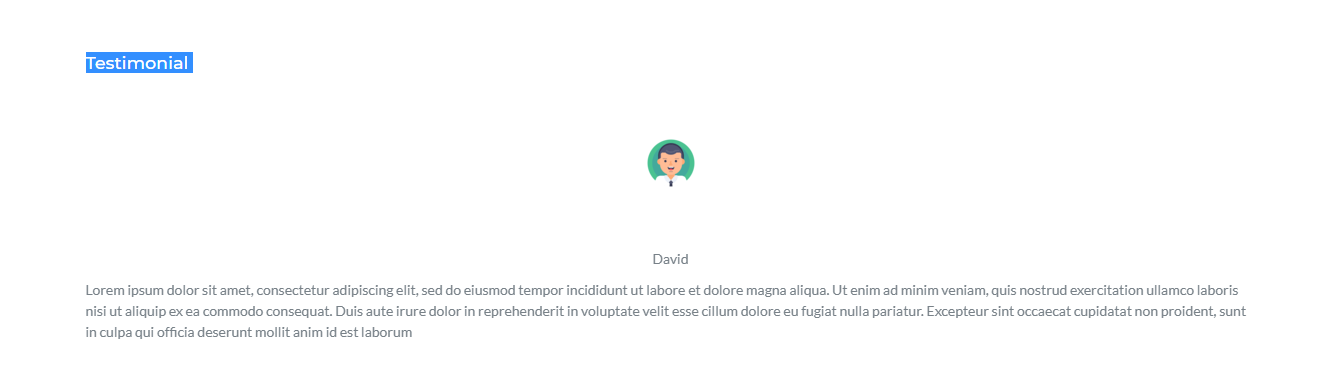
Please take a look carefully on Template feature. There are two kinds of mode: Center and Default.


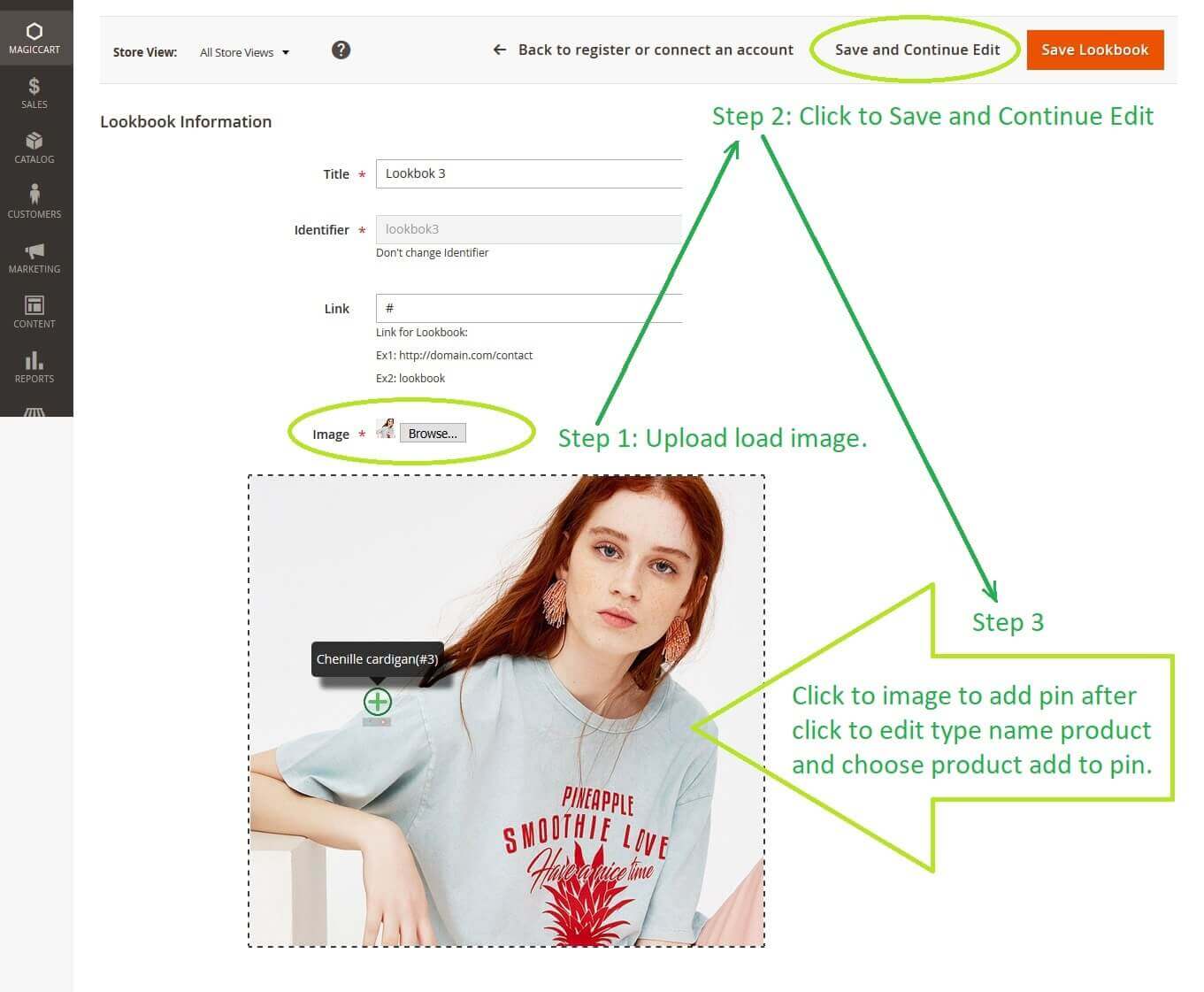
Firstly, you can add or edit Lookbook Product in Admin Panel > Magiccart > Lookbook >
Product
=> Follow steps in image below:

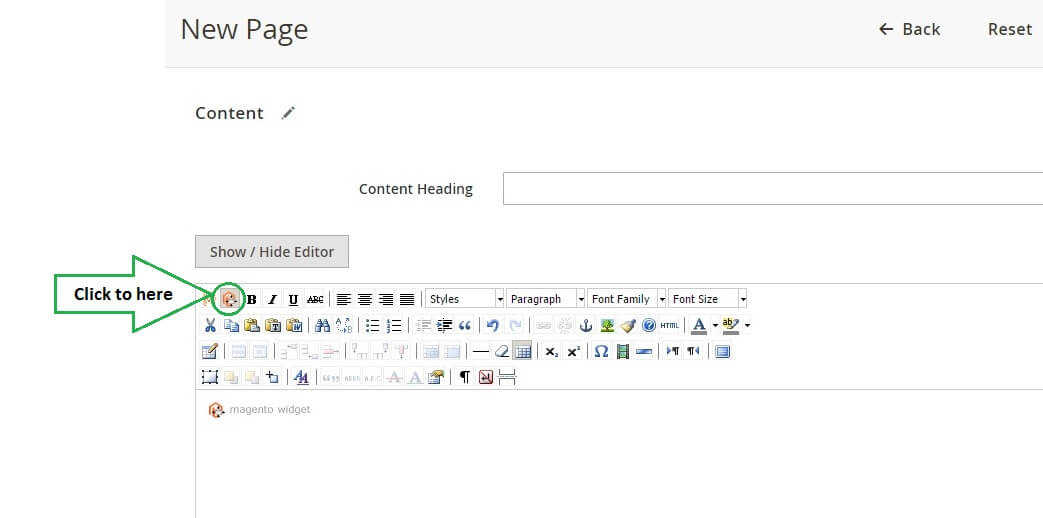
Then, go to Admin Panel > Content >
Pages or Content > Blocks and click to Insert Widget as images below

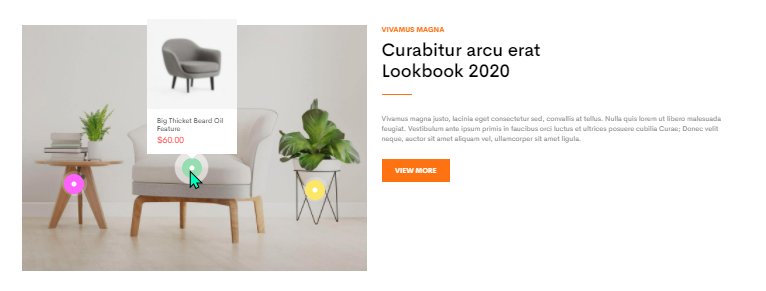
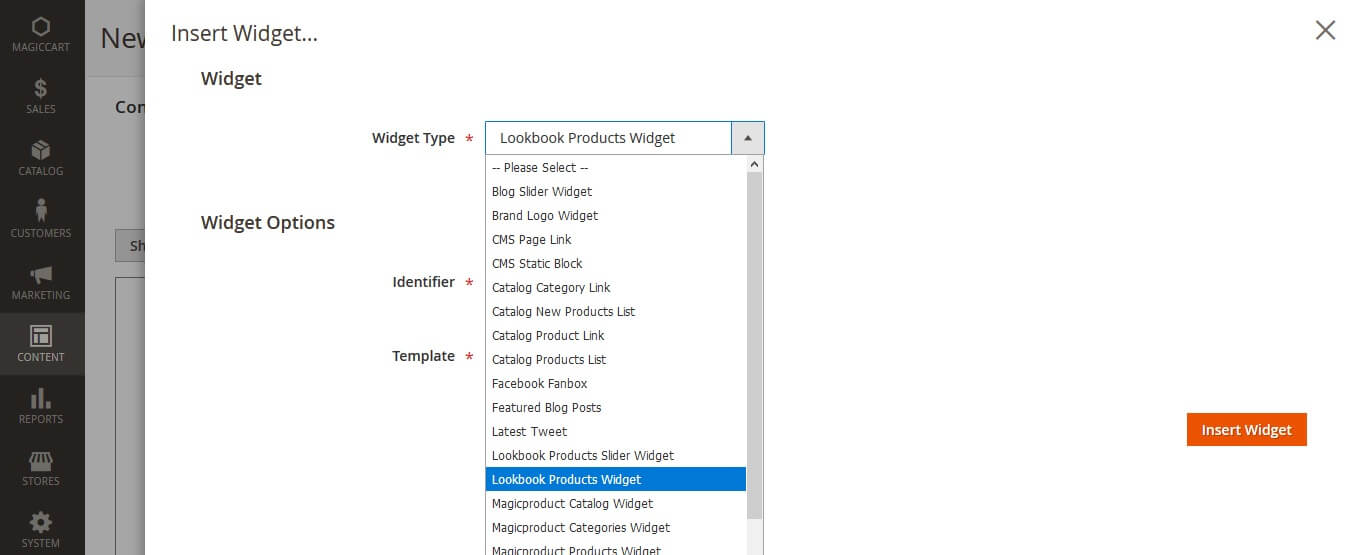
You can add lookbook to Page or Block with lookbook product widget as image below:

After that, click Insert
Widget.


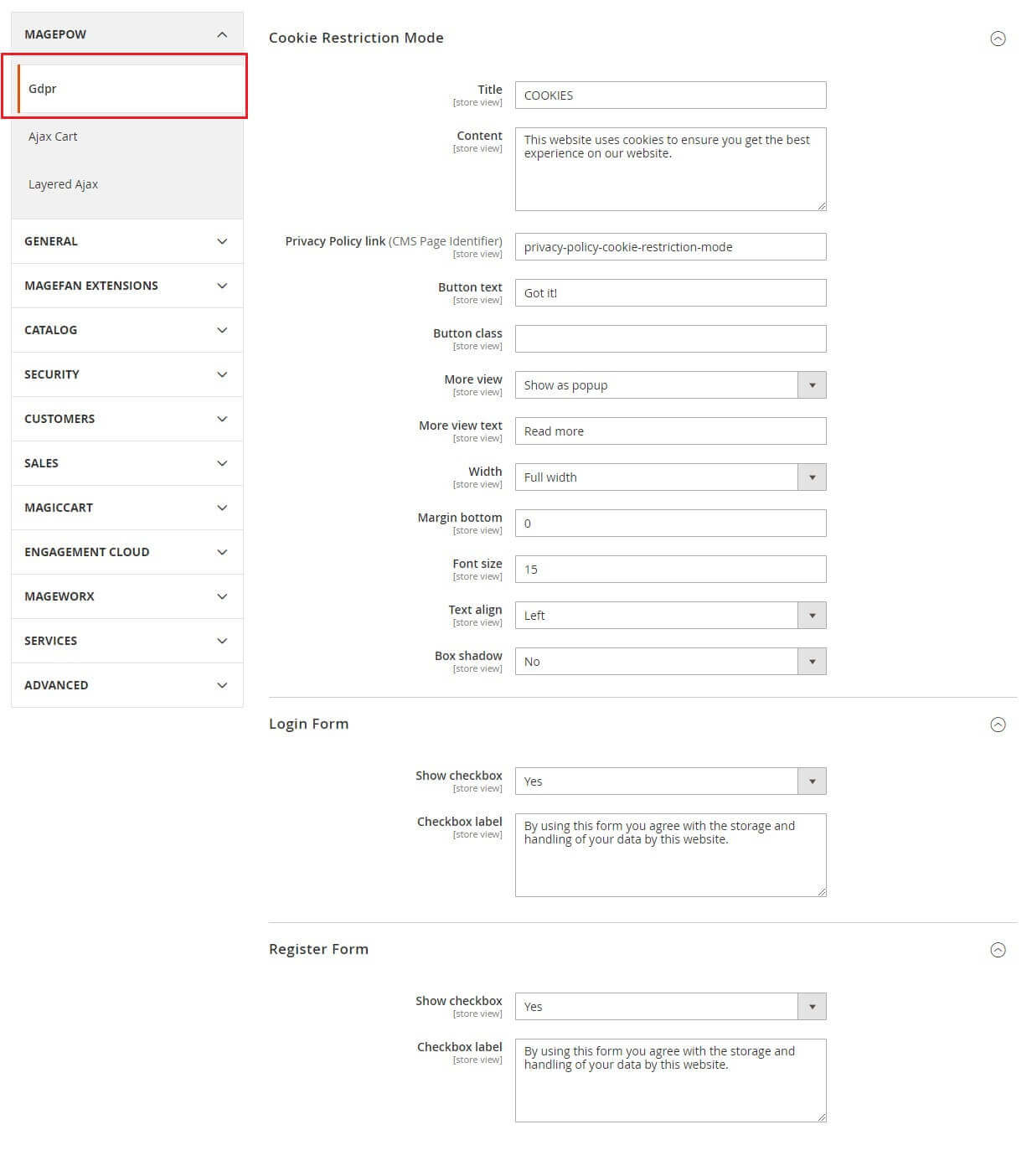
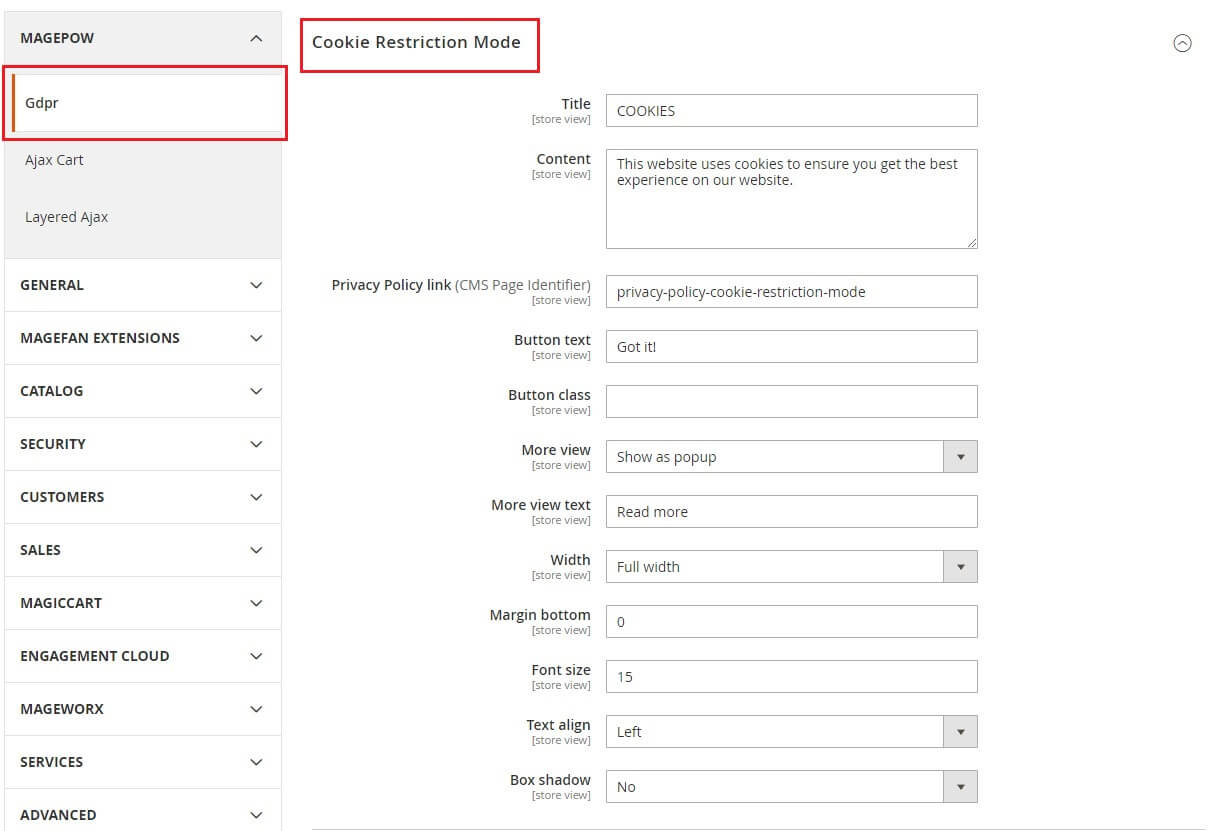
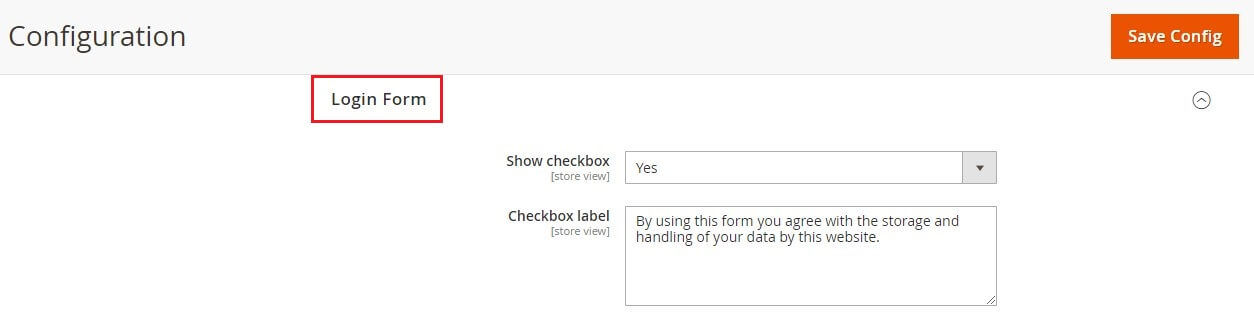
To Config and Manage Ajax Cart, go to Admin Panel > Stores > Settings > Configuration > MAGEPOW > Gdpr as the image below



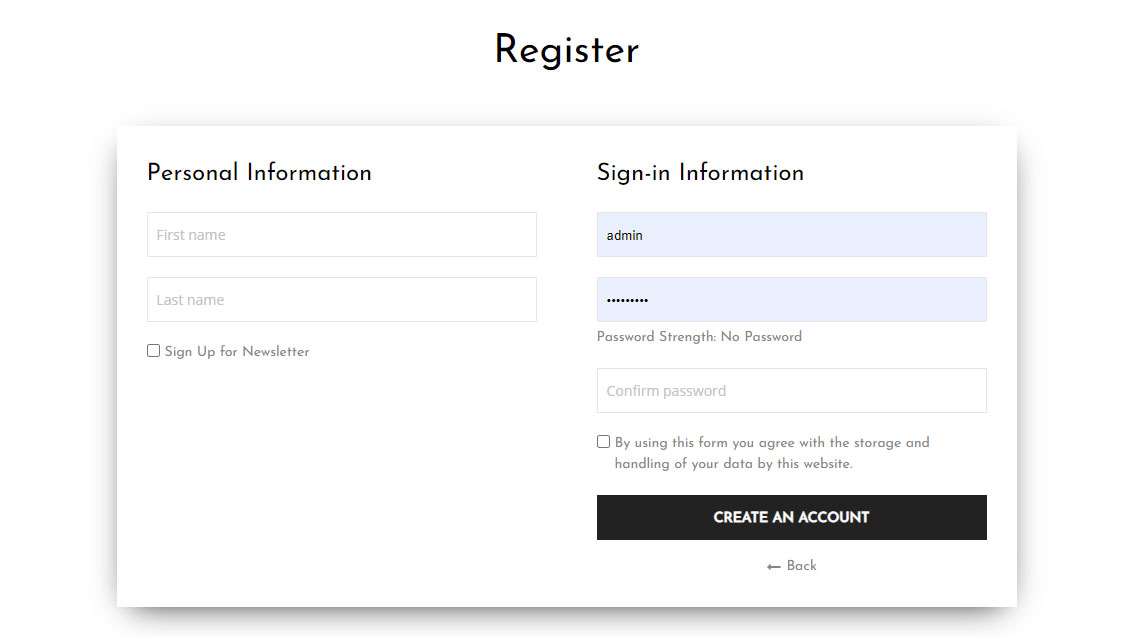
=>Here you can config Show checkbox or set Checkbox label for Login Form


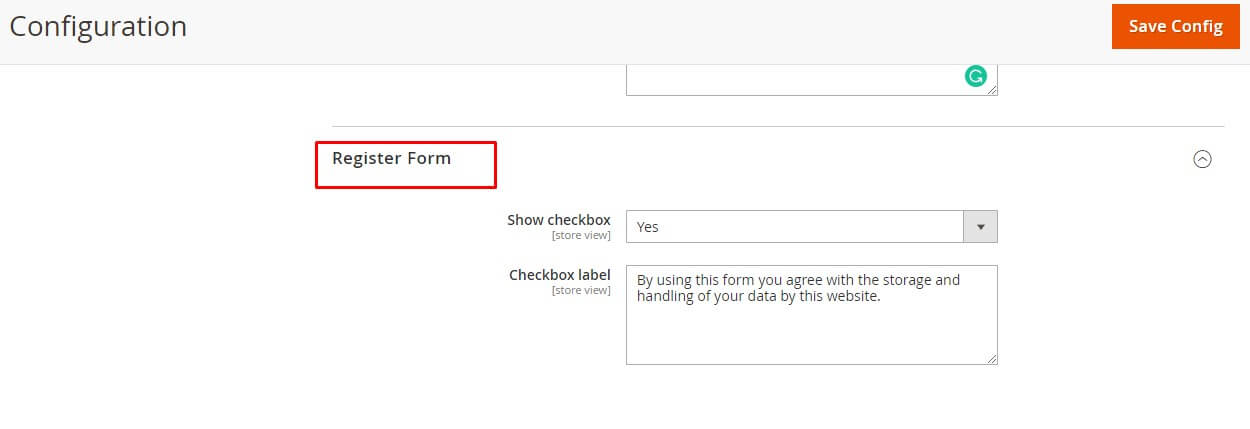
=>Here you can config Show checkbox or set Checkbox label for Register Form
After that, click Save Config to finish.
This module can improve shopping experience for you customers, add to cart or check information,...quiclly and easily without wasting time on page reloads. It works with homepage, category page and compare page

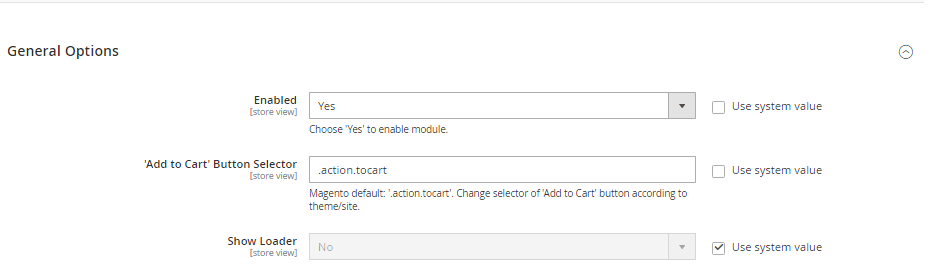
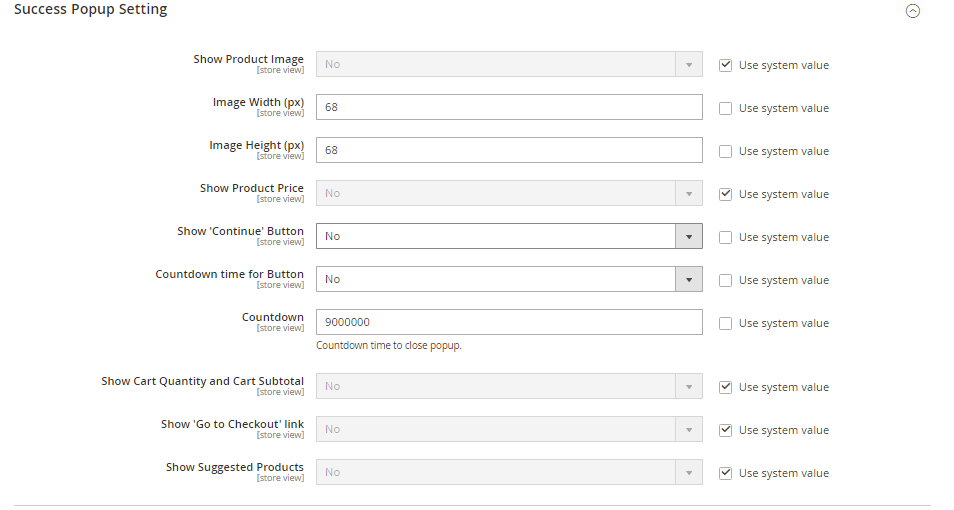
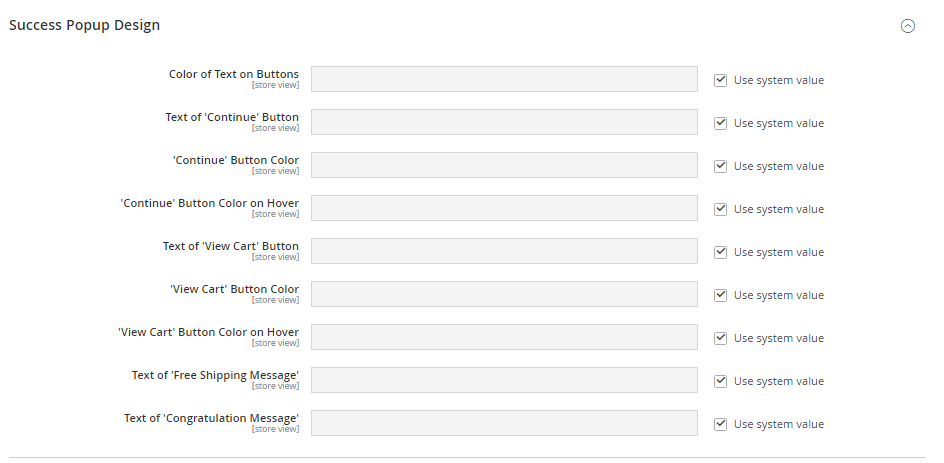
To Config and Manage Ajax Cart, go to Admin Panel > Magiccart > ALO themes > Configuration > MAGEPOW > Ajax Cart as the image below



Video Tutorial: How to use Magento 2 Ajax cart

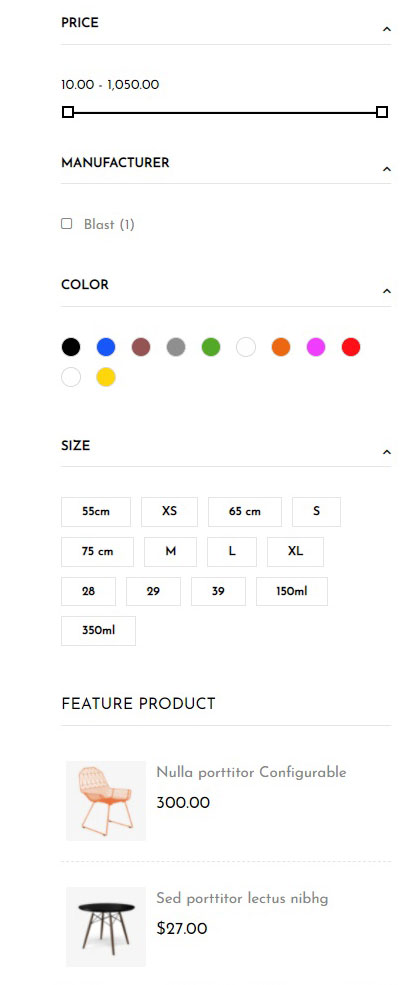
To Config and Manage Ajax Cart, go to Admin Panel > Stores > Settings > Configuration > MAGEPOW > Layered Ajax as the image below

After changes or edit, click Save Config to finish
Video Tutorial: How to use Layered Ajax

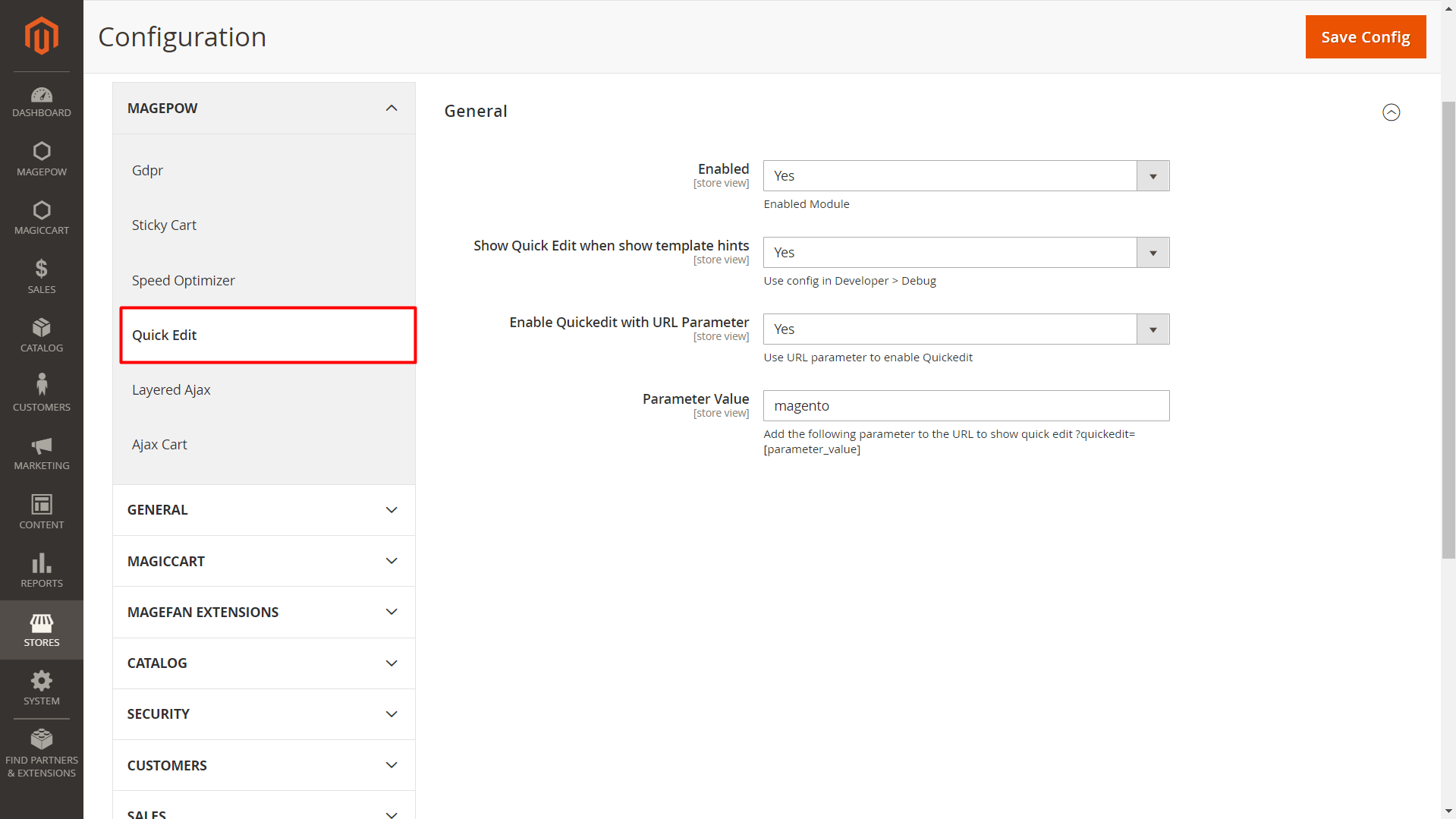
To Config and Manage Quick Edit, go to Admin Panel > Stores > Settings > Configuration > MAGEPOW > Quick Edit as the image below

After changes or edit, click Save Config to finish

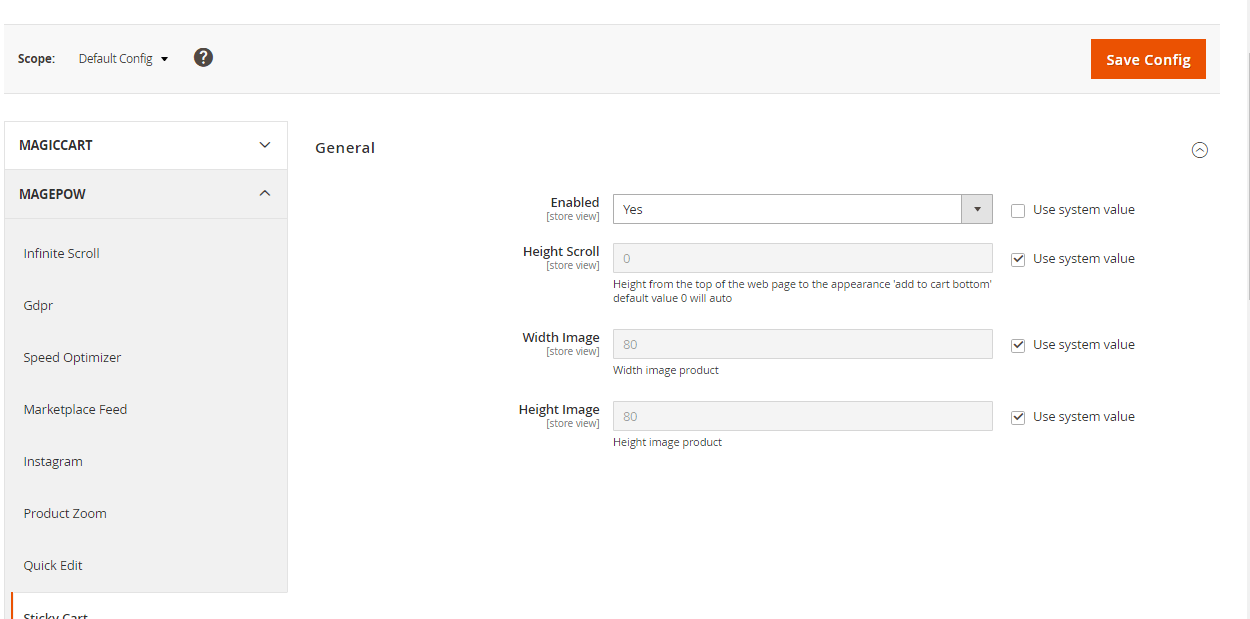
To Config and Manage Sticky Cart, go to Admin Panel > Stores > Settings > Configuration > MAGEPOW > Sticky Cart as the image below

After changes or edit, click Save Config to finish, then flush cache
Video Tutorial: How to use Sticky Cart extension

To Config and Manage Instagram, go to Admin Panel > Stores > Settings > Configuration > MAGEPOW > Instagram as the image below





After changes or edit, click Save Config to finish, then flush cache

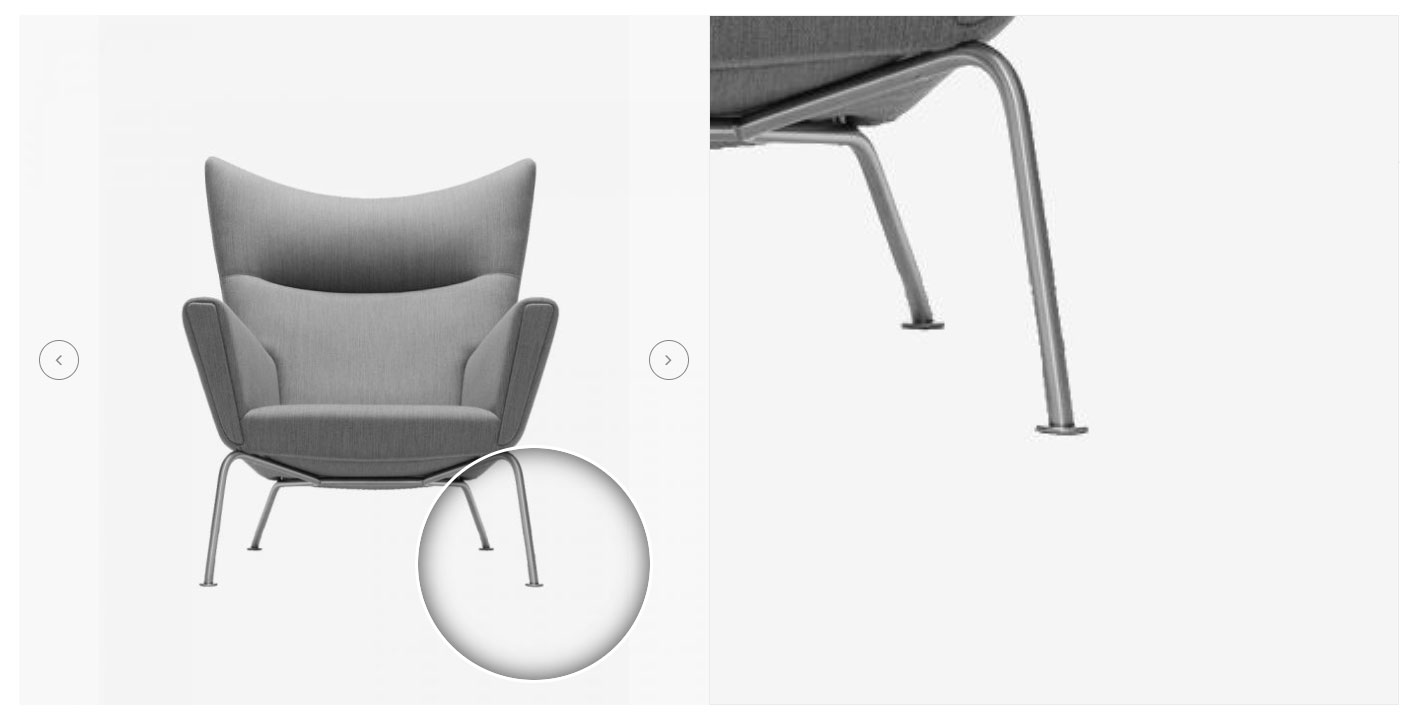
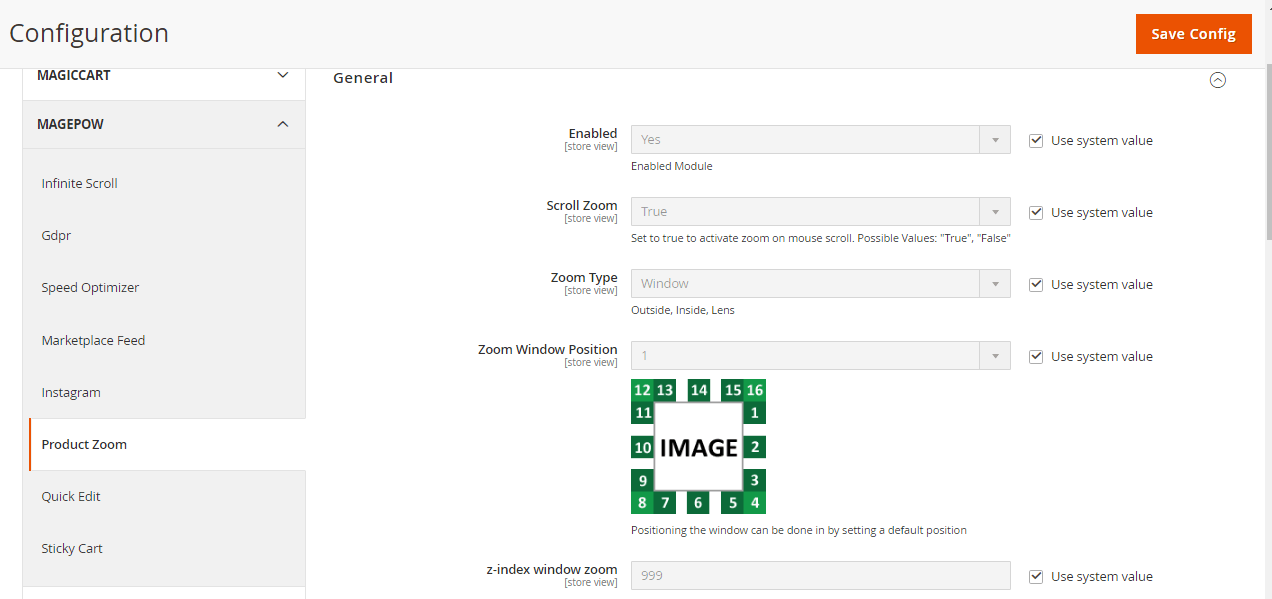
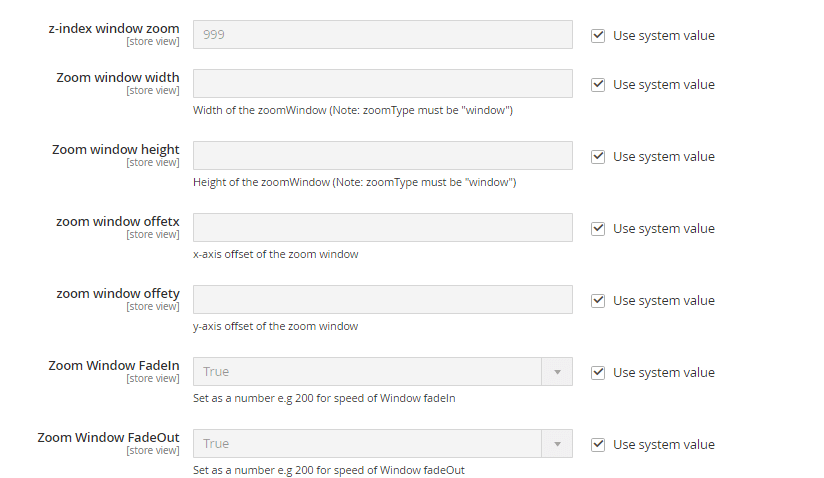
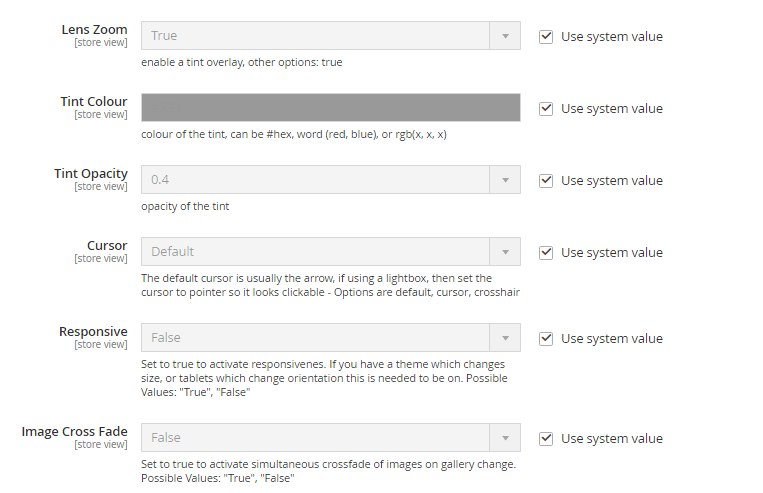
To Config and Manage Product Zoom, go to Admin Panel > Stores > Settings > Configuration > MAGEPOW > Product Zoom as the image below




After changes or edit, click Save Config to finish, then flush cache
Video tutorial: How to use Product zoom
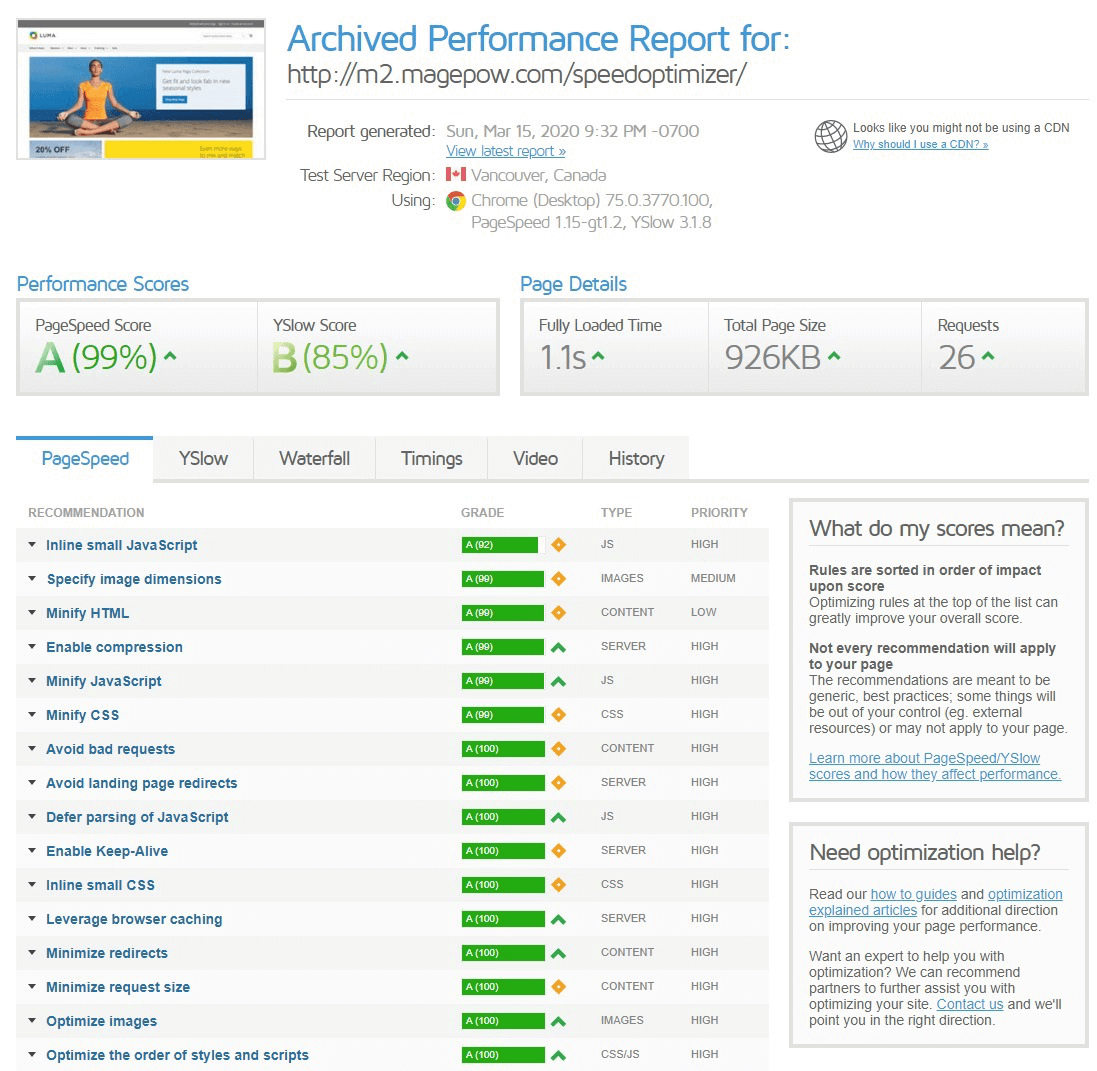
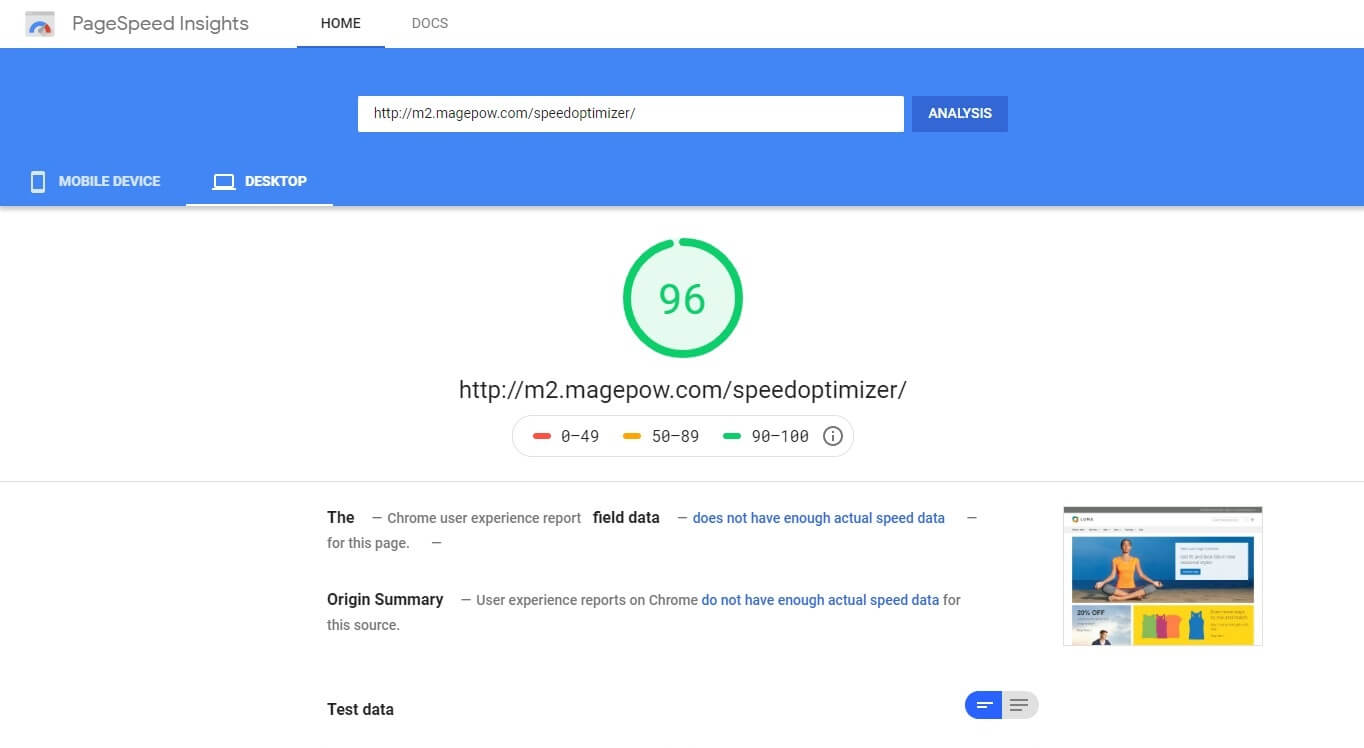
Please take a look on Gtmetrix.Com and Google PageSpeed Insight after using Speed Optimization. To test the speed of your website, you just need coppy your website link and then paste to the box of Gtmetrix.Com or Google PageSpeed Insight.


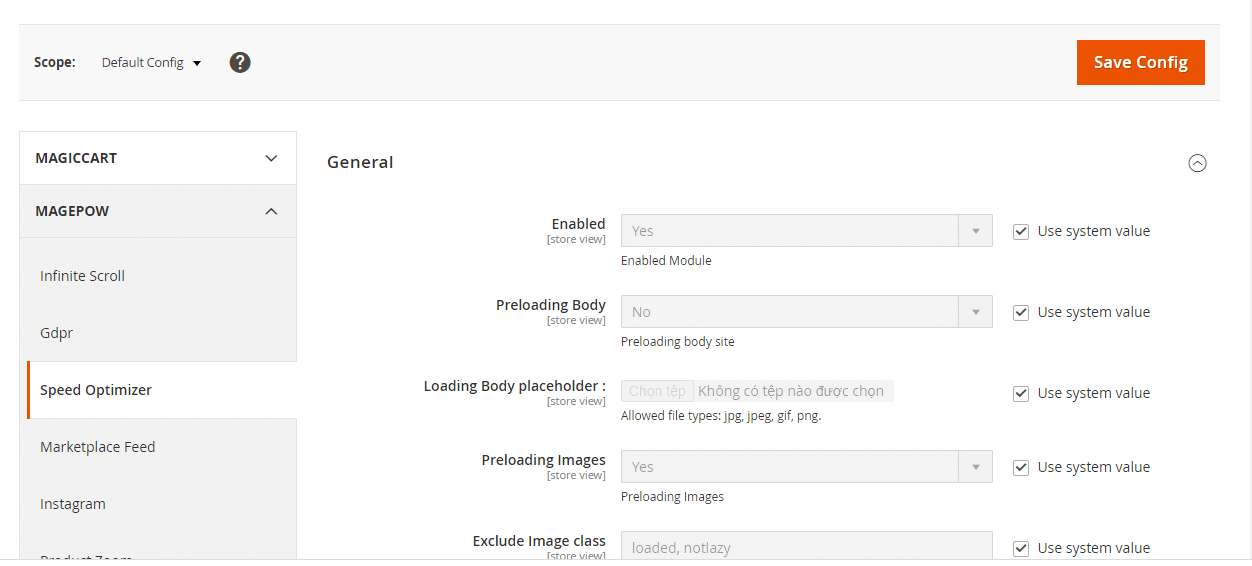
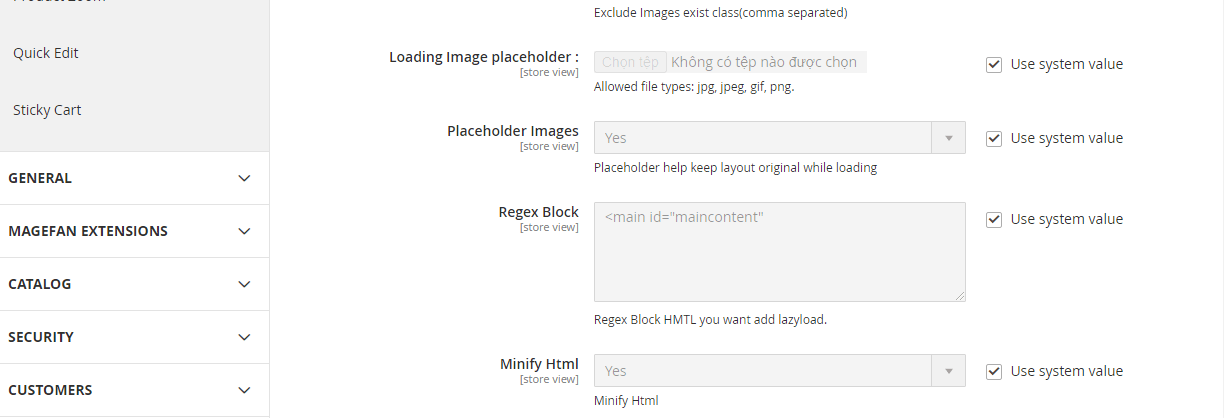
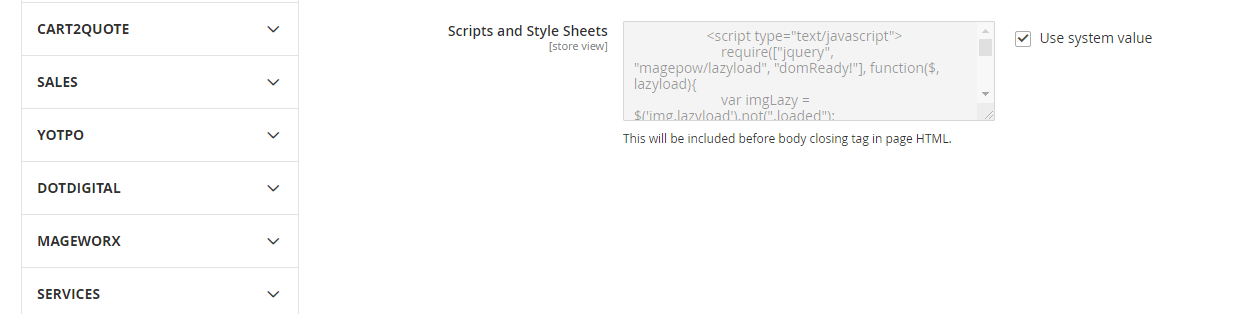
To Config and Manage Speed Optimization, go to Admin Panel > Stores > Settings > Configuration > MAGEPOW > Speed Optimizer as the image below



After changes or edit, click Save Config to finish, then flush cache
- Ticket Support: http://alothemes.com/ticket
If you have found any bugs or have some other problems with this theme .If the problem is not covered there,you can contact us by mail support@alothemes.com. We will respond as soon as possible (within 24 – 48 hours, usually much faster).
Author of the extension should provide detail edit struction about how to integrate the extension with any custom theme.
Thank you for Purchase!